《uni-app》表单组件-form表单_uniapp表单-程序员宅基地
技术标签: 小程序的入门与精通 小程序组件 前端 小程序form组件 form组件详解 uni-app

本文分享的Form组件为uni-app的内置组件Form,非扩展组件,两者在用法上其实大同小异,只是扩展组件的属性以及事件更多…没有本质上的区别~
《uni-app》表单组件-form表单
一. 简介
From,表单组件,具有数据收集、提交数据的功能,某种程度上说它就是一个 容器,这个容器内部可以有 input 、checkbox、radio 、picker 等组件填充,原则上所有的表单组件都必须置入from组件,再通过form组件收集内部组件数据并将内容通过接口发送至后台接收~
通过描述我们可以看出form表单在业务场景中 主要承担的职责 是一个 信息录入 的职能,换句话说,所有信息录入的功能都可以考虑使用form表单来实现,如注册,账号找回,个人信息填写,问卷调查等等~
二. 基础用法
基础用法如下:
<form></form>
form和绝大多数标签一样是 双标签 的,也就是说它具有闭合标签,因此书写标签时不可遗漏闭合标签,如下这种即是 错误示例:
<!--- 错误示例 --->
<form />
但这个只是容器,实际开发中不可能会这么使用,毕竟不会有哪个业务场景只有一个壳,而壳里面啥内容都没有,常规示例代码如下:
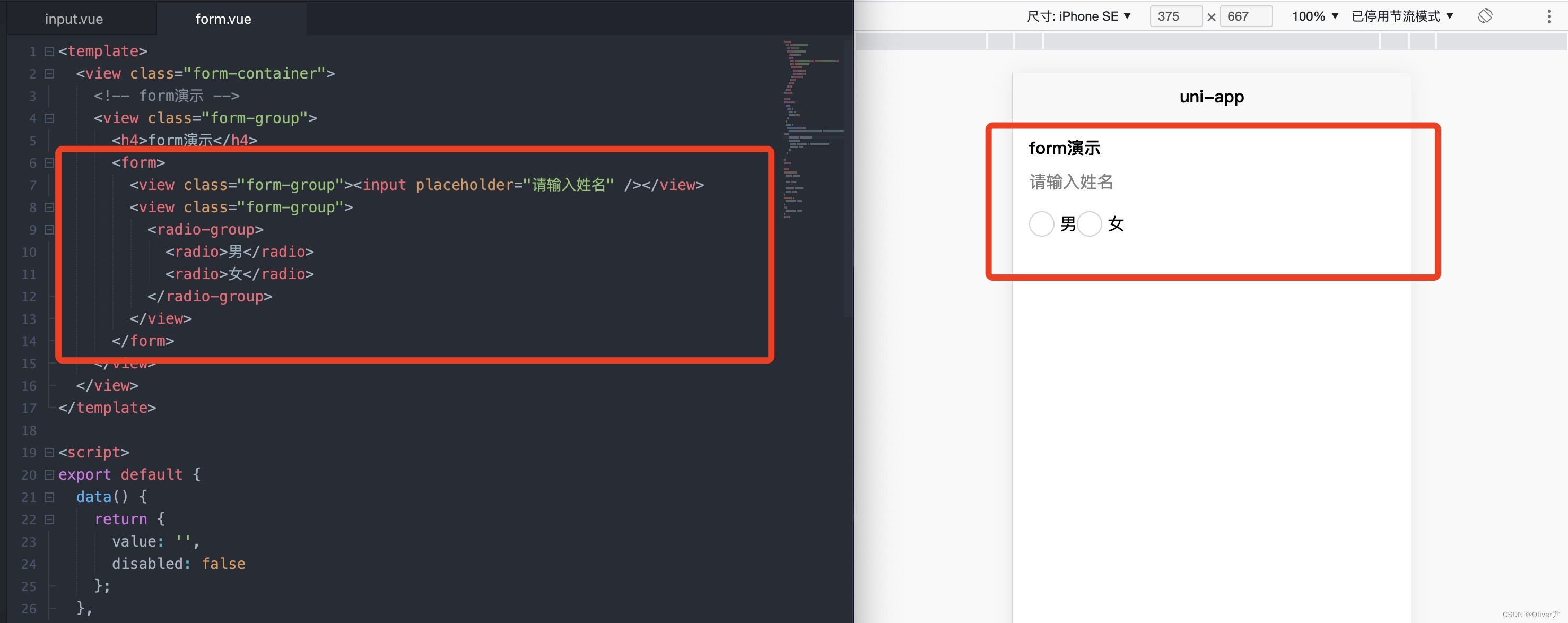
<form>
<view class="form-group"><input placeholder="请输入姓名" /></view>
<view class="form-group">
<radio-group >
<radio>男</radio>
<radio>女</radio>
</radio-group>
</view>
</form>
示例代码中form组件作为容器,内部具有input输入框以及radio单选框存在,其表现形态 效果图 如下:

三. @submit事件
@submit事件,触发后用于 收集内部组件信息,事件说明如下:
| 属性名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| @submit | EventHandle | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’},report-submit 为 true 时才会返回 formId |
示例代码如下:
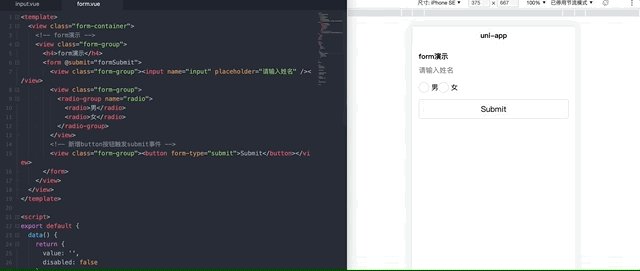
