html(10-小鲜兔儿项目)_小兔鲜儿项目素材-程序员宅基地
技术标签: 小兔鲜儿 html5+css3 前端 小项目 html css3
文章目录
综合项目小兔鲜项目
零 素材
小鲜兔项目素材
密码:4r47
一 分析
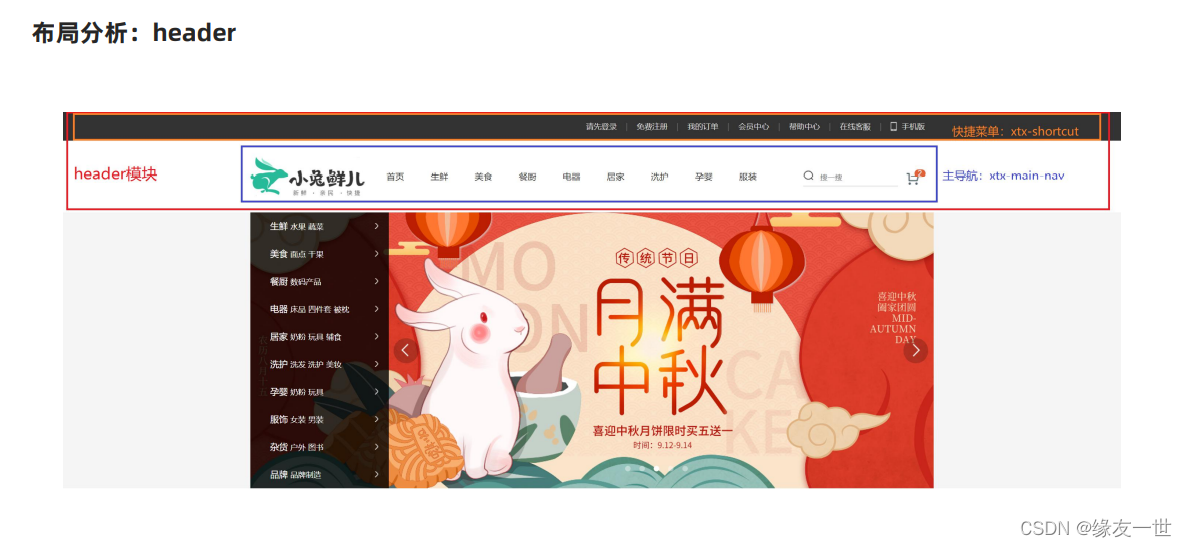
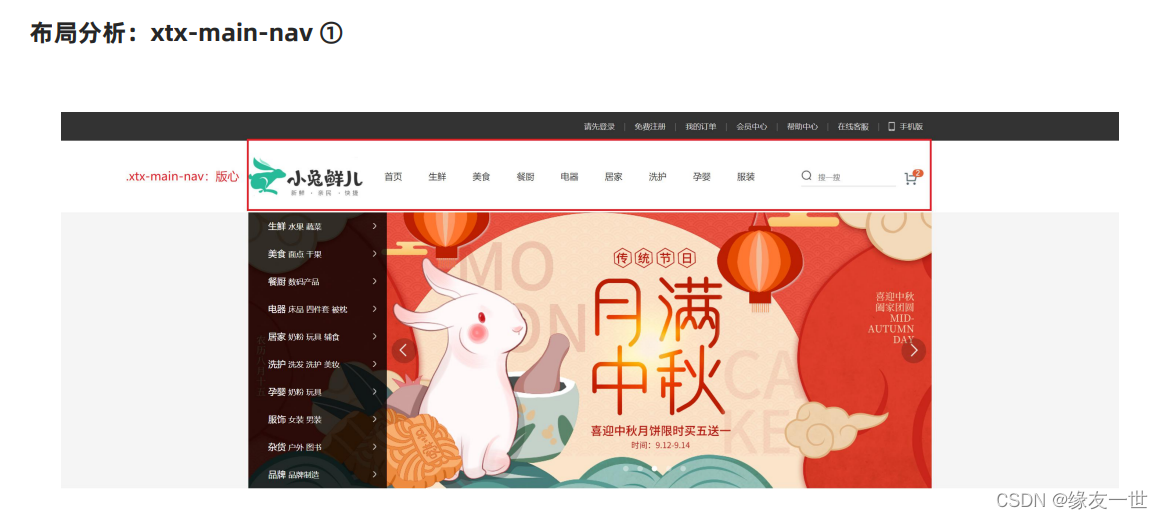
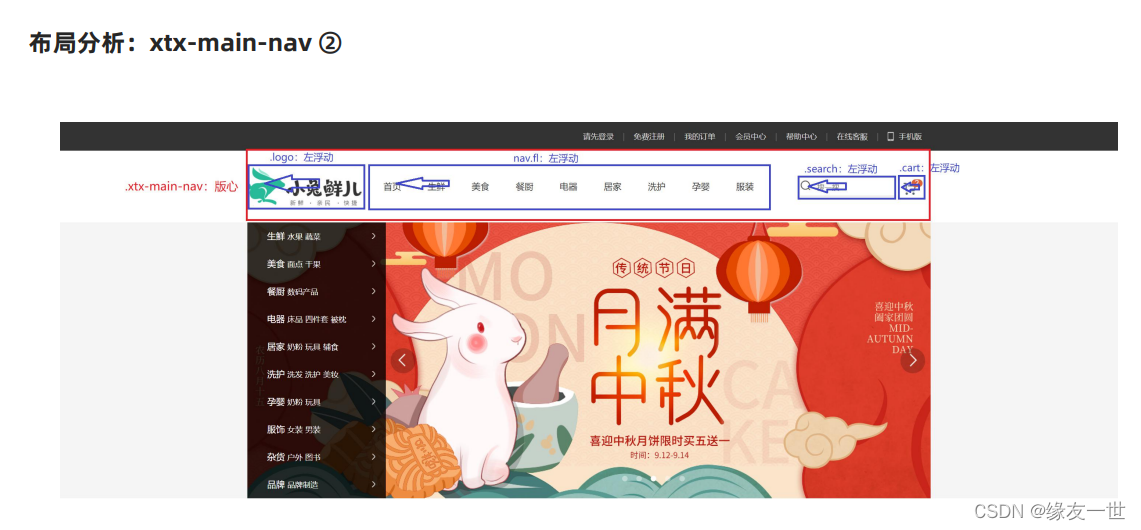
1 Header 部分开发






2Footer 部分开发






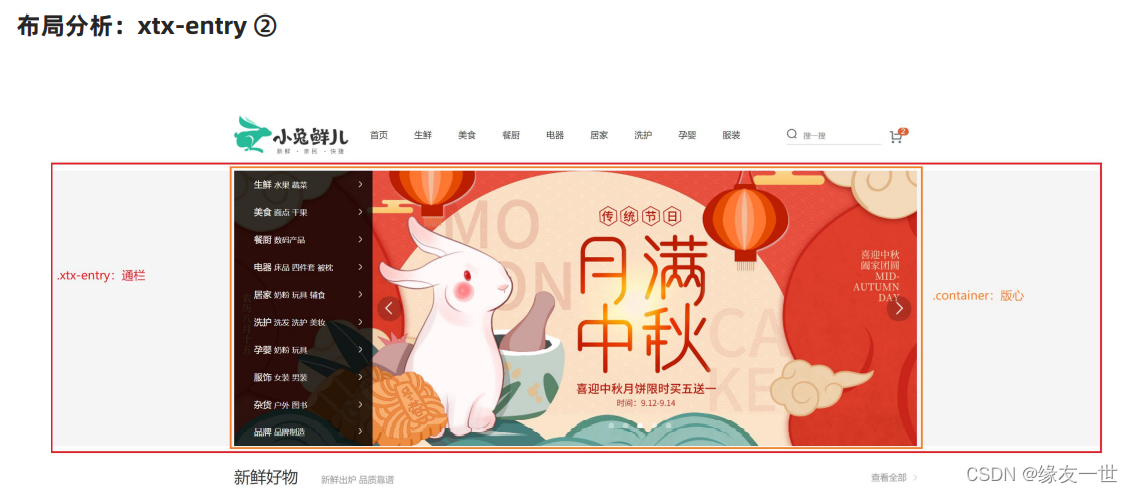
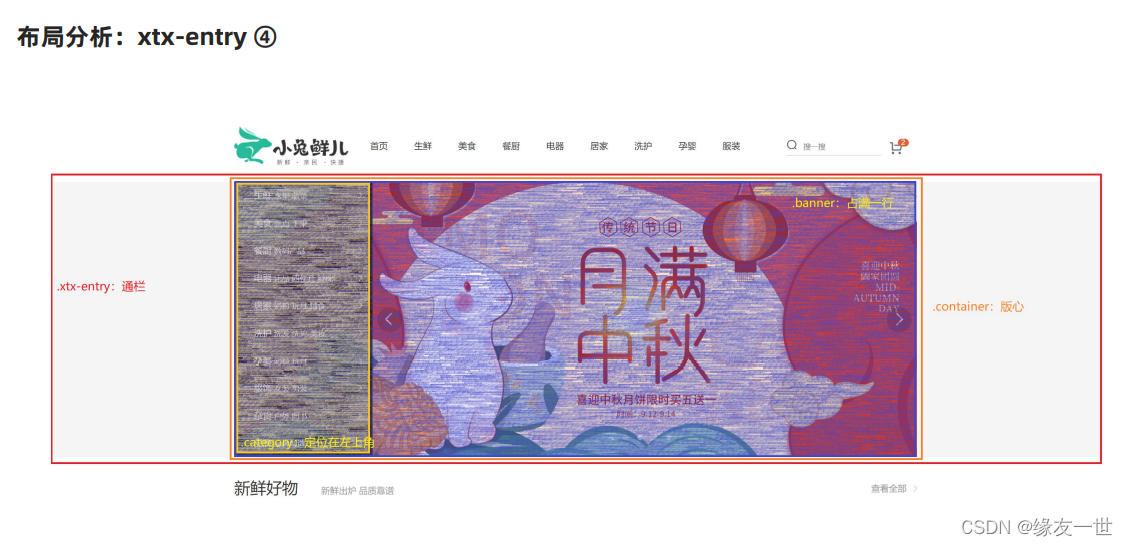
3 网站入口 xtx-entry 部分开发




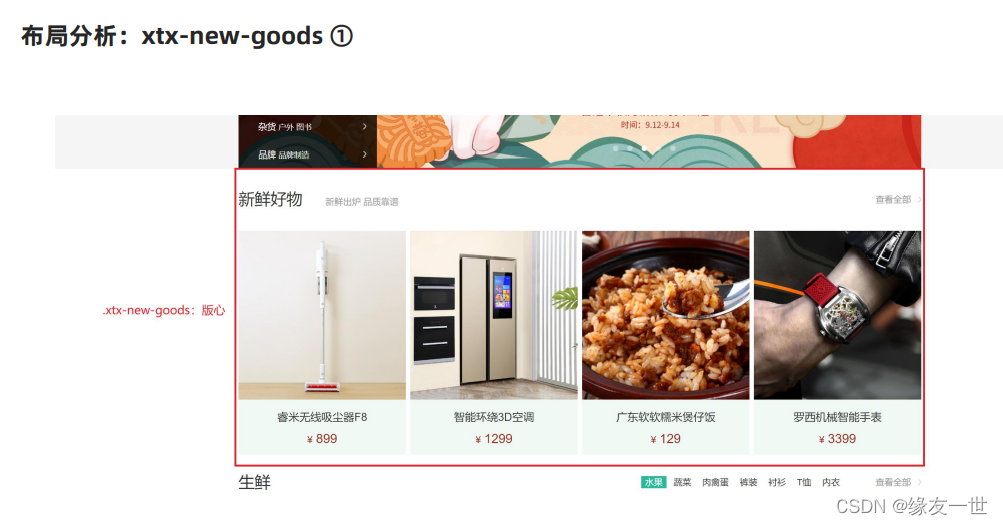
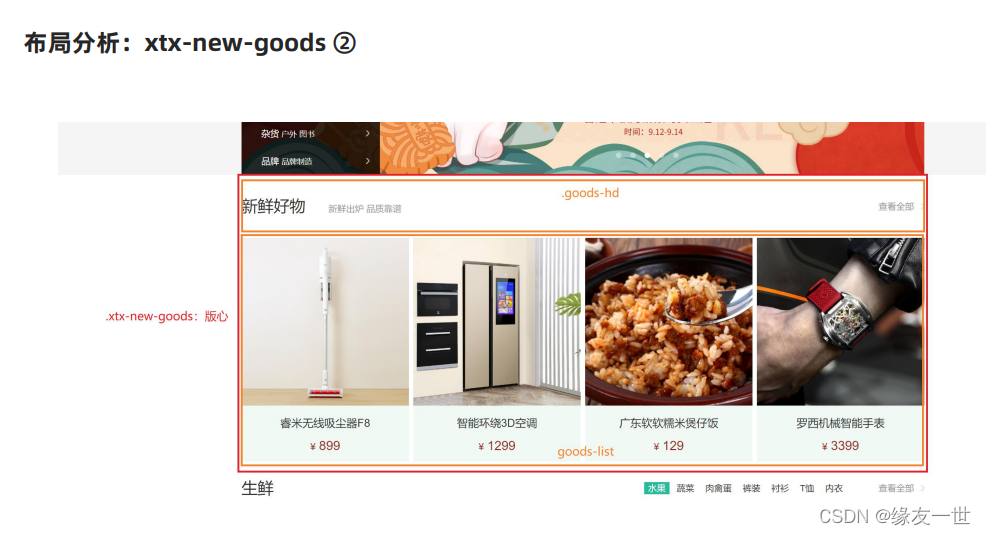
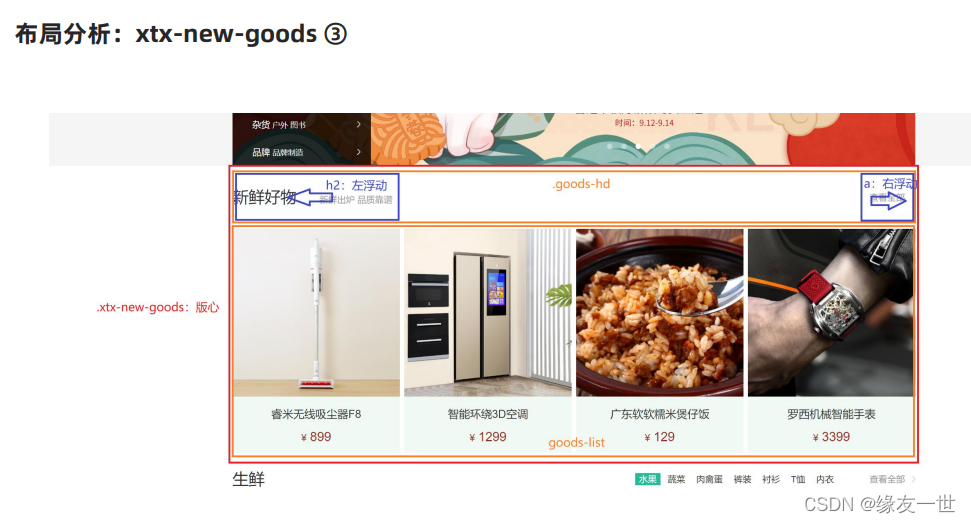
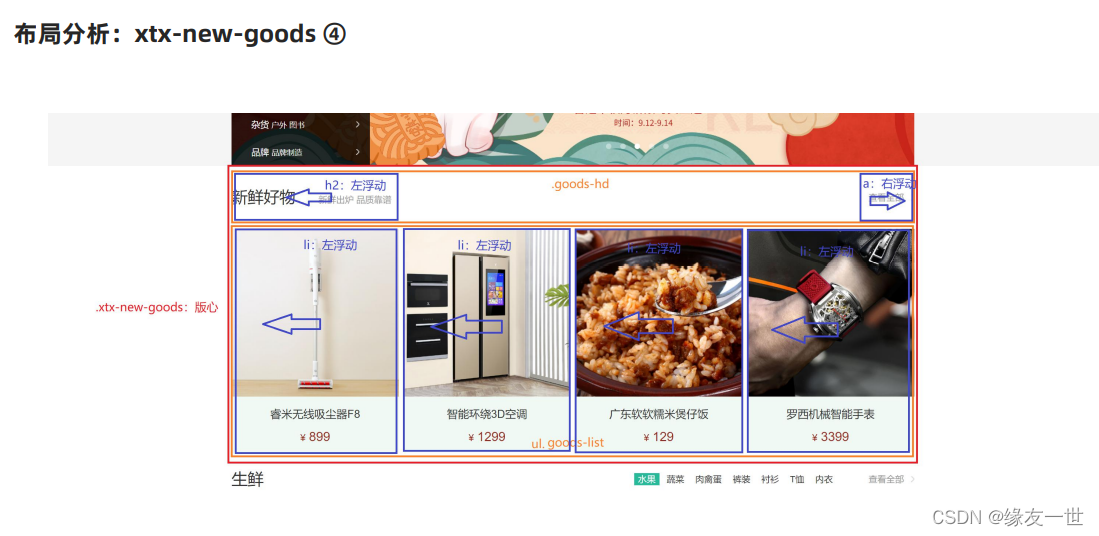
4 新鲜好物面板 xtx-new-goods 部分开发




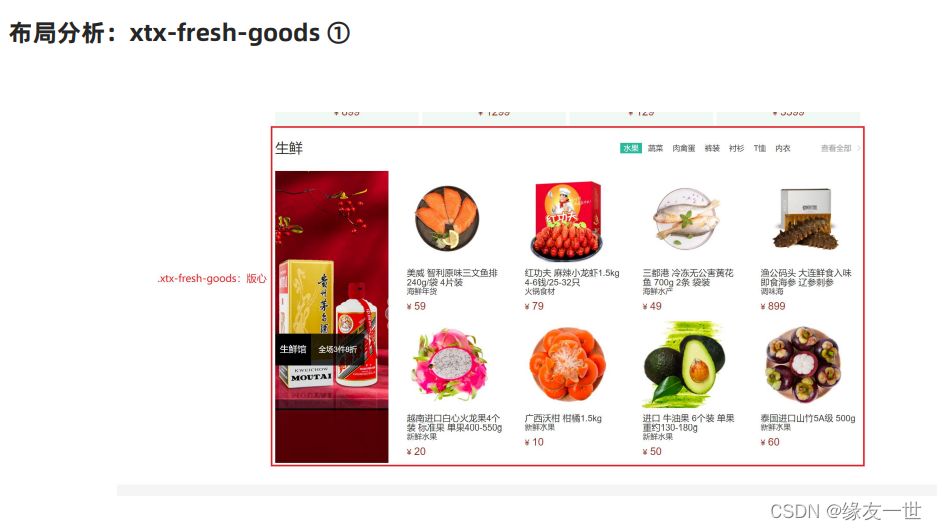
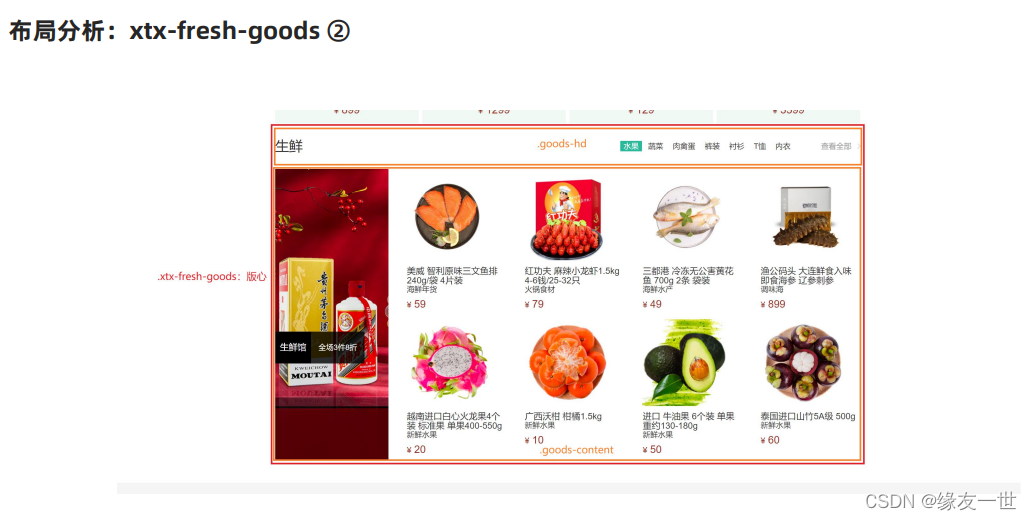
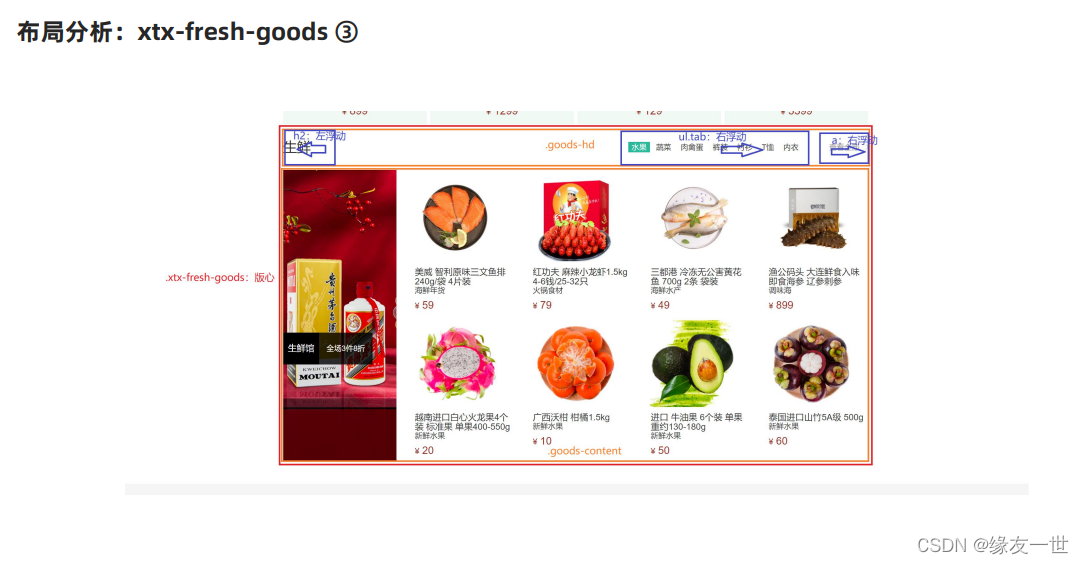
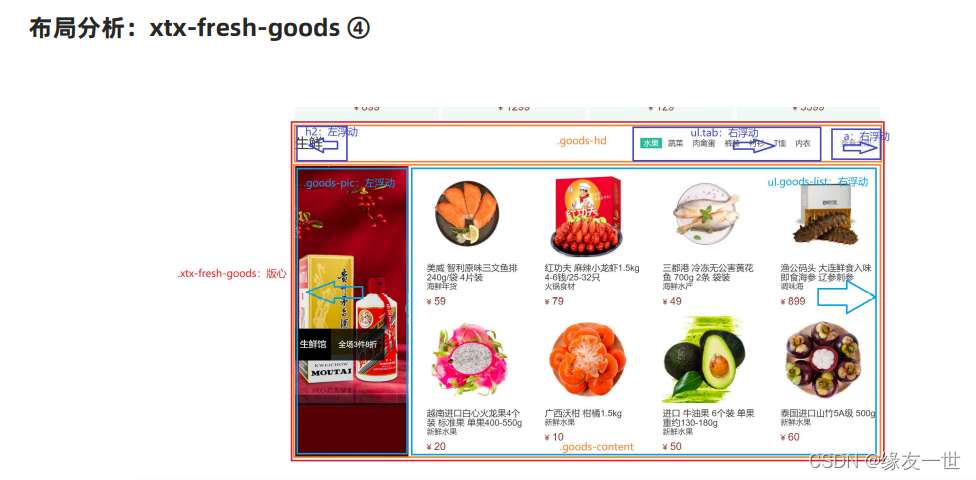
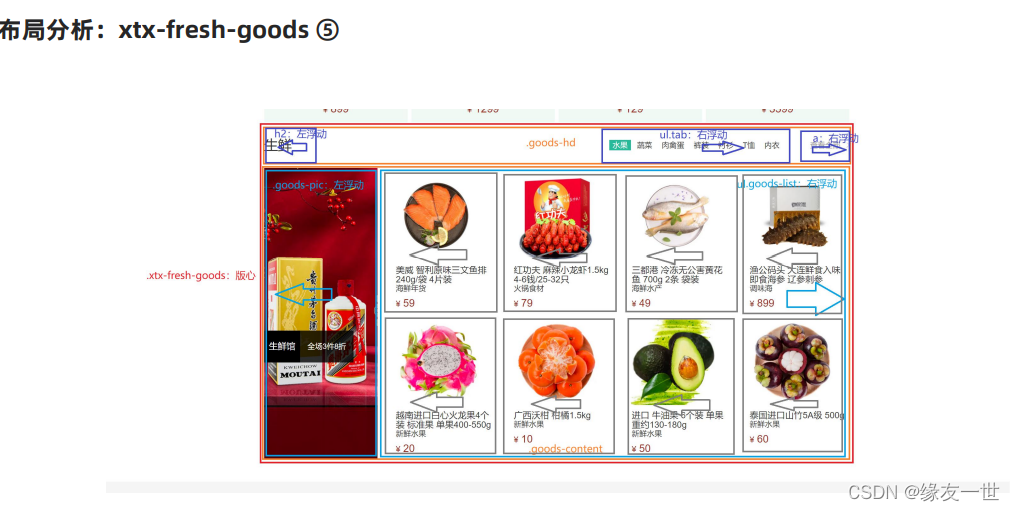
5 生鲜商品面板 xtx-fresh-goods 部分开发





二 项目结构
三 代码实现
3.1 index.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="小免鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台">
<meta name="keywords" content="小免鲜儿、食品,生鲜、服装、家电电商、购物">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>小兔鲜-新鲜、惠民、快捷!</title>
<!-- 按顺序引入:外链式样式表后写的生效 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 快捷导航 -->
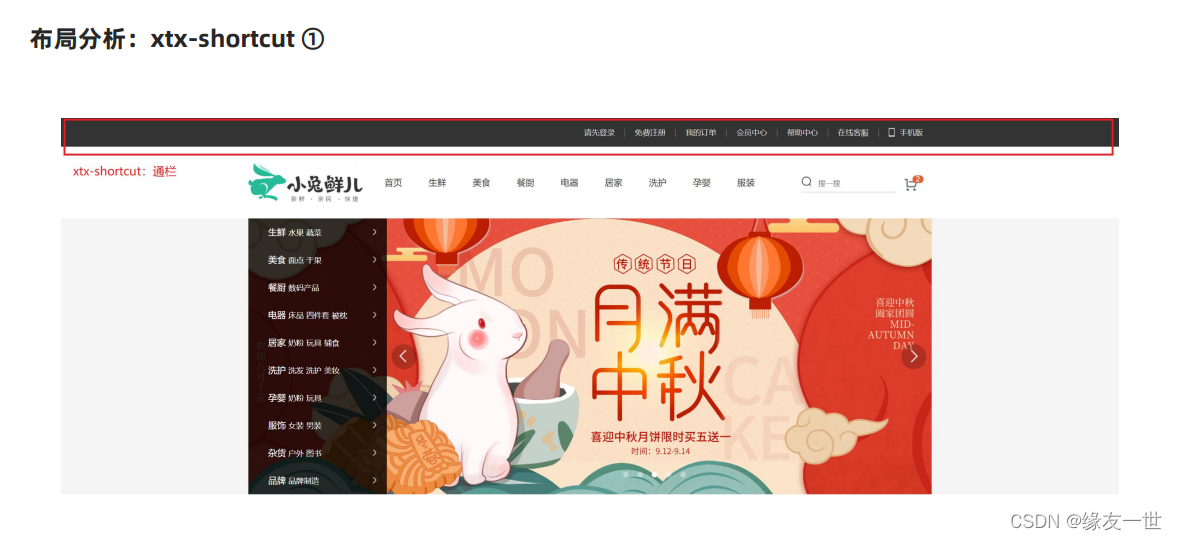
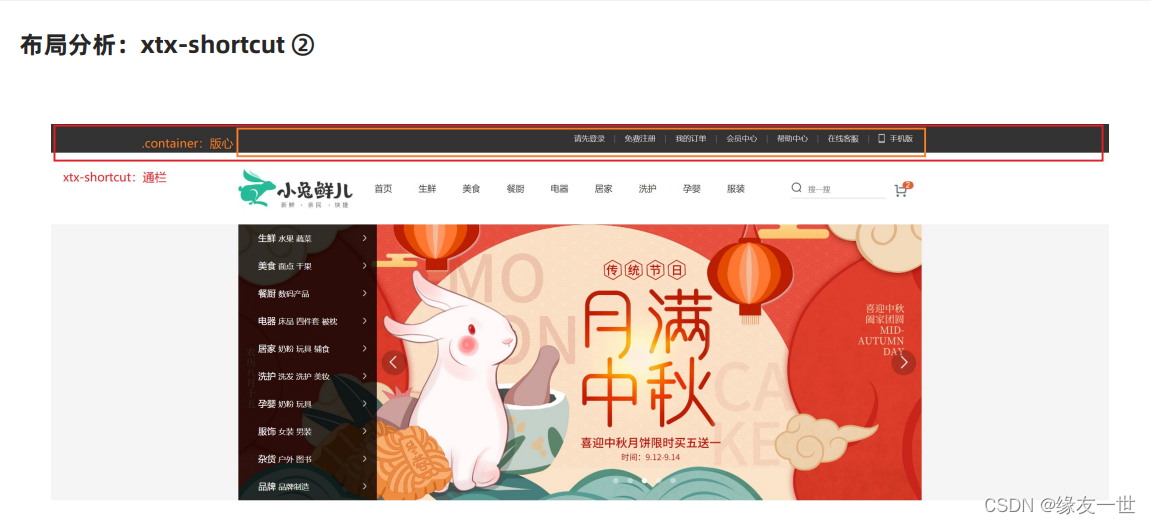
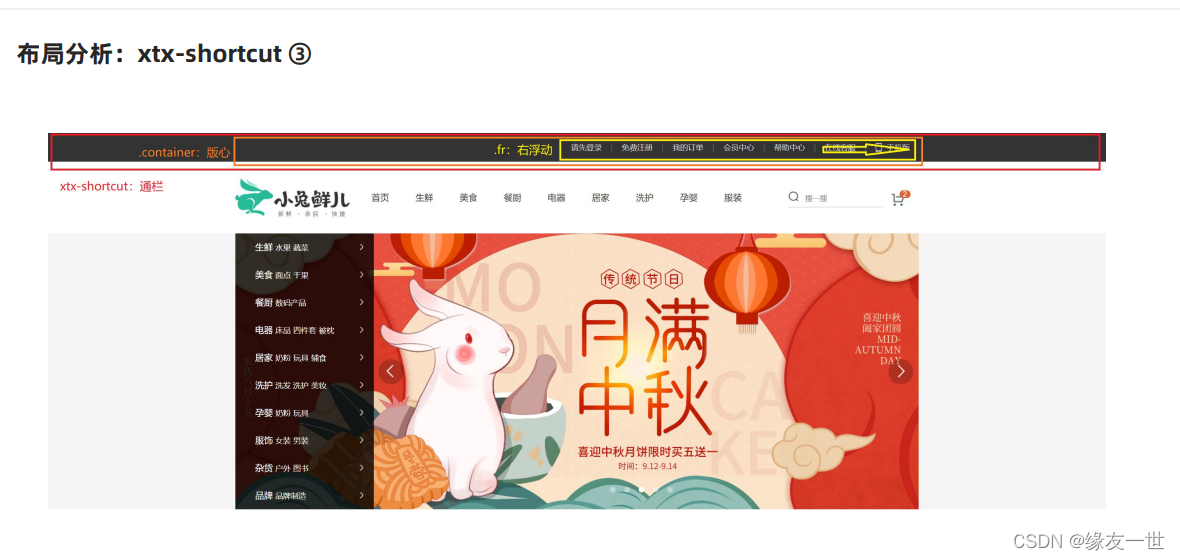
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录</a></li>
<li><a href="#">免费注册</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">会员中心</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">在线客服</a></li>
<li><a href="#"><span></span>手机版</a></li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="header wrapper">
<div class="logo">
<h1><a href="#">小兔鲜儿</a></h1>
</div>
<div class="nav">
<ul>
<li> <a href="#">首页</a> </li>
<li> <a href="#">生鲜</a> </li>
<li> <a href="#">美食</a> </li>
<li> <a href="#">餐厨</a> </li>
<li> <a href="#">电器</a> </li>
<li> <a href="#">居家</a> </li>
<li> <a href="#">洗护</a> </li>
<li> <a href="#">孕婴</a> </li>
<li> <a href="#">服装</a> </li>
</ul>
</div>
<div class="search">
<input type="text" placeholder="搜一搜">
