性能优化: CSS 和 JS 的装载与执行(一个网站在浏览器端, 是如何进行渲染的、CSS+JS 渲染过程中的性能优化点)-程序员宅基地
技术标签: 前端性能优化 浏览器 webpack 性能优化 前端 浏览器渲染
本文主要介绍了"前端性能优化" CSS 和 JS 在浏览器端可进行性能优化的点。
废话不多说, 直接上代码以及图例 (为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
性能优化 - - - 上篇文章: 性能优化: 图片的相关优化 – 优化项 : 图片压缩
性能优化 - - - 下篇文章: 整理中
1. CSS 和 JS 的装载与执行
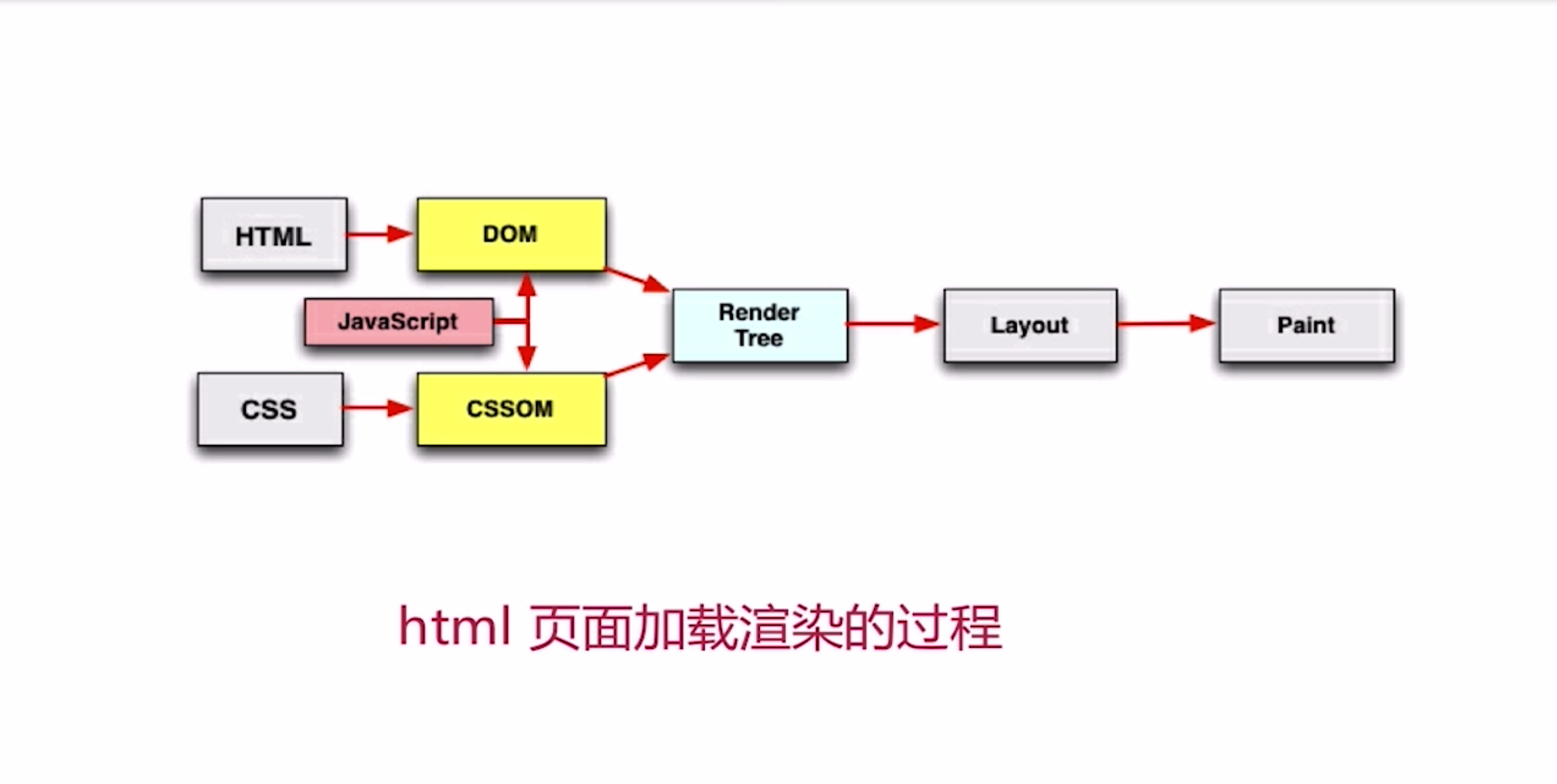
1. 一个网站在浏览器端, 是如何进行渲染的
2. HTML 渲染过程中的一些特点
2. 需要了解的知识点
1. 理解浏览器端 html / css / js 的加载过程 。
2. 结合实际, 掌握 CSS / JS 加载过程中的优化点 。
3. 根据实际工作场景, 理解优化点 。
3. 一个网站在浏览器端, 是如何进行渲染的 。
1. html 首先会被渲染成 dom Tree;
1. 实际上 html 它本身是最先通过请求返回的资源;
2. 请求回来之后, html 它会由一个字节流转换成字符流, 我们在浏览器端拿到的就是 字符流, 通过浏览器的词法分析之后, 将相应的语法分析为相应的 token, 会不断的将这些 token 通过 nextToken 的方式添加到我们的 dom Tree 中 。
3. 所以 html 解析有个特点:
1. 它会从上到下进行一个 词法 分析, 逐步生成的 。
2. 遇到 html 标签的时候, 会在 html标签 生成一个 token , 这个 token 会被标记成 startTack 的类型 。
3. 对于 head 标签 的话, 也会被标记成 startTack, 但是它会标记成 head token 。
4. 也就是说会对不同类型的 html 标签格式, 在 html 解析过程中/词法分析的过程中, 都会解析成相应的对象, 这么一个 token 的类型 。
5. 这个 token 的类型会被我们的浏览器解析, 后期会将 token 的类型 append 到 Dom Tree 上去 。
6. Dom Tree 是在我们的 html 从上到下进行词法分析的过程中逐渐去生成的 。
2. 在 Dom Tree 生成的过程中, html 可能会通过 link 或者其他的方式引入我们其他的资源, 这个时候浏览器就会并发的去我们的 服务器/CDN 去请求相关的资源 。
3. 请求过来之后再对我们的 CSS 进行解析生成 CSSOM; 从而和我们的 Dom Tree 去结合生成 Render Tree(渲染树) 。
4. 当我们输入 URL 的时候, 会对这个 URL 进行解析, 找到它对应的 IP 地址, 对这个 IP 地址发起请求;
1. 这个请求返回回来之后, 它是一段 html 的文档, 这段 html 文档会被浏览器中的 htmlpaser 解析器解析;
2. 通过词法分析这个过程将这些 tap 分析为相应的 token, 然后从上到下依次去解析我们的 token;
3. 在这个过程中就可以相应的解析出我们的 link/script 对应的外部资源, 会进一步的由我们的浏览器发出请求, 去请求相关的外部资源;
