JavaWeb CSS框架——bootstrap_java中table-condensed是什么意思-程序员宅基地
CSS框架的概念:
CSS 框架是一系列 CSS 文件的集合体,包含了基本的元素重置,页面排版、网格布局、表单样式、通用规则等代码块,用于简化web前端开发的工作,提高工作效率
CSS框架产生的原因:
提高CSS代码重用效率,基础的代码不需要重复编写
提供统一而规范的css编码规则,有利于团队协作
浏览器兼容性好
这里主要讲BootStrap框架,BootStrap框架是当前比较流行的的一个CSS框架,是Twitter推出的一个用于前断开发的开源工具包,而且目前BootStrap是一个比较流行的CSS框架
BootStrap基本样式——栅格
!BootStrap采用一行12列的布局方式,可以将12列自行划分
!屏幕尺寸介绍
!栅格的基本使用方式
列的定义格式为<col-屏幕大小(包括,md,sm,xs,lg)-数字(列数)>
<div class="container">//必须使用container包裹
<div class="row">//列应该包括在行中
<div class="col-md-3" style="background-color: #ddd">col-3</div>
<div class="col-md-9" style="background-color: red">col-9</div>
</div>
</div>
!每行多余12 列是就会自动换行
!列偏移:.col-md-offset-n:向右偏移N列
!嵌套列:在一个col下再使用row产生一个或多个行
基本html标签样式
h1-h6、p、mark、del、strong
文本对齐Text-left text-right text-center text-nowrap
列表list-unstyled:去掉标记
List-inline:将li显示在一行
表格样式
Table:基本样式
table-striped:条纹表格
table-bordered:带边框表格
table-hover:鼠标悬停
table-condensed:紧缩表格
状态类,可以给单元格设置颜色:
.active
.success
.info
.warning
.danger
响应式表格:table-responsive(会随屏幕大小改变大小和产生拖动条的表格)
表单基本样式
Form-control:表单元素的宽度属性为100%
input-group:表单分组(使用表单分组时无需添加row)
checkbox-inline:在一行显示checkbox
Radio-inline:在一行显示radio
Disabled:禁用
Readonly:只读
.has-warning、.has-error 或 .has-success:表单校验
添加图标: has-feedback
控件尺寸:input-lg ,input-sm
表单其他样式:
Form-inline:内联表单
form-horizontal: 水平标签
按钮
Btn:显示为一个按钮,用于button元素或其它元素颜色: btn-default, btn-primary, btn-success, btn-info, btn-warning, btn-danger, btn-link
尺寸: btn-lg,btn-sm,btn-xs,btn-block
Disabled:禁用
图片
响应式图片: img-responsive
图片形状: img-rounded, img-circle, img-thumbnail
文字颜色
text-mutedtext-primary
text-success
text-info
text-warning
text-danger
背景颜色
bg-mutedbg-primary
bg-success
bg-info
bg-warning
bg-danger
浮动Pull-xx: right:xxx%
Push-xx:left: xxx%
clearfix
内容居中
center-block
显示或隐藏
Show
hidden
响应式工具
visible-xs-* 可见
hidden-xs 隐藏
下拉菜单
Dropdown
Dropdown-menu
dropdown-header:不可点击的菜单
按钮组
Button-group
btn-group-vertical:垂直排列
导航
nav
Nav-tabs:标签式导航
Nav-pills:胶囊式导航
导航条
Navbar
navbar-brand:品牌图标
navbar-btn:导航按钮
Navbar-text:导航文本
Navbar-left/navbar-right:元素居左/居右
navbar-fixed-top:固定在顶部
navbar-fixed-bottom:固定在底部
navbar-default:反色
路径导航
Breadcrumb:
分页
Pagination:
路径导航
Breadcrumb:
标签
Label
label-default
label-primary
label-success
label-info
label-warning
label-danger
徽章
badge
巨幕
