数字选择器NumberPicker使用教程-程序员宅基地
技术标签: NumberPicker Android笔记
数字选择器NumberPicker是Android3.0之后引入的一个控件,比较常用,比如说手机常用的闹钟,可以选择小时和分钟,如果你需要兼容3.0之前版本,GitHub上有开源的项目,具体的下载地址https://github.com/SimonVT/android-numberpicker。
基本用法
先上布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:context="com.avatarmind.numberpickerdemo.MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp">
<NumberPicker
android:id="@+id/hourpicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="时" />
<NumberPicker
android:id="@+id/minuteicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="分" />
</LinearLayout>
</LinearLayout>
贴出完整的主程序代码:
public class MainActivity extends AppCompatActivity implements NumberPicker.OnValueChangeListener, NumberPicker.OnScrollListener, NumberPicker.Formatter {
private static final String TAG = "MainActivity";
@BindView(R.id.hourpicker)
NumberPicker hourPicker;
@BindView(R.id.minuteicker)
NumberPicker minutePicker;
@BindView(R.id.valuepicker)
NumberPicker valuePicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
init();
}
private void init() {
hourPicker.setFormatter(this);
hourPicker.setOnValueChangedListener(this);
hourPicker.setOnScrollListener(this);
hourPicker.setMaxValue(24);
hourPicker.setMinValue(0);
hourPicker.setValue(9);
minutePicker.setFormatter(this);
minutePicker.setOnValueChangedListener(this);
minutePicker.setOnScrollListener(this);
minutePicker.setMaxValue(60);
minutePicker.setMinValue(1);
minutePicker.setValue(49);
//设置为对当前值不可编辑
hourPicker.setDescendantFocusability(DatePicker.FOCUS_BLOCK_DESCENDANTS);
minutePicker.setDescendantFocusability(TimePicker.FOCUS_BLOCK_DESCENDANTS);
//这里设置为不循环显示,默认值为true
hourPicker.setWrapSelectorWheel(false);
minutePicker.setWrapSelectorWheel(false);
}
@Override
public String format(int value) {
Log.i(TAG, "format: value");
String tmpStr = String.valueOf(value);
if (value < 10) {
tmpStr = "0" + tmpStr;
}
return tmpStr;
}
@Override
public void onScrollStateChange(NumberPicker view, int scrollState) {
switch (scrollState) {
case NumberPicker.OnScrollListener.SCROLL_STATE_FLING:
Log.i(TAG, "onScrollStateChange: 后续滑动(飞呀飞,根本停下来)");
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_IDLE:
Log.i(TAG, "onScrollStateChange: 不滑动");
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
Log.i(TAG, "onScrollStateChange: 滑动中");
break;
}
}
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
Log.i(TAG, "onValueChange: 原来的值 " + oldVal + "--新值: "
+ newVal);
}
}
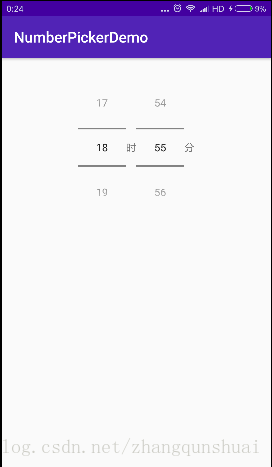
基本效果如下:
上述代码中,大家重点关注MainActivity实现的3个接口。
1.NumberPicker.OnValueChangeListener
2. NumberPicker.OnScrollListener
