HTML5快速设计网页_用html5做一个简单网页-程序员宅基地
技术标签: .NET全栈开发技术 HTML
HTML5快速设计网页
目录
一、认识web开发和软件安装
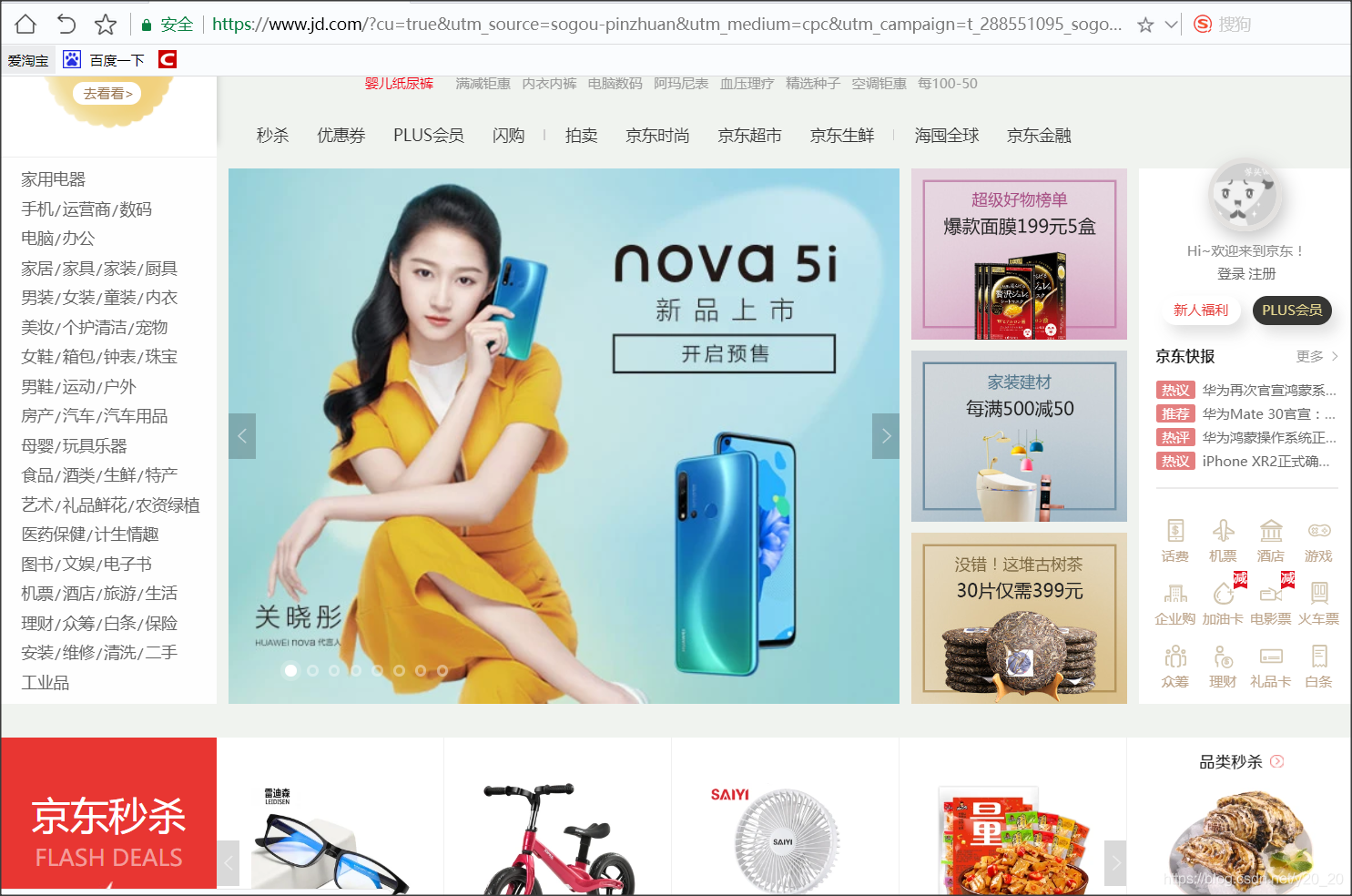
1、认识网页:商城网页比较经典,比如京东,淘宝、小米商城还有锤子官网等有图片、文字还有一些多媒体组合而成的。我们还需要善于观察然后模仿成自己的
2、网站:由多个网页组织在一起而成的,网页和网页之间是有联系的。就像蜘蛛网一样织成一张大网
3、用户眼中的网页:

4、前端开发者眼中的网页:

5、web开发者看到的密密麻麻的标签是如何变成用户看到的页面的呢?
就是浏览器都遵循W3C标准,web标准构成:
结构标准:结构用于对网页元素进行整理和分类,咱们主要学的是HTML。 最重要
表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
行为标准:行为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript

6、做网页之前准备好自己的开发工具,我使用的是HBuilder
- 网页开发工具众多,有DW,sublime(轻量级的),scode,webstorm(付费),HBuilder(轻量级,建议使用不带X的版本)还有记事本,选择自己用的顺手的就行,还有firework和photoshop等作为辅助
- 安装浏览器,必须安装Google(开发者调试很友好),火狐、Safari等可以选择性安装,建议安装用于测试

7、查看浏览器占有的市场份额(知晓)
查看网站: http://tongji.baidu.com/data/browser
8、浏览器内核:
(1)Trident(IE内核)
国内很多的双核浏览器的其中一核便是 Trident,美其名曰 "兼容模式"。
代表: IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。
(2)Gecko(firefox)
Gecko(Firefox 内核): Mozilla FireFox(火狐浏览器) 采用该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 可惜这几年已经没落了, 比如 打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。
(3) webkit(Safari)
Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。
现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了),苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。
代表浏览器:傲游浏览器3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,
(4) Chromium/Blink(chrome)
在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。
大部分国产浏览器最新版都采用Blink内核。二次开发
(5) Presto(Opera)
Presto(已经废弃) 是挪威产浏览器 opera 的 "前任" 内核,为何说是 "前任",因为最新的 opera 浏览器早已将之抛弃从而投入到了谷歌怀抱了。
二、使用HTML/HTML5搭建页面骨架
1、HTML简介:HyperText Markup Language超文本标记语言,用HTML将内容用网页显示
2、HTML基本骨架或构成:头部+躯干

3、用HBuilder创建一个网页
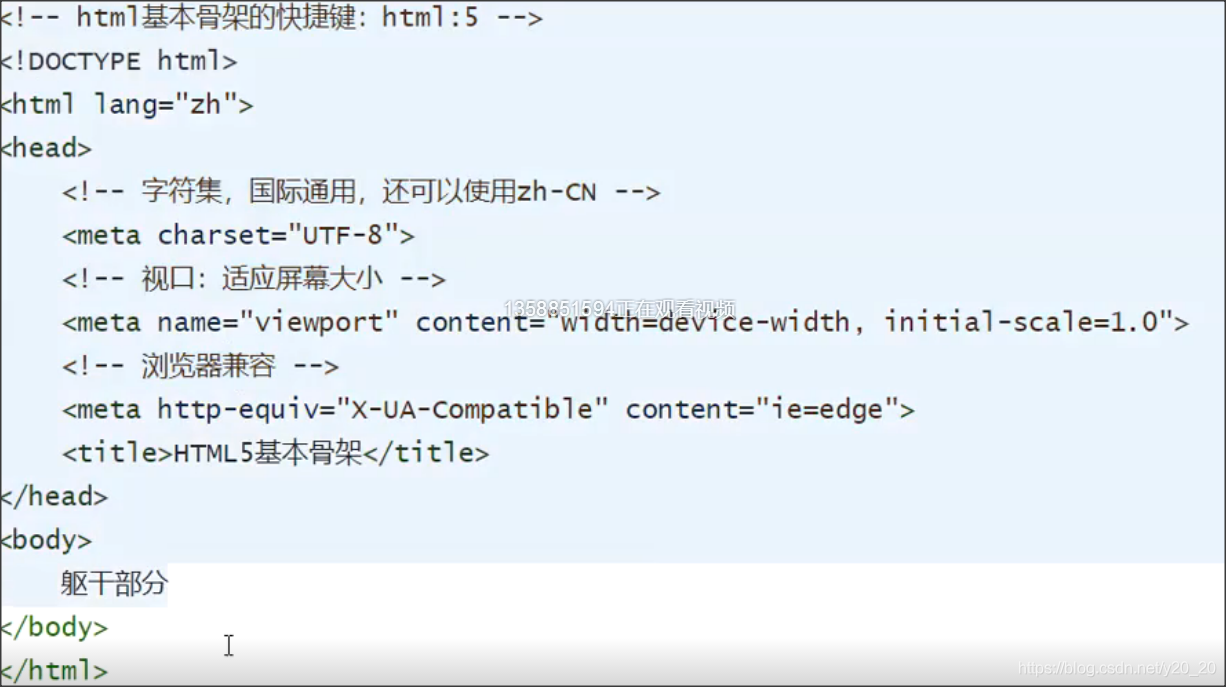
- 打开HBuilder——>文件新建一个未web项目——>在新建的web项目新建一个HTML文件——>!+tab键自动生成骨架
1. html: 5
2. !
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
</body>
</html>
4、HTML常用标签(时刻记住标签语义化,就是对内容的描述):
(1)、H标签:标题标签(h1--h6)1号/大标题到6号标题,<h1>标题1</h1>,<h2>标题2</h2>