<!-- 定位 放大镜 -->
<span></span>
</div>
<div class="car">
<span>2</span>
</div>
</div>
<!-- banner -->
<div class="banner">
<div class="wrapper">
<!-- 有多少个图,就有多少个li -->
<ul>
<li><a href="#"><img src="./uploads/banner_1.png" alt=""></a></li>
</ul>
<!-- 侧导航 -->
<div class="aside">
<ul>
<li><a href="">生鲜<span>水果 蔬菜</span></a></li>
<li><a href="">美食<span>面点 干果</span></a></li>
<li><a href="">餐厨<span>数码产品</span></a></li>
<li><a href="">电器<span>床品 四件套 被枕</span></a></li>
<li><a href="">居家<span>奶粉 玩具 辅食</span></a></li>
<li><a href="">洗护 <span>洗发 洗护 美妆</span></a></li>
<li><a href="">孕要<span>奶粉 玩具</span></a></li>
<li><a href="">服饰<span>女装 男装</span></a></li>
<li><a href="">杂货<span>户外 图书</span></a></li>
<li><a href="">品牌<span>品牌制透</span></a></li>
</ul>
</div>
<!-- 箭头 -->
<!-- prev上一个 -->
<a href="#" class="prev"></a>
<!-- next下一个 -->
<a href="#" class="next"></a>
<!-- 园点 :当前状态:current/active-->
<!-- js 找到用户点击的li 添加类名 li变白色的 -->
<ol>
<li></li>
<li></li>
<li class="current"></li>
<li></li>
<li></li>
</ol>
</div>
</div>
<!-- 新鲜好物 -->
<div class="goods wrapper">
<!-- hd header -->
<div class="hd wrapper">
<h2>新鲜好物<span>新鲜出炉 品质靠谱</span>
<a href="#">查看全部</a>
</h2>
</div>
<!-- body -->
<div class="bd clearfix">
<ul>
<li>
<a href="#"><img src="./uploads/new_goods_1.jpg" alt="">
<h3>客米无线吸尘器F8</h3>
<div>¥<span>899</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_2.jpg" alt="">
<h3>只能环绕3D空调</h3>
<div>¥<span>1299</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_3.jpg" alt="">
<h3>广东软软糯米煲仔饭</h3>
<div>¥<span>129</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_4.jpg" alt="">
<h3>罗西机械智能手表</h3>
<div>¥<span>3399</span></div>
<b>新品</b>
</a>
</li>
</ul>
</div>
</div>
<!-- 人气推荐 -->
<div class="recommend wrapper">
<div class="hd wrapper">
<h2>人气推荐<span>人气爆款 不容错过</span>
<a href="#"></a>
</h2>
</div>
<div class="bd clearfix">
<ul>
<li>
<a href="#">
<img src="./uploads/popular_1.jpg" alt="">
<h3>特惠推荐</h3>
<div><span>我猜得到你的需要</span></div>
<b>人气爆款</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/popular_2.jpg" alt="">
