4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
技术标签: # HTML基础 css html5 # web前端设计与开发 # CSS html
4.6 浮动定位方式float
使用float属性来进行浮动定位;使用clear属性可以清除这种浮动
1.float属性(设定浮动)
- float属性的三个取值
(1)left左浮动
(2)right右浮动
(3)none不浮动
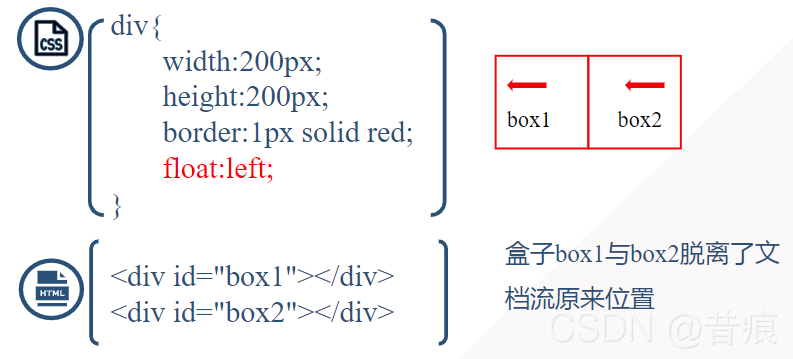
下面是一个向左浮动的例子


- float属性的两个用处
(1)在图文混排的时候,如果你希望图片位于文字的左侧或者右侧,那就把图片对的float属性设为left或者right;
(2)在做多列盒子布局的情况,可以根据需求让盒子向左或向右浮动。
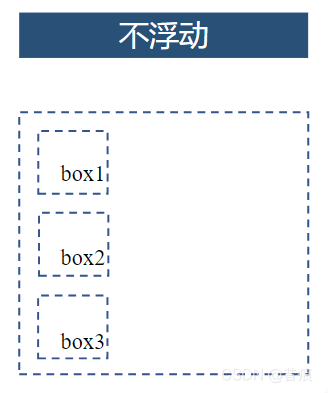
float属性的特点 - 三个盒子,默认情况向下不浮动,体现了block类型元素的特点,每个独占一行

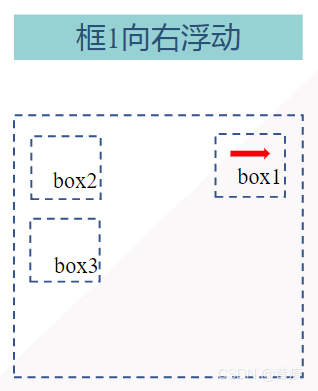
(1)box1向右浮动的情况,box1向右浮动,他就脱离了文档流,所以它原来的位置就会被box2占据,box3也向上移动;

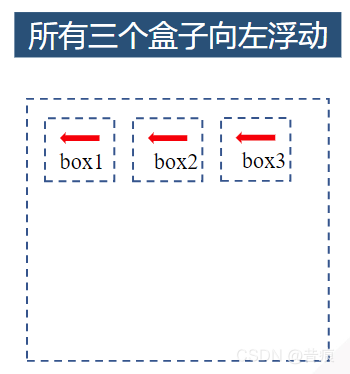
(2)三个盒子都向左浮动
宽度也够的情况,div标签形成的三个盒子就可以水平排列;

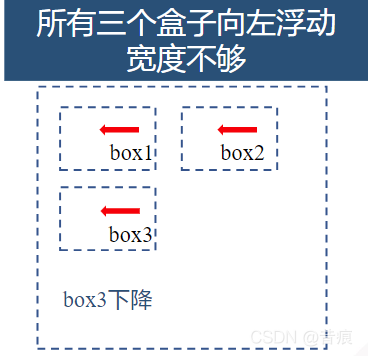
当宽度不够的情况,box3会下降到第二行排列

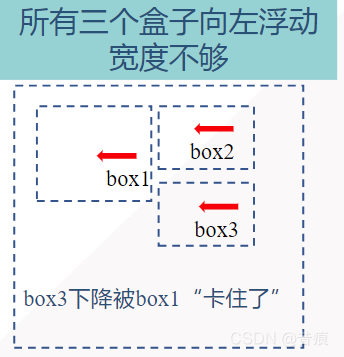
要特别注意下面的排列方式

2.clear属性(清除浮动) - clear属性的取值
(1)both:清除当前元素两侧的浮动
(2)left或right:只能清除一侧,清除的意思不是清除浮动,而是这个元素的左侧或右侧没有浮动元素。 - 清除浮动的应用:
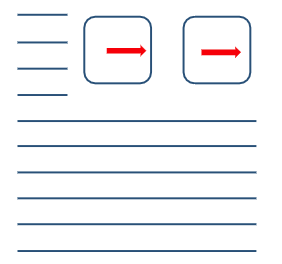
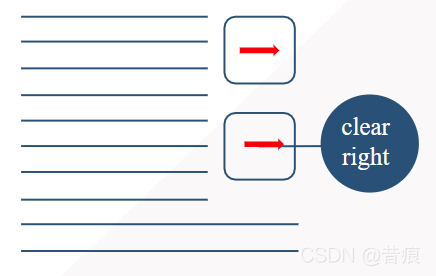
(1)当我们把两个盒子都设为向右浮动时,就会出现下面的效果