4. 请求回来的 JS 会交给浏览器的渲染引擎来处理, CSS 相关的请求回来的资源生成相应的 CSSOM 树;
5. 其实在我们生成 CSSOM 树之前, 我们的 DOM Tree 已经解析完毕了;
6. 注意这个时候页面不会被渲染;
7. 页面渲染出显示内容的条件是 Dom Tree 与 CssOM 树 都有之后进行合并生成 Render Tree 之后, 进而进行一个 Layout(布局) --> Paint(绘制), 才会在页面上显示内容 。
4. HTML 渲染过程中的一些特点
2. HTML 渲染过程中的一些特点
1. 顺序执行, 并发加载 。
1. 词法分析
2. 并发加载
3. 并发上限
2. 是否阻塞
1. CSS head 中阻塞页面的渲染
2. CSS 阻塞 JS 的执行
3. CSS 不阻塞外部脚本的加载
4. 直接引入的 JS 阻塞页面的渲染
5. JS 不阻塞资源的加载
6. JS 顺序执行, 阻塞后续 JS 逻辑的执行
3. 依赖关系
1. 页面渲染依赖于 CSS 的加载
2. JS 执行顺序的依赖关系
3. JS 逻辑对于 dom 节点的依赖关系
4. 引入方式
1. 直接引入
2. defer
3. async
4. 异步动态引入 JS
1. 顺序执行, 并发加载
1. 因为它是使用词法分析的能力, 从上到下依次分析 html Tag 的情况, 所以它整个是顺序执行的 。
2. 所谓的并发加载就是我们的 html 中, 可能会引入很多的 JS/CSS 这样的外部资源, 这些外部资源在浏览器端中是并发加载的; 但是这里面需要注意和优化的是: 这个并发加载的并发度是受我们浏览器限制的, 对于单个的域名我们的并发度是有限的, 因为我们大部分资源都是托管在 CDN 上的, 我们经常会设置 3~4 个 CDN 域名, 这就是防止一个域名的情况下达到浏览器 web 资源并发请求数目上限, 导致很多资源没有做到全部的并发请求, 所以我们才会设置 3~4 个 CDN 域名 。
2. 是否阻塞
1. 是否阻塞指的有几个方面: 首先就是 CSS 的加载是否会阻塞之后 JS 的加载; CSS 的加载是否会阻塞 JS 的执行; CSS 的加载是否会阻塞页面的渲染。 JS 的加载是否会阻塞后续 JS 的执行和加载;
2. CSS head 中阻塞页面的渲染: CSS 在 head 中使用 link 的方式的话, 会阻塞页面的渲染, 它的意思就是页面要呈现出相应的效果就需要等待 link 所对应的 css 加载完之后, 它才会去进行渲染 。
3. CSS 阻塞 JS 的执行: 在 CSS 加载完之前, 后期的 JS 执行它是会被阻塞的 (因为 JS 的执行他很有可能去影响我们之前渲染出来的 Dom Tree 以及相关的 CSS 样式, JS 是可以动态修改 Dom 的, JS 的修改是依赖前面 CSS 样式的) 。
4. CSS 不阻塞外部脚本的加载: 就是说它不会阻塞后续 JS 资源的加载 。
5. 直接引入的 JS 阻塞页面的渲染: 主要是指 JS 代码的执行 。
6. JS 不阻塞资源的加载: 浏览器内核增加了一个预先扫描器以及与资源加载的能力 。
7. JS 顺序执行, 阻塞后续 JS 逻辑的执行: JS 的执行时单线程的 。
3. 依赖关系
1. 依赖关系指的是我们 html 在渲染过程中是否存在一定要依赖的存在关系; 如何保证在依赖关系正确的情况下优化我们的加载效率 。