1. NumberPicker.Formatter
数字选择是可以滑动,所以需要定义一个OnValueChangeListener事件,OnScrollListener滑动事件,Formatter事件:
Formatter事件:
@Override
public String format(int value) {
Log.i(TAG, "format: value");
String tmpStr = String.valueOf(value);
if (value < 10) {
tmpStr = "0" + tmpStr;
}
return tmpStr;
}
OnValueChangeListener事件:
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
Log.i(TAG, "onValueChange: 原来的值 " + oldVal + "--新值: "
+ newVal);
}
OnScrollListener滑动事件,滑动事件有三个状态:
SCROLL_STATE_FLING:手离开之后还在滑动
SCROLL_STATE_IDLE:不滑动
SCROLL_STATE_TOUCH_SCROLL:滑动中
@Override
public void onScrollStateChange(NumberPicker view, int scrollState) {
switch (scrollState) {
case NumberPicker.OnScrollListener.SCROLL_STATE_FLING:
Log.i(TAG, "onScrollStateChange: 后续滑动(飞呀飞,根本停下来)");
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_IDLE:
Log.i(TAG, "onScrollStateChange: 不滑动");
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
Log.i(TAG, "onScrollStateChange: 滑动中");
break;
}
}
初始化操作:
private void init() {
hourPicker.setFormatter(this);
hourPicker.setOnValueChangedListener(this);
hourPicker.setOnScrollListener(this);
hourPicker.setMaxValue(24);
hourPicker.setMinValue(0);
hourPicker.setValue(9);
minutePicker.setFormatter(this);
minutePicker.setOnValueChangedListener(this);
minutePicker.setOnScrollListener(this);
minutePicker.setMaxValue(60);
minutePicker.setMinValue(1);
minutePicker.setValue(49);
//设置为对当前值不可编辑
hourPicker.setDescendantFocusability(DatePicker.FOCUS_BLOCK_DESCENDANTS);
minutePicker.setDescendantFocusability(TimePicker.FOCUS_BLOCK_DESCENDANTS);
//这里设置为不循环显示,默认值为true
hourPicker.setWrapSelectorWheel(false);
minutePicker.setWrapSelectorWheel(false);
} 由于NumberPicker默认是可以对当前正在显示的数值可编辑,因此可以通过
hourPicker.setDescendantFocusability(DatePicker.FOCUS_BLOCK_DESCENDANTS);来设置对当前数值不可编辑。
另外,NumberPicker默认是数字是可以循环滚动的,我们可以通过
hourPicker.setWrapSelectorWheel(false);来设置其不可以循环滚动。
拓展
首先,NumberPicker也是可以显示文字的,重新定义一个NumberPicker,加载一下:
private void valueinit() {
String[] city = {
"立水桥", "霍营", "回龙观", "龙泽", "西二旗", "上地"};
valuePicker.setDisplayedValues(city);
valuePicker.setMinValue(0);
valuePicker.setMaxValue(city.length - 1);
valuePicker.setValue(4);
//设置为对当前值不可编辑
valuePicker.setDescendantFocusability(DatePicker.FOCUS_BLOCK_DESCENDANTS);
}效果如下:
其次,我们可以对NumberPicker分割线的颜色,间距,以及宽度(粗细)进行调整。方法如下:
/**
* 设置picker之间的间距
*/
private void setPickerMargin(NumberPicker picker) {
LinearLayout.LayoutParams p = (LinearLayout.LayoutParams) picker.getLayoutParams();
p.setMargins(0, 0, 100, 0);
if (Build.VERSION.SDK_INT > Build.VERSION_CODES.JELLY_BEAN_MR1) {
p.setMarginStart(0);