(2)、P标签:段落标签,<p>段落</p> ,属于行内块元素
(3)、hr标签:在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,<hr />就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr />是单标签
(4)、br标签:在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />
(5)、a标签:超链接,将页面组织在一起形成网站,<a href="#">超链接(放文本、图片不能当容器使用)</a>,字体颜色默认是蓝颜色的
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
说明:
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有self和blank两种,其中self为默认值,blank为在新窗口中打开方式
(6)、无序列表:无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>注意:
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
(7)、有序列表:有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
(8)、自定义列表:定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
(9)、table表单标签:语法格式
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>说明:
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对 <tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
注意:
1. <tr></tr>中只能嵌套<td></td>
2. <td></td>标签,他就像一个容器,可以容纳所有的元素
表格结构:
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体 如下所示:
<thead></thead>:用于定义表格的头部。
必须位于<table></table> 标签中,一般包含网页的logo和导航等头部信息。
<tbody></tbody>:用于定义表格的主体。
位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。
表格标题:caption 元素定义表格标题。caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上
<table>
<caption>我是表格标题</caption>
</table>
表格属性:

合并单元格:
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左
(10)、img图片插入标签:<img src="图片路径" alt="图片描述" />
<!--图片插入标签-->
<img src="img/aspnet-224-001.jpg" alt="ASP开发学习" />
(11)、表单:目的是为了收集用户信息。
格式:
<form method=“方法” action=“”>
<input type="" name="" value="" />
.............
</form>
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
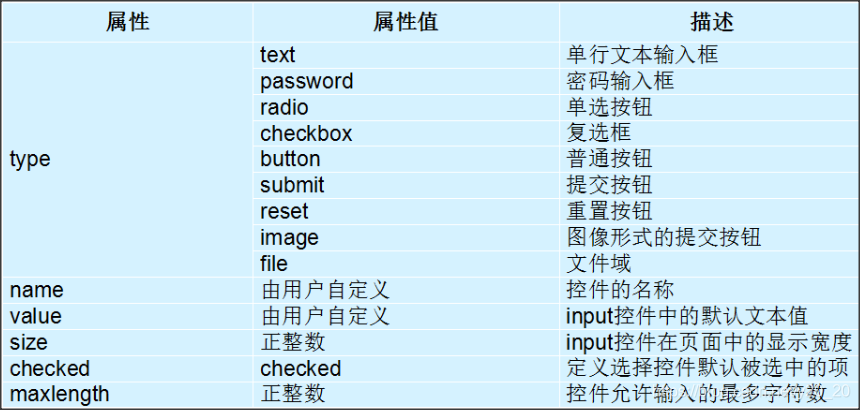
input标签:type属性取值

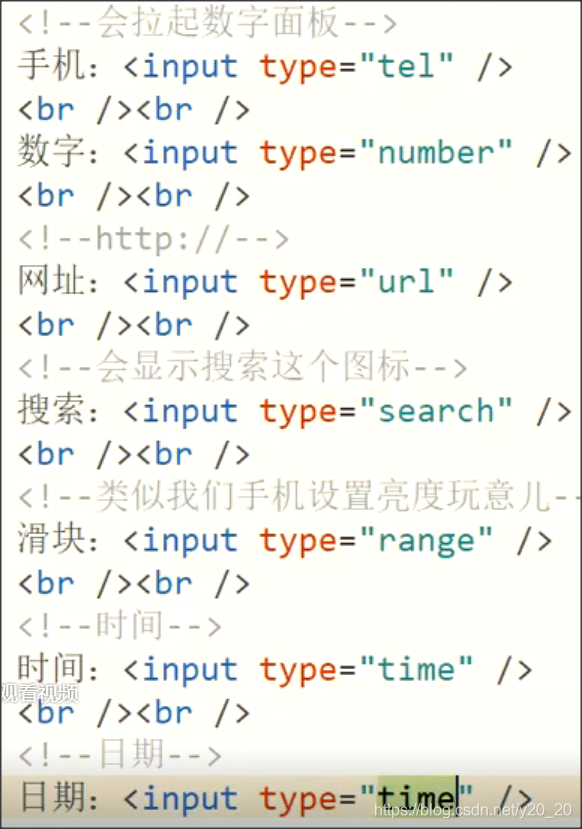
input标签type新增属性:邮箱:email ;日期date、month、week、color颜色,将这心input放入fieldset标签中