<h3>爆款推荐</h3>
<div><span>人气好物推荐</span></div>
<b>人气爆款</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/popular_3.jpg" alt="">
<h3>场景使用一站买全</h3>
<div><span>编辑精心整理</span></div>
<b>人气爆款</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/popular_4.jpg" alt="">
<h3>领券中心</h3>
<div><span>发现更多超值优惠券</span></div>
<b>人气爆款</b>
</a>
</li>
</ul>
</div>
</div>
<!-- 热门品牌 -->
<div class="hot wrapper">
<div class="hd wrapper">
<h2>热门品牌<span>国际经典 品质保证</span></h2>
<a href="#"></a>
</div>
<div class="bd clearfix">
<ul>
<li>
<a href="#">
<img src="./uploads/brand_goods_1.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_2.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_3.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_4.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="./uploads/brand_goods_5.jpg" alt="">
</a>
</li>
</ul>
</div>
</div>
<!-- 生鲜 -->
<div class="shengxian wrapper">
<div class="hd wrapper">
<h2>生鲜</h2>
<a href="#" class="more">查看全部</a>
<ul>
<li><a href="#">水果</a></li>
<li><a href="#">蔬菜</a></li>
<li><a href="#">肉禽蛋</a></li>
<li><a href="#">裤装</a></li>
<li><a href="#">衬衫</a></li>
<li><a href="#">T恤</a></li>
<li><a href="#">内衣</a></li>
</ul>
</div>
<div class="bd clearfix">
<div class="left">
<a href="#">
<img src="./uploads/fresh_goods_cover.png" alt="">
</a>
</div>
<div class="right">
<ul>
<li><a href="#"><img src="./uploads/fresh_goods_1.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_2.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_3.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_4.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_5.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_6.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_7.jpg" alt=""></a></li>
<li><a href="#"><img src="./uploads/fresh_goods_8.jpg" alt=""></a></li>
</ul>
</div>
</div>
</div>
<!-- 版权区域 -->
<div class="footer ">
<div class="wrapper">
<div class="top">
<ul>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>价格亲民</span>
</li>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>物流快递</span>