jumbotron :
缩略图
thumbnail :
列表
list-group:
List-group-item:列表项
list-group-item-heading
list-group-item-text
面板
Panel
panel-heading
panel-title
panel-body:
panel-footer
panel-primary
panel-success
panel-info
panel-warning
panel-danger
Panel和其它元素的组合
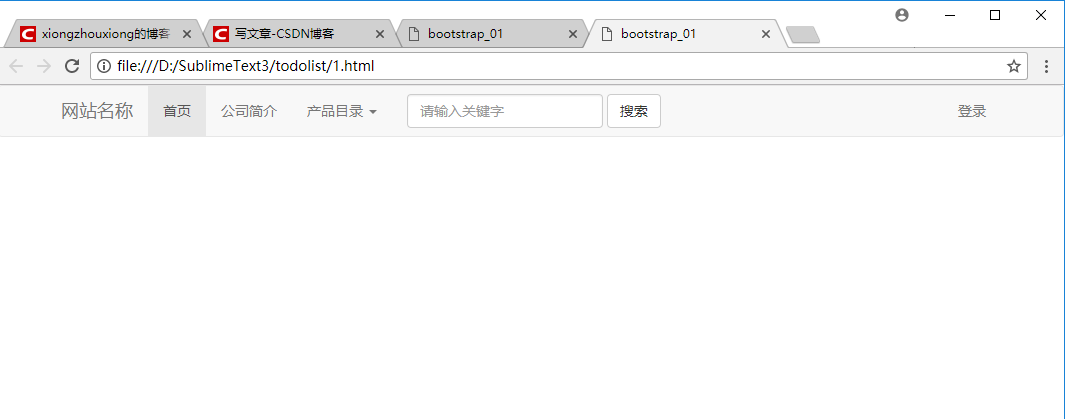
练习:一个公司的标题
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>bootstrap_01</title>
<link rel="stylesheet" type="text/css" href="./bootstrap-3.3.7-dist/css/bootstrap.min.css">
<!--[if lt IE 9]>
<script type="text/javascript" src="./bootstrap-3.3.7-dist/js/html5shiv.min.js"></script>
<script type="text/javascript" src="./bootstrap-3.3.7-dist/js/respond.min.js"></script>
<![endif]-->
<script type="text/javascript" src="./bootstrap-3.3.7-dist/js/jquery.min.js"></script>
<script type="text/javascript" src="./bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collasped" data-toggle="collapse" data-target="#menu1">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand">网站名称</a>
</div>
<div class="collapse navbar-collapse" id="menu1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">公司简介</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown">
产品目录
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">产品1</a></li>
<li><a href="#">产品2</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" name="q" placeholder="请输入关键字">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
</ul>
</div>
</div>
</nav>
</body>
</html>效果图为:
智能推荐
linux配置网卡脚本,自动生成linux网卡配置脚本分享-程序员宅基地
文章浏览阅读642次。补充:这是对于第一次添加的网卡有效,如果需要重复添加和删除后自动配置,需要更改脚本,改为根据ip a命令的信息来修改。复制代码 代码如下:#!/bin/bash#update:2013-02-25#author:ihuotui#version 0.1cdate=$(date '+%Y%m%d')num=$(ifconfig -a | grep eth | wc -l)echo "ethX=" $n..._脚本 添加网卡配置文件
冈萨雷斯 《数字图像处理 Matlab》版图像素材和源代码_冈萨雷斯数字图像处理matlab版图片-程序员宅基地
文章浏览阅读7.2k次,点赞17次,收藏58次。源代码:http://fourier.eng.hmc.edu/e161/dipum/图像:http://imageprocessingplace.com/DIP-3E/dip3e_book_images_downloads.htm_冈萨雷斯数字图像处理matlab版图片
和plc哪个简单点_三菱FX PLC入门之这磨人的PLC语法(下)-程序员宅基地
文章浏览阅读178次。戳上方蓝字"技成电工课堂”关注我们哦!终于写到了第三章的最终话:这磨人但又该死甜美的梯形图。梯形图是目前使用最多的PLC编程语言,也是所有漂流在PLC学海的历险者必须要掌握的语言,包括我这只被海浪拍死在沙滩的小白。现在就让小白我以PLC初学者的身份来说一下梯形图的一些内容吧。一、梯形图与继电控制图梯形图是源自继电控制系统电气原理图的形式,所以两者很相似。电气原理图中的一些继电器、接触..._plc哪个简单易学好用
LaTex的使用(一):图片的插入及排版方法_latex图片排版-程序员宅基地