input新增属性:

autocomplete:自动记录,使用条件:在form表单中使用指定name,必须要有提交按钮
label标签:
label 标签为 input 元素定义标注(标签)。
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
for 属性规定 label 与哪个表单元素绑定。
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">
表单域:在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>
常用属性:
-
Action 在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
-
method 用于设置表单数据的提交方式,其取值为get或post。
-
name 用于指定表单的名称,以区分同一个页面中的多个表单。
注意: 每个表单都应该有自己表单域。
(12)、下拉菜单,语法格式:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>注意:
<select></select>中至少应包含一对<option></option>。
在option 中定义selected =" selected "时,当前项即为默认选中项。
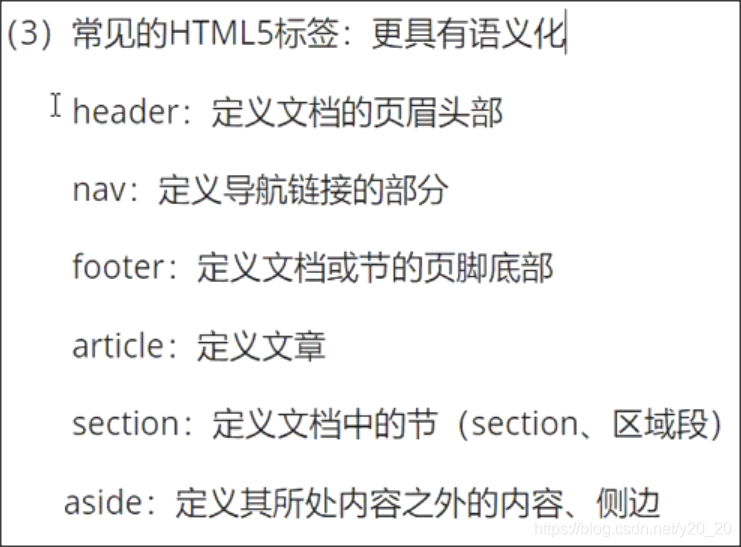
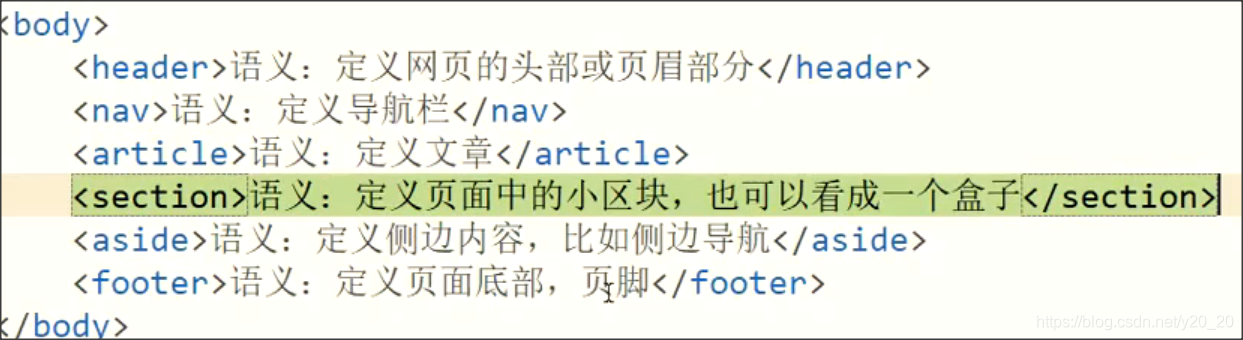
5、语义化:

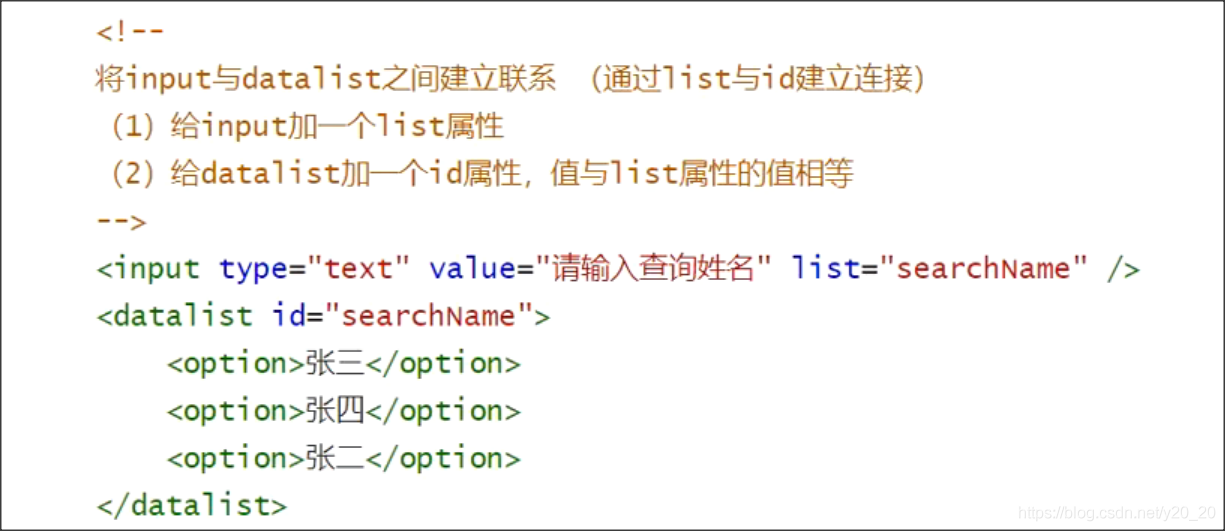
动态加载下拉列表,起到提示的作用:datalist标签,和input结合使用

查阅文档:
W3C : http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/
智能推荐
1.1 基于B/S 结构的 Web 应用_b/s应用-程序员宅基地
文章浏览阅读1.5k次,点赞5次,收藏4次。选项,弹出首选项对话框,在左侧导航树中找到General->Content Types,在右侧Context Types树中展开Text,选择“Java Source File”节点,在下面的“Default encoding"输入框中输入“UTF-8",单击“Update”按钮,即可设置Java文件编码为UTF-8,如图1-9所示。而服务器端有两种,- -种是数据库服务器端,客户端通过数据库连接访问服务器端的数据,另一种是Socket服务器端,服务器端的程序通过Socket与客户端的程序通信。_b/s应用
使用 Docker 和 Traefik v1 搭建轻量代码仓库(Gogs)_gogs sqlite 性能-程序员宅基地
文章浏览阅读710次。本文使用「署名 4.0 国际 (CC BY 4.0)」许可协议,欢迎转载、或重新修改使用,但需要注明来源。 署名 4.0 国际 (CC BY 4.0)本文作者: 苏洋创建时间: 2020年02月04日统计字数: 12336字阅读时间: 25分钟阅读本文链接: https://soulteary.com/2020/02/04/gogs-git-server-with-docker-and-..._gogs sqlite 性能
腾讯云新人专享福利:2024年4核8G12M轻量服务器优惠活动及性能测评_腾讯云 4核 活动-程序员宅基地
文章浏览阅读958次,点赞17次,收藏25次。用户仅需支付646元,便可享受一整年的服务,而且腾讯云还额外赠送3个月的服务时长,意味着用户实际上能享受到长达15个月的超值服务。无论是个人开发者的博客、中小企业的官网,还是云端网站、Web应用、小程序等,这款服务器都能提供强大的支持。这游戏比较吃内存,所以内存尽量在16G以上(Pocketpair官方的推荐配置是4核16G),CPU选4核即可,带宽方面推荐不限流量的固定带宽,延时低,畅玩体验更佳。到这一步的时候,帕鲁的服务端安装程序已经预置在服务的镜像里了,无需手动复制,非常方便。_腾讯云 4核 活动
ValueError: Error when checking target: expected denseclassify to have 3 dimensions, but got array w_error when checking target: expected lstm_4 to hav-程序员宅基地
文章浏览阅读2.2k次。ValueError: Error when checking target: expected denseclassify to have 3 dimensions, but got array with shape (8, 5)。使用keras搭建bilstm+selfattention的模型,进行多文本分类发现出现ValueError的错误,但检查发现denseclassify层的输..._error when checking target: expected lstm_4 to have 3 dimensions, but got ar
Windows使用PHP启动ThinkPHP项目,部署配置-程序员宅基地
文章浏览阅读4.2k次。这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入欢迎使用Markdown编辑器你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Mar_启动thinkphp项目
生物科研软件(从科研到发文章)(转自小木虫)-程序员宅基地