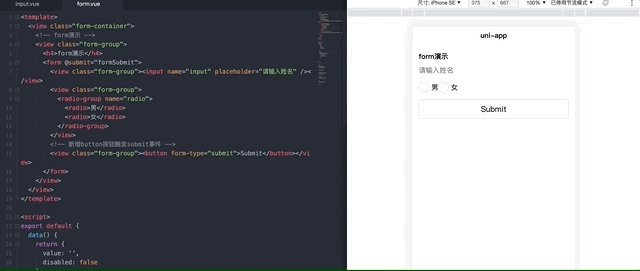
<form @submit="formSubmit">
<view class="form-group"><input placeholder="请输入姓名" /></view>
<view class="form-group">
<radio-group >
<radio>男</radio>
<radio>女</radio>
</radio-group>
</view>
<!-- 新增button按钮触发submit事件 -->
<view class="form-group"><button form-type="submit">Submit</button></view>
</form>
<script>
export default {
methods: {
formSubmit: function(e) {
console.log(e);;
}
}
};
</script>
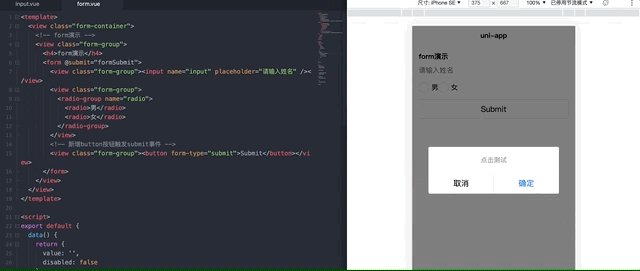
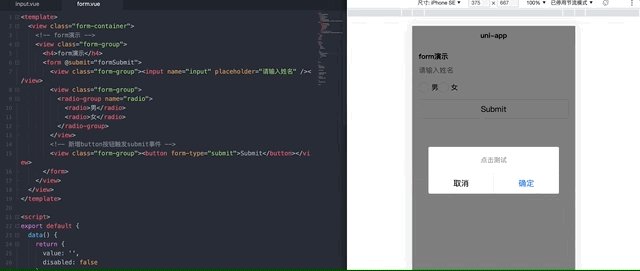
将from组件绑定 @submit 事件,其值对应一个函数,再通过将 button 的 form-type 设置成 submit 即可实现点击按钮时 联动触发form表单的submit事件,其表现形态 效果图 如下:

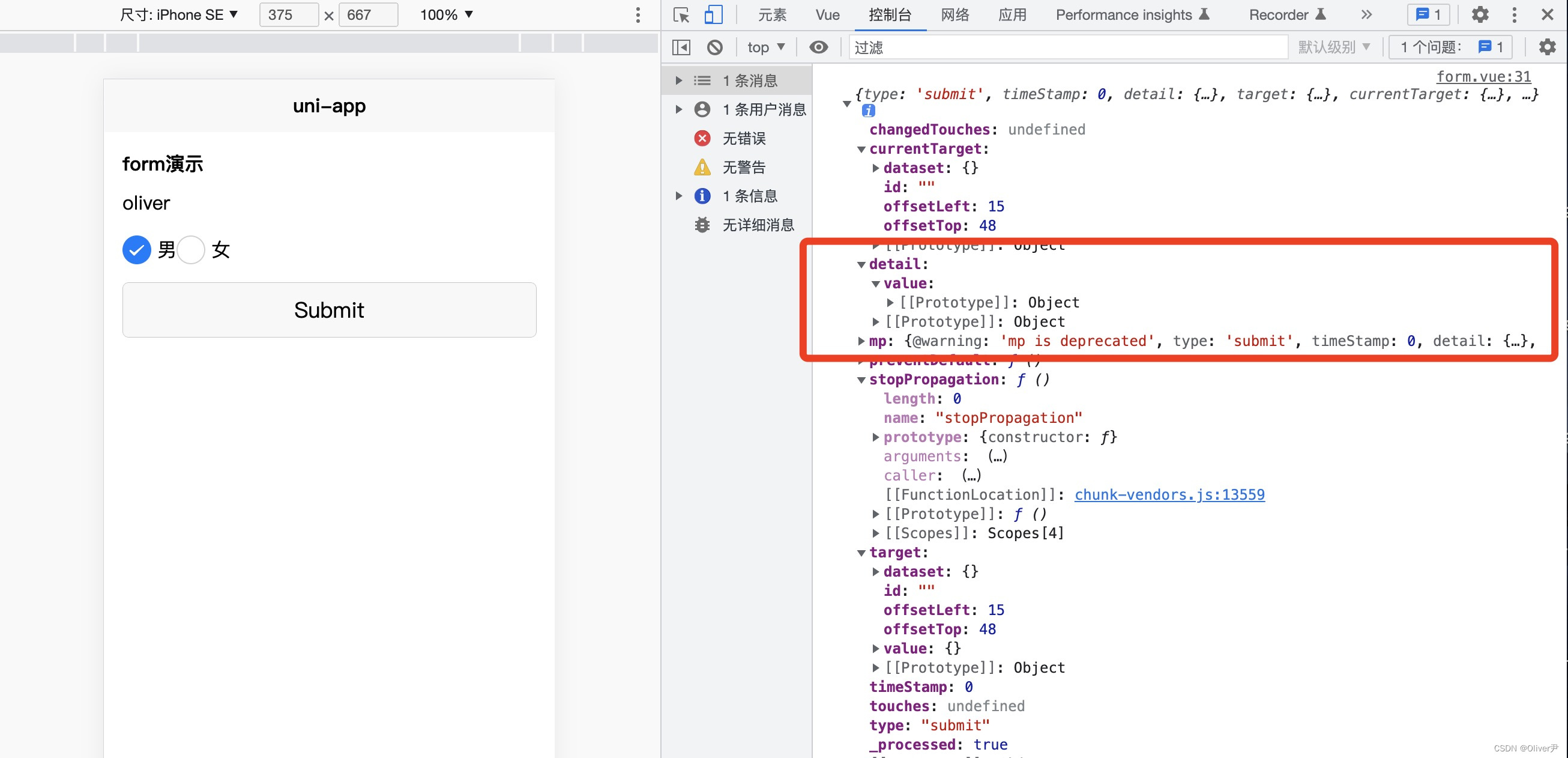
其实,到这里还没有完成,当我们按照说明去使用的时候,发现e.detail中并没有如期望的那般获取到对应的值,具体内容如下图

detail中并没有如说明中存在的对应的值,原因是因为form内部的组件必须加上 name属性,示例代码如下:
<form @submit="formSubmit">
<view class="form-group"><input name="input" placeholder="请输入姓名" /></view>
<view class="form-group">
<radio-group name="radio">
<radio value="man">男</radio>
<radio value="woman">女</radio
</radio-group>
</view>
<!-- 新增button按钮触发submit事件 -->
<view class="form-group"><button form-type="submit">Submit</button></view>