p.setMarginEnd(100);
}
}
/**
* 设置picker分割线的颜色
*/
private void setDividerColor(NumberPicker picker) {
Field field = null;
try {
field = NumberPicker.class.getDeclaredField("mSelectionDivider");
if (field != null) {
field.setAccessible(true);
field.set(picker, new ColorDrawable(Color.RED));
}
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
/**
* 设置picker分割线的宽度(分割线的粗细)
*/
private void setNumberPickerDivider(NumberPicker picker) {
Field[] fields = NumberPicker.class.getDeclaredFields();
for (Field f : fields) {
if (f.getName().equals("mSelectionDividerHeight")) {
f.setAccessible(true);
try {
f.set(picker, 1);
} catch (IllegalAccessException e) {
e.printStackTrace();
}
break;
}
}
}上述3种效果如下图:
最后,我们也可以通过自定义NumberPicker的方式来调整数值字体的颜色以及大小,自定义NumberPicker代码如下
/**
* 重写NumberPicker已达到修改显示字体颜色大小
*/
public class TextColorNumberPicker extends NumberPicker {
public TextColorNumberPicker(Context context) {
super(context);
}
public TextColorNumberPicker(Context context, AttributeSet attrs) {
super(context, attrs);
}
public TextColorNumberPicker(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public void addView(View child) {
super.addView(child);
updateView(child);
}
@Override
public void addView(View child, int width, int height) {
super.addView(child, width, height);
updateView(child);
}
@Override
public void addView(View child, int index, ViewGroup.LayoutParams params) {
super.addView(child, index, params);
updateView(child);
}
@Override
public void addView(View child, ViewGroup.LayoutParams params) {
super.addView(child, params);
updateView(child);
}
public void updateView(View view) {
if (view instanceof EditText) {
//这里修改显示字体的属性,主要修改颜色和大小
((EditText) view).setTextColor(Color.parseColor("#FF0000"));
((EditText) view).setTextSize(20);
}
}
}
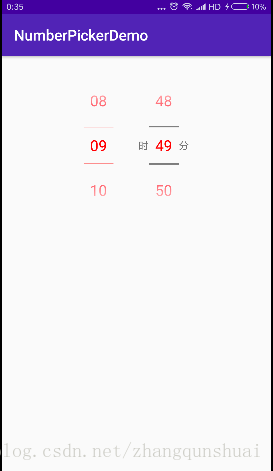
效果如下:
好了,上面就是数字选择器NumberPicker的基本使用方法,小伙伴们如果有问题请留言,后续我会借助NumberPicker等来编写一个比较“精致”的时间选择器,敬请关注。
智能推荐
获取大于等于一个整数的最小2次幂算法(HashMap#tableSizeFor)_整数 最小的2的几次方-程序员宅基地
文章浏览阅读2w次,点赞51次,收藏33次。一、需求给定一个整数,返回大于等于该整数的最小2次幂(2的乘方)。例: 输入 输出 -1 1 1 1 3 4 9 16 15 16二、分析当遇到这个需求的时候,我们可能会很容易想到一个"笨"办法:..._整数 最小的2的几次方
Linux 中 ss 命令的使用实例_ss@,,x,, 0-程序员宅基地
文章浏览阅读865次。选项,以防止命令将 IP 地址解析为主机名。如果只想在命令的输出中显示 unix套接字 连接,可以使用。不带任何选项,用来显示已建立连接的所有套接字的列表。如果只想在命令的输出中显示 tcp 连接,可以使用。如果只想在命令的输出中显示 udp 连接,可以使用。如果不想将ip地址解析为主机名称,可以使用。如果要取消命令输出中的标题行,可以使用。如果只想显示被侦听的套接字,可以使用。如果只想显示ipv4侦听的,可以使用。如果只想显示ipv6侦听的,可以使用。_ss@,,x,, 0
conda activate qiuqiu出现不存在activate_commandnotfounderror: 'activate-程序员宅基地
文章浏览阅读568次。CommandNotFoundError: 'activate'_commandnotfounderror: 'activate
Kafka 实战 - Windows10安装Kafka_win10安装部署kafka-程序员宅基地