</li>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>品质新鲜</span>
</li>
</ul>
</div>
<div class="bottom">
<p>
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a> |
<a href="#">关于我们</a>
</p>
<p>CopyRight @ 小兔鲜儿</p>
</div>
</div>
</div>
</body>
</html>
3.2 base.css 代码
/* 清除默认样式的代码 */
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 內减模式 */
* {
box-sizing: border-box;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
3.3 common.css 代码
/* 各个页面相同的样式表 */
/* 版心 */
.wrapper {
width: 1240px;
margin: 0 auto;
}
/* <!-- 快捷导航 --> */
.shortcut{
height: 52px;
background-color: #333;
}
/* 快捷导航的版心范围 */
.shortcut .wrapper {
height: 52px;
/* background-color: rgb(63, 219, 102); */
}
/* 浮动ul li */
.shortcut .wrapper ul {
float: right;
}
.shortcut .wrapper li {
float: left;
line-height: 52px;
}
/* 设置导航文字 */
.shortcut .wrapper a {
/* 内边距 */
padding:0 16px;
/* 边框 */
border-right: 1px solid #666;
/* 字体大小 */
font-size: 16px;
/* 颜色 */
color: #dcdcdc;
}
.shortcut .wrapper a span {
/* 转模式,为插图做准备 */
display: inline-block;
/* 设置宽高 */
width: 11px;
height: 16px;
/* 精灵图的插入 */
background-position: -160px -70px;
background-image: url(../images/sprites.png);
/* 图片与文字对齐 */
vertical-align: middle;
/* 设置右边距 */
margin-right: 8px;
}
/* 头部 */
.header {
margin: 30px auto;
height: 70px;
/* background-color: pink; */
}
.logo{
float: left;
width: 207px;
height: 70px;
/* background-color: pink; */
}
.nav {
float: left;
height: 70px;
margin-left: 40px;
/* background-color: blue; */
}
.search {
position: relative;
float: left;
margin-left: 34px;
margin-top: 24px;
width: 172px;
height: 30px;
border-bottom:2px solid #e7e7e7 ;
/* background-color:#000; */
}
.search input {
padding-left: 30px;
width: 172px;
height: 28px;
}
.search span {
position: absolute;
left: 2px ;
top: 0 ;
/* 绝对定位,盒子具备行内块特点 */
/* display: inline-block;可去 */
width: 18px;
height: 18px;
/* background-color: #000; */
background-image: url(../images/sprites.png);
background-position: -79px -69px;
}
.search input::p laceholder {