</form>
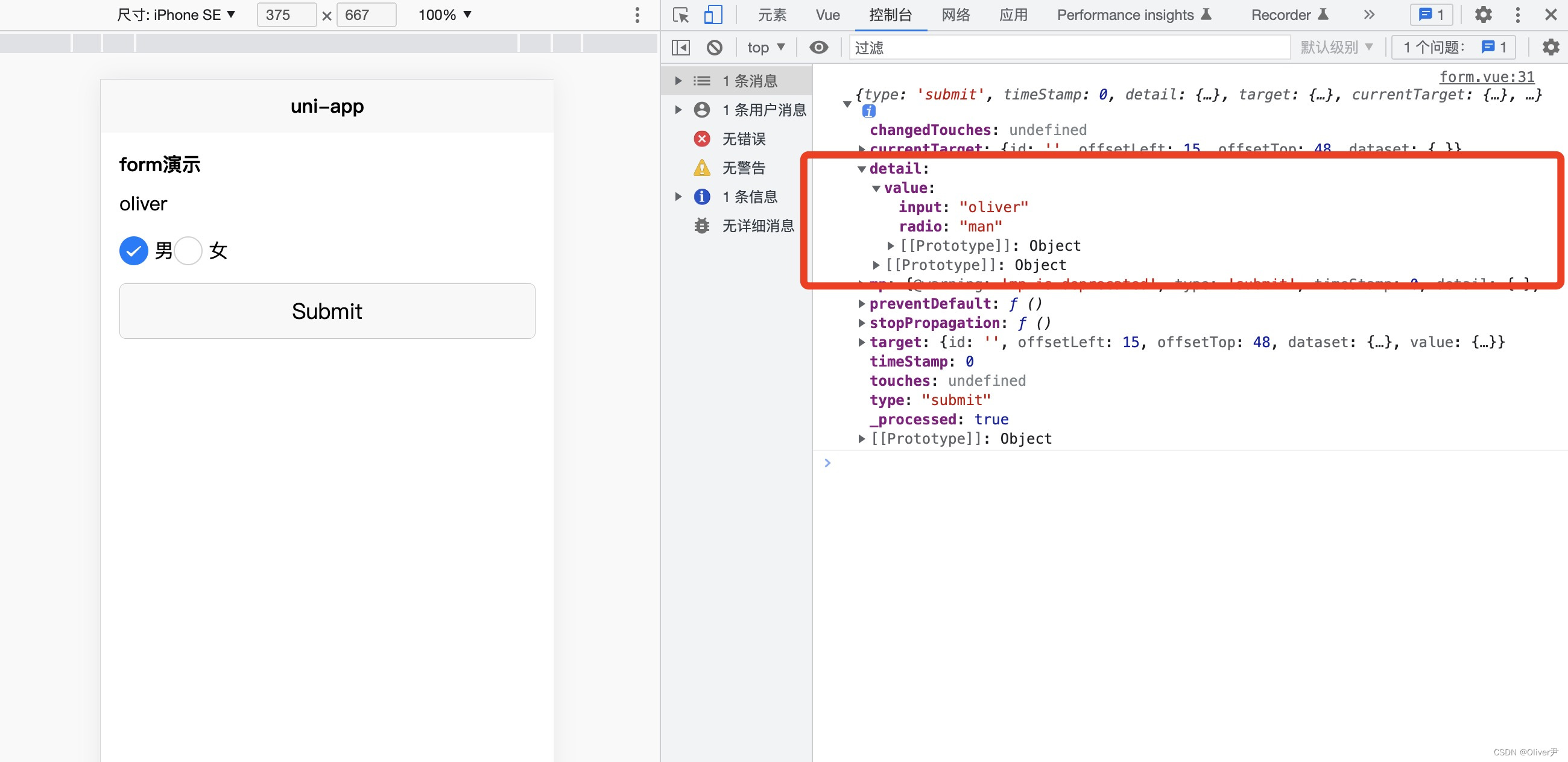
给 input 和 radio 都加上 name属性,加上后其结果如下:

如说明所说,正常获取到预期的值了;
四. @reset事件
@reset事件,触发后用于 重制内部组件的值,换句话说,相当于把内部组件的值都给清空掉,事件说明如下:
| 属性名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| @reset | EventHandle | 表单重置时会触发 reset 事件 |
用法和submit基本类似,示例代码如下:
<form @reset="formReset">
<view class="form-group"><input name="input" placeholder="请输入姓名" /></view>
<view class="form-group">
<radio-group name="radio">
<radio value="man">男</radio>
<radio value="woman">女</radio>
</radio-group>
</view>
<!-- 新增button按钮触发reset事件 -->
<view class="form-group"><button form-type="reset">reset</button></view>
</form>
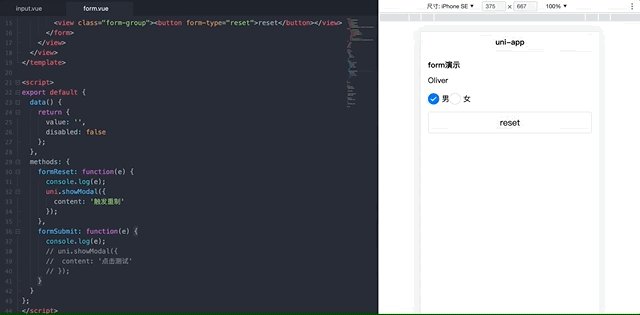
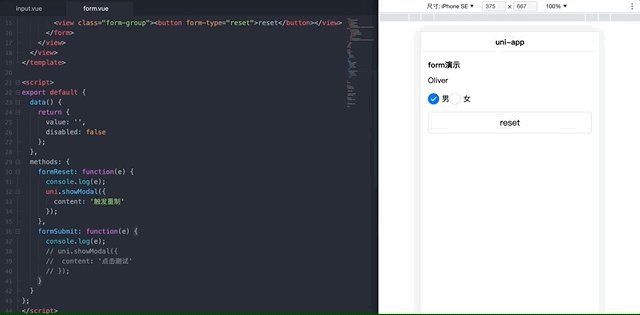
其表现形态 效果图 如下:

同时,@reset对应的事件会在组件的值被清空时同时触发,如现在有一个reset事件,触发时同时弹出弹窗,示例代码如下:
<script>
export default {
methods: {
formReset: function(e) {
console.log(e);
uni.showModal({
content: '触发重制'
});
}
}
};
</script>
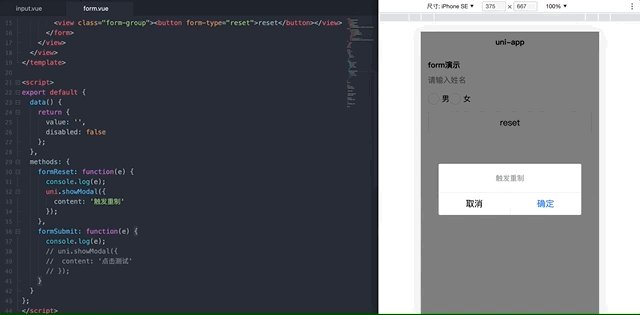
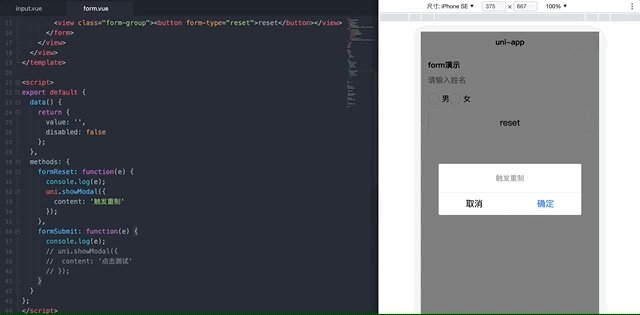
其表现形态 效果图 如下:

五. report-submit属性与report-submit-timeout属性
report-submit属性 与 report-submit-timeout属性,这是一对 应用于微信小程序中模板消息的属性,属性说明如下:
| 属性名 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| report-submit | Boolean | 是否返回 formId 用于发送模板消息(opens new window) | 微信小程序、支付宝小程序 |
| report-submit-timeout | number | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId | 微信小程序2.6.2 |
简单的说,通过页面的 form 组件,属性 report-submit 为 true 时,可以声明为需要发送模板消息,此时点击 按钮提交表单 可以获取 formId,用于发送模板消息。
示例代码如下
<form :report-submit="true" :report-submit-timeout="100">
<!-- 其它组件 -->
</form>
值得注意的是,模板消息功能微信小程序中已经不再支持了…对的,你没看错,转而支持的是 订阅消息模板,有兴趣的小伙伴可以仔细到小程序官网查看;
六. 注意事项
6.1 校验功能
uni-app内置的form表单组件是不带验证功能的,很多UI库的form表单组件都提供表单验证功能,通过设置一定的规则校验内部组件,可能有小伙伴不知道什么是验证功能,这里简单的说一下吧,以element为例:
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
ruleForm: {
name: '',
},
rules: {
name: [
{
required: true, message: '请输入活动名称', trigger: 'blur' },
{
min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
}
};
},
}
</script>
通过设置 rules 可以给组件绑定一些验证规则,如上例中的规则就是存在两个,分别是:
- 输入框不可为空,触发方式为失去焦点时触发;
- 输入框内容最短长度时3个字符,最长长度为5个字符,触发方式为失去焦点时触发;
很明显,有规则校验的form表单更符合实际的应用场景,但很遗憾,内置组件并没有,有需求可以使用类似于 uView组件库 或者到 插件商城 自行查找对应组件~
七. demo示例演示
7.1 场景说明
本节以form表单组件结合一个 问卷调查形态的form表单,表单内部有以下组件:
- 姓名,输入框组件
- 性别,单选框组件
- 爱好,复选框组件