文章浏览阅读10w+次,点赞741次,收藏3.1k次。在 LaTeX 中插图,首先要生成 格式的图片,有三种方法:NOTE:如果 visio 画图保存为 pdf 出现失真,解决办法是先保存为 图片,选择打印机,然后再用 shell 将 jpg 转换为 eps(第三种方法)在导言区添加宏包:将 图片和自己的 文件放在同一目录下,向 LaTeX 插入代码:解释一下每一句的功能:图片位置控制参数: 表示当前位置(here),也就是说图片将放在你设置的当前位置,但是如果这一页的空间不足以放下这个图片,此时图片会转到下一页; 顶端(top),此时优先_latex图片排版
freeswitch 权威指南 --- 基础篇-程序员宅基地
文章浏览阅读1.8k次。freeswitch 权威指南 --- 基础篇_freeswitch
ae表达式修复_AE脚本-AE模板表达式错误修复脚本WINMAC-程序员宅基地
文章浏览阅读2.3k次。2020/06/121.新增语法匹配规则2.新增CC2019以上版本语法3.2020/04/261.新增语法错误修复2.优化脚本扫描速度3.修复图形bug2020/04/121.更改语法匹配规则2.去除模板丢失、错误等提示3.自动修复模板合成、图层丢失等问题4.修复图层5000以上崩溃问题2019/12/101.修复win7 AE2018以下BUG2019/12/31.新增语法规则2.新增模板错误..._表达式修复脚本
随便推点
《视觉SLAM十四讲》笔记——初识SLAM_视觉slam十四讲 stereo双目视觉-程序员宅基地
文章浏览阅读380次。自主运动能力1.我在什么地方 —— 定位2.周围环境是什么样子的 —— 建图两类传感器1.携带于机器人本体上的:例如轮式编码器,相机,激光等等。2.安装于环境中的:例如导轨,二维码标志等等。安装在环境中的传感器:对于外界环境做了约束,只有在满足条件的情况下才可以正常工作,当然这样就限制了机器人的使用范围。携带于机器人本体上的传感器:他们测量的一般都是间接的物理量而非直接的位置数据,例如轮式编码器会测到轮子转动的角度,IMU会测量运动的角速度和加速度,相机和激光则读取外部环境的某种观测数据。从而_视觉slam十四讲 stereo双目视觉
STM32F103VET6+keil5+STM32CubeMX 按键控制灯_keil5按键控制stm32led-程序员宅基地
文章浏览阅读3.1k次,点赞4次,收藏23次。本文是通过按键来控制LED的亮灭:(1)按下Key1,LED1状态反转(2)按下Key2等待松开后,LED2状态反转(3)按下WAUP,LED1和LED2熄灭1.选择自己的芯片的型号2.将时钟设置为外部时钟(如果对时间的精准度没有多大的,也可以使用内部时钟)3.设置外部时钟,选择自己合适的倍频4.根据按键原理图,设置对应的引脚,将Key1和Key2设置为GPIO_Input,输入上拉,WKUP设置为GPIO_Input,输入下拉,将LED1和LED2设置为GPI..._keil5按键控制stm32led
list 与 numpy.ndarray互转_list转np.array-程序员宅基地
文章浏览阅读3.3w次,点赞16次,收藏46次。一. python中 list 与数组的互相转换(1)list转arraynp.array(a)(2)array 转lista.tolist()二.区别python中的二维数组,主要有 list(列表) 和 numpy.ndarray(多维数组) 两种, 两种的区别主要体现在numpy.ndarray 支持更多的索引方式,下面通过代码来看一下两种数据类型..._list转np.array
WiFi基本知识总结 --- 通信框架及基础概念说明-程序员宅基地
文章浏览阅读1.1w次,点赞22次,收藏183次。IEEE 802.11协议族定义了无线局网的MAC和PHY层标准,下面总结常见的IEEE 802.11类协议。IEEE802.11系列常见协议•11a: for5GHz•11b: for2.4GHz•11g: for2.4GHz•11n: for5GHzand2.4GHz将上面提到的协议,整理如下:802.11MAC层相关标准:只要是无线网络里面的一些功能的规范,或是具体协议的体现,如QOS、MESH、错误检测、数据帧校验、无线安全标准;_通信框架
Linux安装deb软件包_linux 安装deb-程序员宅基地
文章浏览阅读1.9w次,点赞7次,收藏75次。Linux安装deb软件包1、判断系统版本(centos和ubuntu版本判断)2、ubuntu系列安装deb包:3、centos系列安装deb包1、判断系统版本(centos和ubuntu版本判断)centos:ll /etc/ |grep yumubuntu:deb属于ubuntu系统的安装包2、ubuntu系列安装deb包:dpkg -i 包名.deb# 出现依赖问题apt-get -f install# 重新安装包dpkg -i 包名.deb3、centos系列安装_linux 安装deb
Leaflet从入门到放弃(一)——地图初始化_leaflet中文文档-程序员宅基地
文章浏览阅读2.3k次,点赞2次,收藏8次。leaflet学习第一章,简单讲述了leaflet框架的概念及实现了地图初始化的功能。希望这对正在学习的你会有帮助。_leaflet中文文档