font-size: 14px;
color: #ccc;
}
.car {
position: relative;
margin-top: 28px;
float: left;
width: 23px;
height: 23px;
margin-left: 15px;
/* background-color: skyblue; */
background-image: url(../images/sprites.png);
background-position: -119px -69px;
}
.car span {
/* 绝对定位,盒子具备行内块特点 */
position: absolute;
right: -10px;
top: -6px;
width: 20px;
height: 15px;
background-color: #e26237;
border-radius: 8px;
font-size: 13px;
color: #ccc;
text-align: center;
line-height: 15px;
}
.logo h1 a {
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
/* 目的是让h1里的字看不见 */
font-size: 0;
}
.nav {
float: left;
margin-left: 40px;
height: 70px;
/* background-color: pink; */
}
.nav li {
float: left;
margin-right: 48px;
line-height: 70px;
}
.nav li a {
padding-bottom: 7px;
}
.nav li a:hover {
color: green;
border-bottom: 1px solid #27ba9b;
}
/* 版权区域footer */
.footer {
height: 342px;
background-color: #333;
}
.footer .wrapper {
width: 1393px;
}
.footer .top {
padding-top: 59px;
padding-left: 135px;
height: 175px;
border-bottom: 1px solid #434343;
}
.footer .top li {
position: relative;
float: left;
margin-right: 300px;
width: 195px;
height: 58px;
/* background-color: pink; */
line-height: 58px;
}
.footer .top li:last-child {
margin-right: 0 ;
}
/* 伪元素添加的标签 行内 */
/* 如果行内和行内文字无法通过vertail-align或行高对齐,定位 */
.footer .top li::before {
position: absolute;
left: 0;
top: 0;
/* display: inline-block; */
content:'' ;
width: 58px;
height: 58px;
background-image: url(../images/sprites.png);
vertical-align: middle;
}
/* 第二个li里面的before添加背景图位置属性 */
.footer .top li:nth-child(2)::before {
background-position: -64px 0;
}
.footer .top li:nth-child(3)::before {
background-position: -130px 0;
}
.footer .top li span {
margin-left: 77px;
font-size: 28px;
color: #fff;
}
.footer .bottom {
padding-top: 40px;
font-size: 14px;
color: #999;
text-align: center;
}
.footer .bottom a {
font-size: 14px;
color: #999;
}
.footer .bottom p {
margin-bottom: 20px;
}
3.4 index.css 代码
/* 放index的样式 */
/* banner */
.banner {
height: 500px;
background-color: #f5f5f5;
}