但是当我们想要下面的效果的时候,就要用clear属性,设置它的值为right,那么它的右侧就没有浮动元素了,它自然就到了下面了。注意,设置的是左侧的盒子的clear属性,因为它的右侧有浮动元素。

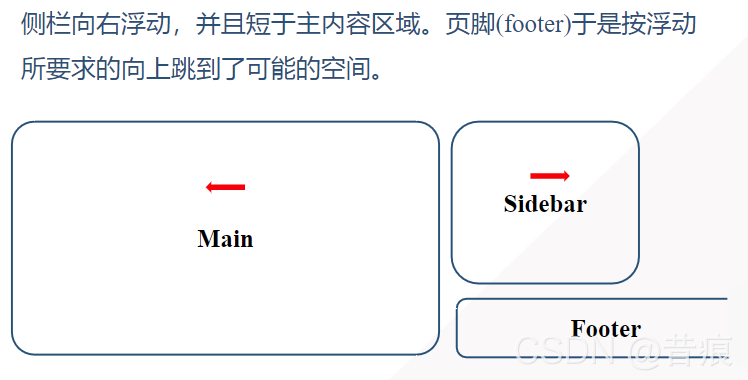
(2)当前的区域分为左右两栏,左侧的main比较高,右侧的sidebar比较低,第三栏的footer不管是否浮动,它都会排列占据这个浮动元素的一个空位。但是我们并并不是想让footer为那个位置,而是想让他位于main的下方显示,这就要用到clear属性;

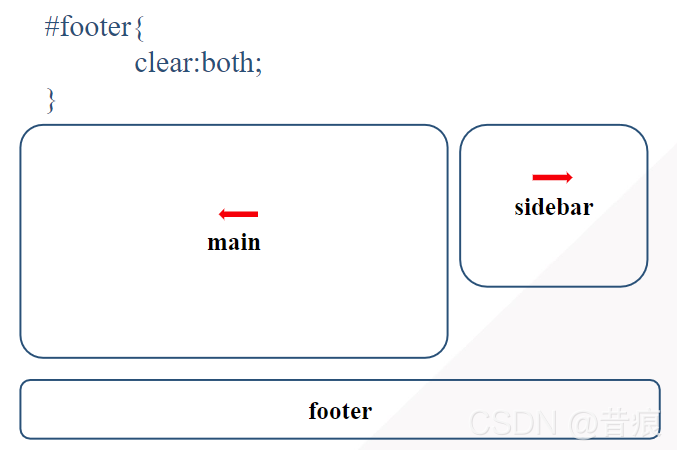
当把footer的clear属性设置为both,footer的两侧就不允许出现向左浮动或者向右浮动的元素,footer就会单独占一行。