- 自我评价,多行输入框组件
接着通过 按钮 获取到这些输入框中对应的值,并打印显示到页面~
(PS:对于input,textarea等各个组件的用法可以参照Form表单系列中的对应组件说明~)
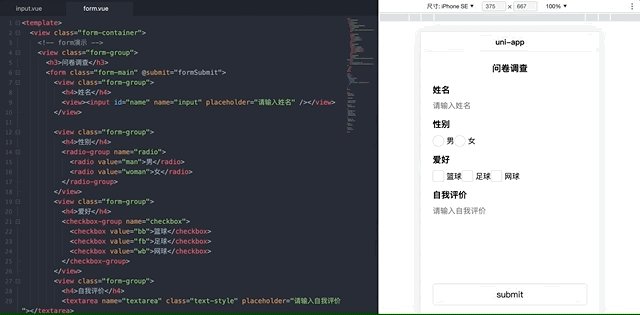
7.2 demo实现代码
<template>
<view class="form-container">
<!-- form演示 -->
<view class="form-group">
<h3>问卷调查</h3>
<form class="form-main" @submit="formSubmit">
<view class="form-group">
<h4>姓名</h4>
<view><input id="name" name="input" placeholder="请输入姓名" /></view>
</view>
<view class="form-group">
<h4>性别</h4>
<radio-group name="radio">
<radio value="man">男</radio>
<radio value="woman">女</radio>
</radio-group>
</view>
<view class="form-group">
<h4>爱好</h4>
<checkbox-group name="checkbox">
<checkbox value="bb">篮球</checkbox>
<checkbox value="fb">足球</checkbox>
<checkbox value="wb">网球</checkbox>
</checkbox-group>
</view>
<view class="form-group">
<h4>自我评价</h4>
<textarea name="textarea" class="text-style" placeholder="请输入自我评价"></textarea>
</view>
<!-- 新增button按钮触发submit事件 -->
<view class="form-group"><button form-type="submit">submit</button></view>
</form>
</view>
</view>
</template>
<script>
export default {
methods: {
formSubmit: function(e) {
console.log(e);
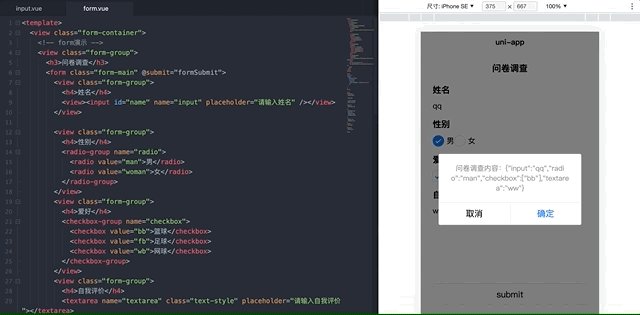