.banner .wrapper {
position: relative;
height: 500px;
background-color: pink;
}
/* 侧导航 */
.banner .aside {
position: absolute;
left: 0;
top: 0;
width: 250px;
height: 500px;
background-color: rgba(0, 0, 0, 0.8);
}
.banner .aside li {
height: 50px;
line-height: 50px;
}
.banner .aside a {
position: relative;
/* 宽度和父级一 */
padding-left: 36px;
padding-right: 9px;
display: block;
height: 50px;
line-height: 50px;
/* background-color: #fff; */
color: #fff;
}
/* 设置span内容的文字大小与位置 */
.banner .aside span {
margin-left: 15px;
font-size: 14px;
}
/* 设置a标签鼠标悬停是的背景颜色改变 */
.banner .aside a:hover {
background-color:#27ba9b;
}
/* a里面最后位置添加箭头 */
.banner .aside a::after {
/* 伪元素是行内显示模式, 加宽加高不生效,可以直接定位*/
/* a::after的父级是a */
position: absolute;
right: 19px;
top: 19px;
content: '';
width: 6px;
height: 11px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: -80px -110px;
}
/* 箭 头*/
.prev,
.next {
position: absolute;
top: 228px;
width: 45px;
height: 45px;
background-color:rgba(0, 0, 0, 0.8);
background-image: url(../images/sprites.png);
border-radius: 50%;
}
/* 背景图位置负责2件事:
改变箭头在盒子里面的位置;改变精灵图的位置
导致在精灵图中测量的尺寸不准确
解决方案有2种
1.书写背景图位置属性,借助谷歌的调试工具调试具体的位置数值
2.书写标签的时候,a负责盒子,里面再添加一个span负责箭头
*/
/* prev水平方向 */
.prev {
background-position: 12px -58px;
left: 260px;
}
/* next水平方向 */
.next {
background-position: -22px -58px;
right: 10px;
}
/* 圆点 */
.banner ol {
position: absolute;
left: 680px;
bottom: 30px;
width: 200px;
height: 10px;
/* background-color: pink; */
}
.banner ol li {
float: left;
margin-right: 24px;
width: 10px;
height: 10px;
background-color: rgba(255,255,255,0.4);
border-radius: 50%;
cursor: pointer;
}
.banner ol .current {
background-color: #fff;
}
/* 新鲜好物 */
.goods .hd {
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.goods .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
height: 114px;
}
.goods .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.goods .hd a,
.shengxian .hd .maore {
float: right;
color: #999;
margin-left: 870px;
font-size: 16px;
}
.goods .hd a::after,
.shengxian .hd .more::after {
content: '';