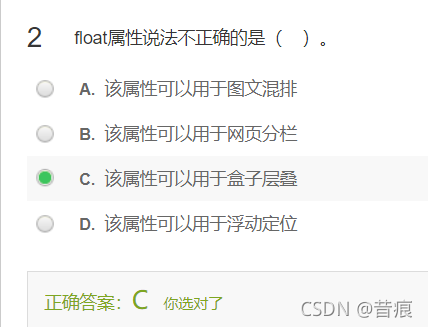
习题



智能推荐
Swift 包管理器 (SPM):管理 iOS 中的依赖关系_ios spm-程序员宅基地
文章浏览阅读845次,点赞29次,收藏7次。Swift 包管理器 (SPM):管理 iOS 中的依赖关系_ios spm
SCI论文润色真有必要吗?-程序员宅基地
文章浏览阅读381次,点赞10次,收藏7次。总的来说,sci论文润色虽然不会改变论文的学术内容和贡献,但它能够显著的提升论文的质量和可读性,从而增加论文被接受和引用的机会。在论文投稿前都是需要润色的,特别是英文论文投稿,一定得靠谱。但如果是一些小问题,比如语法语句错误,专业言论不恰当,那么你的文章会在投稿过程中外审评定完以后,也会给你返修意见和修改机会。如果是新作者,或者是对自己的语言能力不那么自信,那么是很有必要的。其他人的视角可能会发现你忽略的错误或不清晰的表达,同时也可以提供有关论文结构和逻辑的反馈意见。关于SCI论文润色的常见方法。
Prometheus监控数据格式的学习-程序员宅基地
文章浏览阅读1.1k次,点赞33次,收藏9次。Prometheus 指标(metrics)的数据形式是一种简单的文本格式(容易通过 HTTP 协议被 Prometheus 服务器拉取)。每一行包含了一个指标的数据,通常包括指标名称、可选的一组标签以及指标的值。Prometheus 的指标数据可以有不同类型,如 Counter、Gauge、Histogram 和 Summary,它们的表示形式会有所不同。
数字图像处理(10): OpenCV 图像阈值化处理_binarization threshold-程序员宅基地
文章浏览阅读5.6k次,点赞26次,收藏43次。目录1 什么是阈值化-threshold()2 二进制阈值化3 反二进制阈值化4 截断阈值化5 反阈值化为06 阈值化为07 小结参考资料1 什么是阈值化-threshold()图像的二值化或阈值化 (Binarization)旨在提取图像中的目标物体,将背景以及噪声区分开来。通常会设定一个阈值,通过阈值将图像的像素划分为两类:大于阈值的..._binarization threshold
CSS flex布局的使用之逆战班系列_nzjustify无效-程序员宅基地
文章浏览阅读102次。一、 什么是flex布局Flex是Flexible Box的缩写,也称“弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。注:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。二、 基本概念采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为F..._nzjustify无效
SpringBoot 疫苗接种管理系统--83448 (免费领源码、附论文)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案-程序员宅基地
文章浏览阅读70次。本次系统设计中,以用户的实际操作感作为整体开发的出发点,结合Java开发语言对软件开发原理,本次软件的开发以实际运用作为出发点,以改善疫苗接种管理效率为目的,使用SpingBoot框架技术整体开发源程序,最终实现一个改善疫苗接种管理系统。在整体的开发过程中,首先了解用户的需要,分析现状及问题点,参考成熟的类似系统,不断改进,最终实现系统的设计开发。
随便推点
使用安卓模拟器时提示关闭hyper-v_hyperv影响 模拟器-程序员宅基地
文章浏览阅读1.6w次。本电脑是宏碁传奇X,cpu是r7 5800u,显卡rtx3050;使用了雷电、mumu两款安卓模拟器,雷电启动报错g_bGuestPowerOff fastpipeapi.cpp:1161,使用了网上的所有方案都不行,包括开启VT(amd开启SVM),命令关闭hyper-v服务等;尝试mumu模拟器,安装时支持vt项检测不通过,后来发现mumu模拟器在amd的cpu上只支持32位版,换装32位版检测通过,但是只要打开模拟器就提示需要关闭hyper-v,我已经确认关闭后,启动依旧这样提示,查找了网上很_hyperv影响 模拟器
【大厂秘籍】系列 - Mysql索引详解-程序员宅基地
文章浏览阅读564次。MySQL官方对索引定义:是存储引擎用于快速查找记录的一种数据结构。需要额外开辟空间和数据维护工作。● 索引是物理数据页存储,在数据文件中(InnoDB,ibd文件),利用数据页(page)存储。● 索引可以加快检索速度,但是同时也会降低增删改操作速度,索引维护需要代价。
CSS实现当鼠标停留在一个元素上时,使得两个元素的样式发生改变_css鼠标悬浮修改其他元素样式-程序员宅基地
文章浏览阅读825次。使用兄弟选择器实现同时改变两个元素的样式_css鼠标悬浮修改其他元素样式
文献学习-40-基于可迁移性引导的多源模型自适应医学图像分割-程序员宅基地
文章浏览阅读4.8k次,点赞32次,收藏43次。香港中文大学袁奕萱教授团队提出了一种名为多源模型自适应 (MSMA) 的新型无监督域适应方法。MSMA 旨在仅利用预训练的源模型(而非源数据)将知识迁移到未标记的目标域,从而实现对目标域的有效分割。
(4)FPGA开发工具介绍(第1天)-程序员宅基地
文章浏览阅读8.8k次。(4)FPGA开发工具介绍(第1天)1 文章目录1)文章目录2)FPGA初级课程介绍3)FPGA初级课程架构4)FPGA开发工具介绍(第1天)5)技术交流6)参考资料2 FPGA初级课程介绍1)FPGA初级就业课程共100篇文章,目的是为了让想学FPGA的小伙伴快速入门。2)FPGA初级就业课程包括FPGA简介、Verilog HDL基本语法、Verilog HDL 入门实例、FPGA入门实例、Xilinx FPGA IP core设计、Xilinx FPGA原语与U_fpga开发工具
js中的定时器如何使用_js定时器用法-程序员宅基地
文章浏览阅读1.4k次。JS提供了一些原生方法来实现延时去执行某一段代码,下面来简单介绍一下setTiemout、setInterval、setImmediate、requestAnimationFrame。首先,我们先来了解一下什么是定时器:JS提供了一些原生方法来实现延时去执行某一段代码下面来简单介绍一下setTimeout() :在指定的毫秒数后调用函数或计算表达式。setTimeout(code,millisec,lang)参数 描述code 必需。要调用的函数后要执行的 JavaScript 代码串。_js定时器用法