uni.showModal({
content: '问卷调查内容:' + JSON.stringify(e.detail.value)
});
}
}
};
</script>
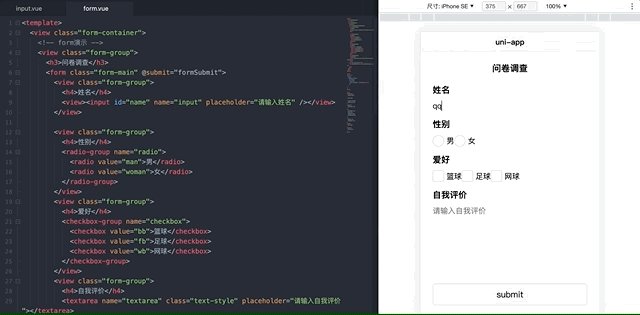
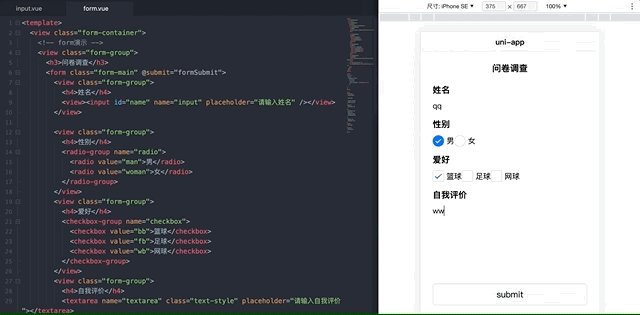
其表现形态 效果图 如下:

八. 小结
如果说 input,radio,checkbox等组件是表单组件的房屋建造中的砖瓦,那么form组件就是这个房子的钢筋水泥的结构骨架,只有在这个结构骨架里才能为这个房子添砖加瓦;
在实际的业务场景中,表单的使用频率是非常高的,无论是移动端还是PC端都离不开表单,毕竟任何一个应用都会存在一些信息录入的功能~
智能推荐
cpython教程_clnmtpy-程序员宅基地
文章浏览阅读5.8k次。http://www.jyguagua.com/?p=2839 http://www.jyguagua.com/?p=2850_clnmtpy
IDEA从controller直接跳到service实现层的快捷键-程序员宅基地
文章浏览阅读7.4k次,点赞11次,收藏6次。controller直接跳到service实现层的快捷键Ctrl+Alt+鼠标左键点击
iOS数字显示保留几位小数点_ios 保留小数点后几位-程序员宅基地
文章浏览阅读6.8k次。防止精度的损失 最好用float 不用double; self.orderCost.text = [NSStringstringWithFormat:@"%.1f元",self.order.cost.floatValue];%.1f 表示小数点一位,%.2f 表示小数点2位,依次类推._ios 保留小数点后几位
Kali Linux-SET社会工程学攻击_kali社会工程学攻击,2024年最新最新网络安全高级面试题汇总-程序员宅基地
文章浏览阅读942次,点赞26次,收藏8次。Swaks 是一款类似于“瑞士军刀”的工具,之所以这么说是因为它在SMTP邮件协议领域有非常非常广泛的应用,同时对于一名信息安全高级工程师来说也是一个不错的利用工具!安全意识较差的用户在收到钓鱼邮件后点击邮件中的钓鱼链接、下载附件中的木马程序,便可能遭受攻击!以上通过 SET + MSF 渗透工具,演示了如何生成木马、获得主机Shell、主机提权、远程桌面控制、日志清除、后门植入等完整的一次渗透测试攻击。命令迁移会话进程到指定的进程pid,达到隐藏控制会话的进程,此时原来的进程是看不到的目的(通过。
JAVA字符集_java str 设置字符集-程序员宅基地