display: inline-block;
margin-left: 13px;
width: 7px;
height: 13px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: 0 -110px;
vertical-align: middle;
}
.goods .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 304px;
height: 405px;
background-color: #f0f9f4;
text-align: center;
}
.goods .bd li:nth-child(4n) {
margin-right: 0;
}
.goods .bd li img {
width: 304px;
}
.goods .bd li h3 {
margin-top: 20px;
margin-bottom: 15px;
font-size: 20px;
font-weight: 400;
}
.goods .bd li div {
color: #9a2e1f;
font-size: 17px;
}
.goods .bd li div span {
font-size: 23px;
}
.goods .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 51px;
border: 1px solid #27ba9b;
border-radius: 2px ;
font-size: 18px;
color: #27ba9b;
font-weight: 400;
/* 默认行高导致两个字之间稍微有一点远,可以设置行高,利用检查器进行调整 */
line-height: 24px;
}
/* 人气推荐 */
.recommend .hd {
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.recommend .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
height: 114px;
}
.recommend .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.recommend .hd a {
float: right;
color: #999;
}
.recommend .hd a::after {
content: '';
display: inline-block;
margin-left: 13px;
width: 7px;
height: 13px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: 0 -110px;
vertical-align: middle;
}
.recommend .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 304px;
height: 405px;
background-color: #f0f9f4;
text-align: center;
}
.recommend .bd li:nth-child(4n) {
margin-right: 0;
}
.recommend .bd li img {
width: 304px;
}
.recommend .bd li h3 {
margin-top: 20px;
margin-bottom: 15px;
font-size: 20px;
font-weight: 400;
}
.recommend .bd li div {
color: #9a2e1f;
font-size: 17px;
}
.recommend .bd li div span {
font-size: 13px;
color: #999;
}
.recommend .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 102px;
border: 1px solid #27ba9b;
border-radius: 2px ;
font-size: 18px;
color: #27ba9b;
font-weight: 400;
/* 默认行高导致两个字之间稍微有一点远,可以设置行高,利用检查器进行调整 */
line-height: 24px;
}
/* 热门品牌 */
.hot .hd {
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.hot .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