文章浏览阅读426次,点赞10次,收藏19次。完成以上步骤后,您已在 Windows 10 上成功安装并验证了 Apache Kafka。在生产环境中,通常会将 Kafka 与外部 ZooKeeper 集群配合使用,并考虑配置安全、监控、持久化存储等高级特性。在生产者窗口中输入一些文本消息,然后按 Enter 发送。ZooKeeper 会在新窗口中运行。在另一个命令提示符窗口中,同样切换到 Kafka 的。Kafka 服务器将在新窗口中运行。在新的命令提示符窗口中,切换到 Kafka 的。,应显示已安装的 Java 版本信息。_win10安装部署kafka
【愚公系列】2023年12月 WEBGL专题-缓冲区对象_js 缓冲数据 new float32array-程序员宅基地
文章浏览阅读1.4w次。缓冲区对象(Buffer Object)是在OpenGL中用于存储和管理数据的一种机制。缓冲区对象可以存储各种类型的数据,例如顶点、纹理坐标、颜色等。在渲染过程中,缓冲区对象中存储的数据可以被复制到渲染管线的不同阶段中,例如顶点着色器、几何着色器和片段着色器等,以完成渲染操作。相比传统的CPU访问内存,缓冲区对象的数据存储和管理更加高效,能够提高OpenGL应用的性能表现。_js 缓冲数据 new float32array
四、数学建模之图与网络模型_图论与网络优化数学建模-程序员宅基地
文章浏览阅读912次。(1)图(Graph):图是数学和计算机科学中的一个抽象概念,它由一组节点(顶点)和连接这些节点的边组成。图可以是有向的(有方向的,边有箭头表示方向)或无向的(没有方向的,边没有箭头表示方向)。图用于表示各种关系,如社交网络、电路、地图、组织结构等。(2)网络(Network):网络是一个更广泛的概念,可以包括各种不同类型的连接元素,不仅仅是图中的节点和边。网络可以包括节点、边、连接线、路由器、服务器、通信协议等多种组成部分。网络的概念在各个领域都有应用,包括计算机网络、社交网络、电力网络、交通网络等。_图论与网络优化数学建模
随便推点
android 加载布局状态封装_adnroid加载数据转圈封装全屏转圈封装-程序员宅基地
文章浏览阅读1.5k次。我们经常会碰见 正在加载中,加载出错, “暂无商品”等一系列的相似的布局,因为我们有很多请求网络数据的页面,我们不可能每一个页面都写几个“正在加载中”等布局吧,这时候将这些状态的布局封装在一起就很有必要了。我们可以将这些封装为一个自定布局,然后每次操作该自定义类的方法就行了。 首先一般来说,从服务器拉去数据之前都是“正在加载”页面, 加载成功之后“正在加载”页面消失,展示数据;如果加载失败,就展示_adnroid加载数据转圈封装全屏转圈封装
阿里云服务器(Alibaba Cloud Linux 3)安装部署Mysql8-程序员宅基地
文章浏览阅读1.6k次,点赞23次,收藏29次。PS: 如果执行sudo grep 'temporary password' /var/log/mysqld.log 后没有报错,也没有任何结果显示,说明默认密码为空,可以直接进行下一步(后面设置密码时直接填写新密码就行)。3.(可选)当操作系统为Alibaba Cloud Linux 3时,执行如下命令,安装MySQL所需的库文件。下面示例中,将创建新的MySQL账号,用于远程访问MySQL。2.依次运行以下命令,创建远程登录MySQL的账号,并允许远程主机使用该账号访问MySQL。_alibaba cloud linux 3
excel离散度图表怎么算_excel离散数据表格-Excel 离散程度分析图表如何做-程序员宅基地
文章浏览阅读7.8k次。EXCEL中数据如何做离散性分析纠错。离散不是均值抄AVEDEV……=AVEDEV(A1:A100)算出来的是A1:A100的平均数。离散是指各项目间指标袭的离散均值(各数值的波动情况),数值较低表明项目间各指标波动幅百度小,数值高表明波动幅度较大。可以用excel中的离散公式为STDEV.P(即各指标平均离散)算出最终度离散度。excel表格函数求一组离散型数据,例如,几组C25的...用exc..._excel数据分析离散
学生时期学习资源同步-JavaSE理论知识-程序员宅基地
文章浏览阅读406次,点赞7次,收藏8次。i < 5){ //第3行。int count;System.out.println ("危险!System.out.println(”真”);System.out.println(”假”);System.out.print(“姓名:”);System.out.println("无匹配");System.out.println ("安全");
linux 性能测试磁盘状态监测:iostat监控学习,包含/proc/diskstats、/proc/stat简单了解-程序员宅基地
文章浏览阅读3.6k次。背景测试到性能、压力时,经常需要查看磁盘、网络、内存、cpu的性能值这里简单介绍下各个指标的含义一般磁盘比较关注的就是磁盘的iops,读写速度以及%util(看磁盘是否忙碌)CPU一般比较关注,idle 空闲,有时候也查看wait (如果wait特别大往往是io这边已经达到了瓶颈)iostatiostat uses the files below to create ..._/proc/diskstat
glReadPixels读取保存图片全黑_glreadpixels 全黑-程序员宅基地
文章浏览阅读2.4k次。问题:在Android上使用 glReadPixel 读取当前渲染数据,在若干机型(华为P9以及魅族某魅蓝手机)上读取数据失败,glGetError()没有抓到错误,但是获取到的数据有误,如果将获取到的数据保存成为图片,得到的图片为黑色。解决方法:glReadPixels实际上是从缓冲区中读取数据,如果使用了双缓冲区,则默认是从正在显示的缓冲(即前缓冲)中读取,而绘制工作是默认绘制到后缓..._glreadpixels 全黑