文章浏览阅读537次。 生物科研软件(从科研到发文章)(转自小木虫) 1.文献管理与分析:EndNote X1,文献管理软件,平时方便论文管理,写文章的时候插入文献也是相当的方便;RefViz 2.1,文献分析软件,与EndNote结合使用,分析文献,可以省掉大把自己看自己归纳的时间;ReferenceManager似乎很久没有更新了,Thomoson看来以后可能只管EndNote了。2.分子生物学综合软件:..._oligoanalyzer 小木虫
随便推点
abap 转换成字符串_abap处理字符串-程序员宅基地
文章浏览阅读284次。1.字符串连接CONCATENATE dobj1 dobj2 ... INTO result[IN { BYTE | CHARACTER } MODE][SEPARATED BY sep].2.字符串分隔, split一个string的部分到一个内表或一系列的变量SPLIT dobj AT sep INTO{ {result1 result2 ...} | {TABLE result_tab}...
技术精英求职必备:大数据研发工程师简历模板_大数据开发工程师简历-程序员宅基地
文章浏览阅读1.1k次,点赞19次,收藏24次。在当今数据驱动的时代,成为一名优秀的大数据研发工程师意味着站在技术发展的前沿。本文提供了专为大数据研发工程师设计的未来简历模板和撰写指南。文章详细介绍了如何在简历中高效展示技术能力、项目经验和数据分析技巧,以适应不断变化的行业需求。我们强调了将复杂数据技能以清晰、有条理的方式呈现的重要性,并提供了创新的简历设计和布局建议,使您的简历在激烈的求职竞争中脱颖而出。此外,本文还涉及了大数据行业的最新趋势,确保您的简历内容既现代又前瞻。_大数据开发工程师简历
【视频】Python用LSTM长短期记忆神经网络对不稳定降雨量时间序列进行预测分析|数据分享...-程序员宅基地
文章浏览阅读118次。全文下载链接:http://tecdat.cn/?p=23544在本文中,长短期记忆网络——通常称为“LSTM”——是一种特殊的RNN递归神经网络,能够学习长期依赖关系(点击文末“阅读原文”获取完整代码数据)。本文使用降雨量数据(查看文末了解数据免费获取方式)进行分析。视频:LSTM神经网络架构和工作原理及其在Python中的预测应用什么是依赖关系?假设您在观看视频时记得前一个场景,或者在阅读一本..._基于深度学习lstm模型的多变量时间序列预测降水量预测
阿里云服务器地域如何选择?哪个地域快?地域价格差异_阿里云ecs地域差异-程序员宅基地
文章浏览阅读640次,点赞10次,收藏18次。阿里云服务器地域选择方法,如何选择速度更快、网络延迟更低的地域节点,地域指云服务器所在的地理位置区域,地域以城市划分,如北京、杭州、深圳及上海等,如何选择地域?建议根据用户所在地区就近选择地域,用户距离地域所在城市越近,网络延迟越低,速度越快。阿里云服务器网aliyunfuwuqi.com从速度延迟、备案限制、多产品内网互通、不同地域价格等四点因素来考虑地域的选择因素,可以在阿里云CLUB中心查看 aliyun.club 当前最新的云服务器优惠券和配置报价表_阿里云ecs地域差异
Flink批处理优化器之范围分区重写采用算法-程序员宅基地
文章浏览阅读67次。采样算法上一篇我们分析了RangePartitionRewriter的数据处理分支,接下来我们开始分析采样分支,采样分支的核心在于采样算法。因为范围分区输入端每个分区的数据量无从得知,也就是说我们无法得出采样比例。此时,如果先对每分区内的所有数据进行遍历,再记录出数据总量会显得很低效,因此Flink选择借助于水塘抽样算法(https://en.wik..._flink 怎么重写类
Unity Shader 之 简单滚动(uv)动画的效果实现_球化uv滚动-程序员宅基地
文章浏览阅读6.4k次。Unity Shader 之 简单滚动(uv)动画的效果实现目录Unity Shader 之 简单滚动(uv)动画的效果实现一、简单介绍二、实现原理三、注意事项四、效果预览五、实现步骤六、代码一、简单介绍Shader Language的发展方向是设计出在便携性方面可以和C++、Java等相比的高级语言,“赋予程序员灵活而方便的编程方式”,并..._球化uv滚动