height: 114px;
}
.hot .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.hot .hd a {
float: right;
color: #999;
/* margin-left: 870px;
font-size: 16px; */
}
.hot .hd a::after {
content: '';
display: inline-block;
margin-left: 13px;
width: 14px;
height: 13px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: 4px -109px;
vertical-align: middle;
}
.hot .hd a::after:hover {
background-color: skyblue;
}
.hot .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 240px;
height: 319px;
background-color: #f0f9f4;
text-align: center;
}
.hot .bd li:nth-child(5n) {
margin-right: 0;
}
.hot .bd li img {
width: 245px;
}
.hot .bd li h3 {
margin-top: 20px;
margin-bottom: 15px;
font-size: 20px;
font-weight: 400;
}
.hot .bd li div {
color: #9a2e1f;
font-size: 17px;
}
.hot .bd li div span {
font-size: 23px;
}
.hot .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 51px;
border: 1px solid #27ba9b;
border-radius: 2px ;
font-size: 18px;
color: #27ba9b;
font-weight: 400;
/* 默认行高导致两个字之间稍微有一点远,可以设置行高,利用检查器进行调整 */
line-height: 24px;
}
/* 生鲜 */
.shengxian .hd {
height: 96px;
/* background-color: pink; */
line-height: 96px;
}
.shengxian .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
}
.shengxian .hd .more {
float: right;
}
.shengxian .hd ul {
float: right;
margin-right: 65px;
}
.shengxian .hd ul li {
float: left;
}
.shengxian .hd li a {
padding: 2px 7px;
margin-left: 6px;
}
.shengxian .hd li a:hover {
background-color: #27ba9b;
color: #fff;
}
.shengxian .bd .left {
float: left;
width: 240px;
height: 618px;
background-color: pink;
}
.shengxian .bd .right {
float: left;
width: 1000px;
height: 610px;
/* background-color: blue; */
}
.shengxian .bd li img {
width: 242px;
}
.shengxian .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 244px;
height: 305px;
background-color: #f0f9f4;
text-align: center;
}
.shengxian .bd li:nth-child(4n) {
margin-right: 0;
}
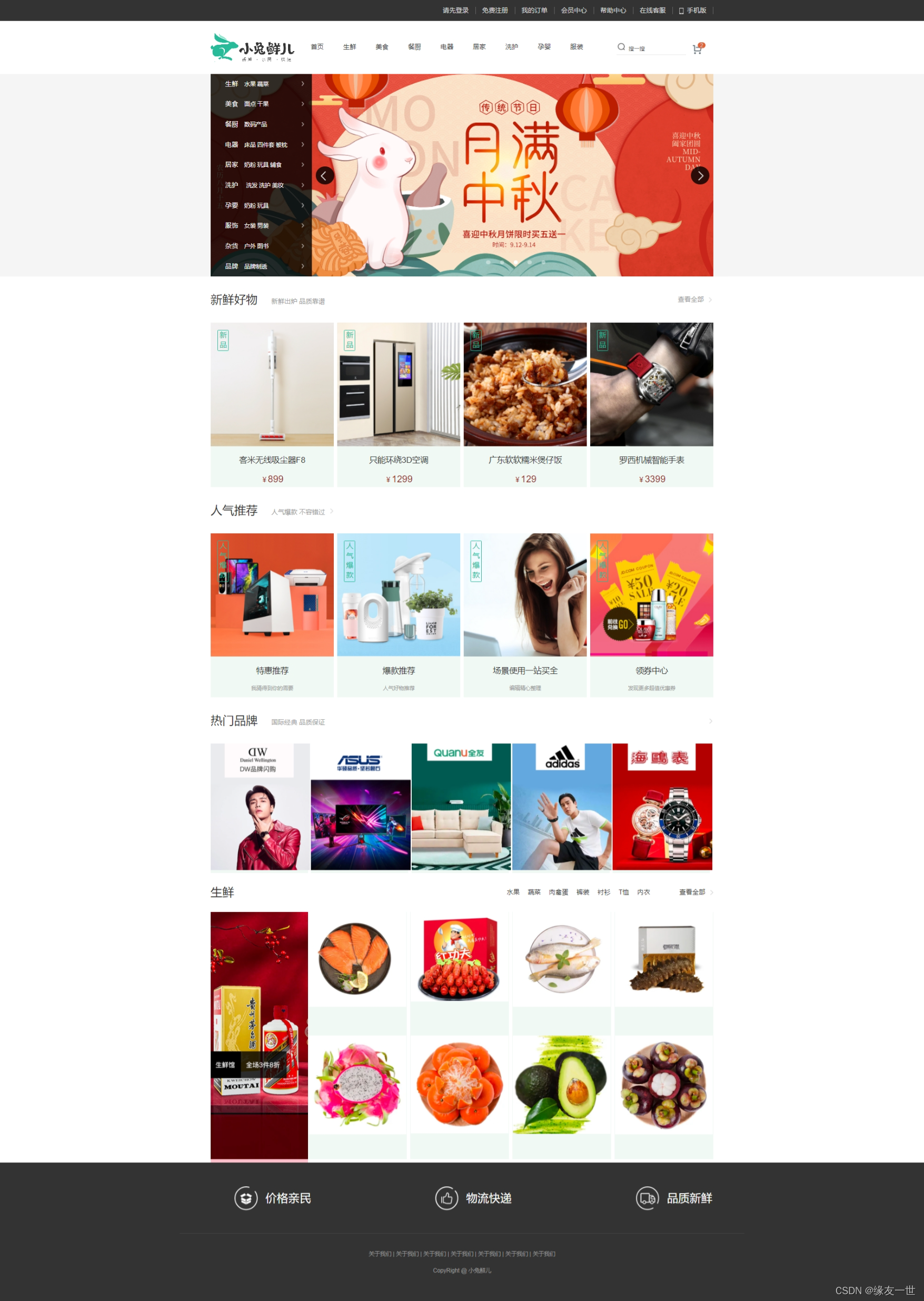
四 效果


智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法