文章浏览阅读1k次。 JAVA字符集日期:2006-08-30 点击:317 作者:键者天行 来源:CSDN1. 概述 本文主要包括以下几个方面:编码基本知识,java,系统软件,url,工具软件等。 在下面的描述中,将以"中文"两个字为例,经查表可以知道其GB2312编码是"d6d0 cec4",Unicode编码为"4e2d 6587",UTF编码就是"e4b8ad e69687"。注意,这两个字没_java str 设置字符集
无线充电智能保温杯设计_指纹杯方案-程序员宅基地
文章浏览阅读1.3k次,点赞3次,收藏16次。id=11962达到了智能保温杯的温度 的控制。本设计采用DS18B20温度传感器作为温度信号的采集器,以数字传感器和单片机为主体完成对整个温度的监控,再配以相应的继电电路完成对整个温度系统的控制。本设计的目标是设计出一个能够较好的控制杯内温度的智能保温杯,保温杯的容量为500ml,杯身的太阳能板充电装置则可以达到合理的、高效率的利用太阳能对其内部电池充电,从而达到节约能源的目的。保温杯内部通过温度传感器来测量水温,杯子外壳设有LED显示屏,显示杯内水温以及设定的温度值以及实时显示的温度值。_指纹杯方案
随便推点
咨询公司和IT公司的比较_咨询公司和技术公司区别-程序员宅基地
文章浏览阅读1.2k次。1:咨询公司对面试的着装很看重,穿得正式穿得职业得会有好印象,这也许和职业特点有关,咨询经常需要代表公司形象去和其他公司交流。2:咨询公司比我知道的大部分IT公司都要累,果然金融和咨询才是目前最累的行业,怪不得收入那么高。3:咨询对专业的要求更低,但是对经验的要求高于IT公司。4:如果有机会,能去咨询行业锻炼一下也不错,特别是IT咨询。5:咨询公司对学历的要求严于IT公司。6:_咨询公司和技术公司区别
Flex布局详解-程序员宅基地
文章浏览阅读10w+次,点赞447次,收藏2.9k次。Flex 布局详解一、入门1. flex 是什么?flex 是 Flexible Box 的缩写,就是弹性盒子布局的意思2. 为什么我们需要 flex?解决元素居中问题自动弹性伸缩,合适适配不同大小的屏幕,和移动端3.flex 常见术语 三个2序号简记术语1二成员容器和项目(container / item)2二根轴主轴与交叉轴(main-axis / cross-axis)3二根线起始线(main/cross-start)与结束_flex布局
Ubuntu使用日常_使用ubuntu-程序员宅基地
文章浏览阅读6.1k次,点赞2次,收藏2次。Ubuntu使用日常记录使用Ubuntu过程中遇到的问题,总结一些常用工具,归纳一些小技巧。本文永久更新地址:Ubuntu.md文章目录Ubuntu使用日常1、redshift色温调节工具2、无道词典3、pip指向问题4、更换pip源5、GitHub源6、查看Linux本地IP地址7、ubuntu本地开启微型服务器8、ECS与本地主机互传文件9、小书匠和Evernote10、Windows..._使用ubuntu
【第十一届泰迪杯B题产品订单的数据分析与需求预测产品订单的数据分析与需求预测 】第二大问代码分享+解题思路(EDA数据再探索+LightGBM模型)_第十一届“泰迪杯”数据挖掘挑战赛 b题 优秀论文-程序员宅基地
文章浏览阅读1.1w次,点赞21次,收藏232次。- 根据第一问的简单分析,和衍生出了一些特征,例如年月日、价格标签、是否节假日、week等- 读入第一问保存的文件csv,process1.csv,进行数据再探索,发现需要对价格进行更细致的分区间,我采用最优分箱操作,将每个产品的价格归为不同的价位区间,因为相同的产品,它在不同的地区,不同的时间,价格会有波动,所以使用分箱,可以大致归纳价格特征。- 然后再在此基础上,衍生出其他特征,星期几、是否工作日等(因为跟据EDA数据探索和第一问可视化分析,发现周末、还有不是工作日时,需求量会有所上升。)_第十一届“泰迪杯”数据挖掘挑战赛 b题 优秀论文
SSM 整合详细步骤_ssm整合-程序员宅基地
文章浏览阅读2.8k次,点赞8次,收藏31次。SSM 整合第一章环境准备1、创建数据库和表结构create database ssm;create table account(id int primary key auto_increment,name varchar(100),money double(7,2),);2、创建 Maven 工程创建ssm_parent父工程(打包方式选择pom,必须的)创建ssm_web子模块(打包方式是war包)创建ssm_service子模块(打包方式是jar包)创建ssm_dao子模_ssm整合
华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典_华为机试题库及答案python-程序员宅基地
文章浏览阅读2.5w次,点赞48次,收藏303次。华为OD机试题华为OD面试华为OD笔试华为OD算法华为OD编程题华为OD岗位要求华为OD职位评估华为OD考试经验分享华为OD在线测试华为OD评估标准华为OD评测系统华为OD筛选机制华为OD编程语言要求华为OD数据结构与算法华为OD程序设计华为OD程序优化华为OD编程能力考核华为OD编程技巧与经验_华为机试题库及答案python