2. 举例: 页面已经渲染出来但是我们的 CSS 样式没出来, 页面出现闪屏的情况, 然后样式显示出来; 这种情况可能是我们的 CSS 资源加载慢, 样式从没有到有造成的; 这种问题的解决办法一般是我们需要将 CSS 文件资源在 head 中引入 。
3. JS 的执行顺序是否有依赖关系; script 标签的 async 异步加载设置, 需要我们去关注 JS 文件之间是否有依赖关系 。
4. 页面渲染依赖于 CSS 的加载: 我们不希望在 css 还没有加载完的时候, 页面就已经渲染出来, 这时候因为 css 样式没有生效, 对于用户来说就是非常差的一个体验; 所以我们希望页面的渲染是依赖 css 加载的 。
5. JS 执行顺序的依赖关系
6. JS 逻辑对于 dom 节点的依赖关系
4. 引入方式
1. 对于 CSS 来说: 使用 link 或者 import 的方式引入,
2. 对于 JS 来说:
1. 使用 script src 的方式;
2. JS 资源是否使用 动态加载的方式(在需要时才加载进来, 不要时不进行加载);
3. defer: defer 属性规定是否对脚本执行进行延迟, 直到页面加载为止; 它是顺序执行的 。
1. <script type="text/javascript" defer="defer"></script>。
4. async: async 属性规定一旦脚本可用, 则会异步执行; 不保证加载的顺序, 所以一般引入的 js 资源没有依赖关系的。
1. <script type="text/javascript" src="demo_async.js" async="async"></script>
5. 异步动态引入 JS
图片示例

之前有整理过部分知识点, 现在将整理的相关内容, 验证之后慢慢分享给大家; 这个专题 就是 “前端性能优化” 的相关专栏; 不积跬步,无以至千里, 戒焦戒躁 。
如果对你有所帮助,喜欢的可以点个关注, 必然回关; 文章会持续打磨 。
有什么想要了解的前端知识吗? 可以评论区留言, 会及时跟进分享所提内容 。
整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 无论知识点是大是小, 都会验证后再分享, 以防自己发表的文章给大家造成误导 。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
智能推荐
JavaScript - 事件对象 - 鼠标操作_js鼠标点击事件菜鸟教程-程序员宅基地
文章浏览阅读417次。文章目录一、禁止鼠标右键菜单二、禁止鼠标选中三、鼠标事件对象四、鼠标事件对象clientXpageXscreenX五、常用键盘事件一、禁止鼠标右键菜单<body> <script> document.addEventListener('contextmenu', function (e) { e.preventDefault(); }) </script></body>二、禁止_js鼠标点击事件菜鸟教程
直流有刷电机位置环控制与位置速度双环控制(位置式PID)流程解析_偏位置环控制速度-程序员宅基地
文章浏览阅读7.1k次,点赞15次,收藏100次。PID算法中位置环与位置速度双环的对比分析_偏位置环控制速度
13. HTTP1.0 HTTP 1.1 HTTP 2.0主要区别_http 0.13.1-程序员宅基地
文章浏览阅读175次。HTTP1.0 HTTP 1.1 HTTP 2.0主要区别HTTP1.0 HTTP 1.1主要区别长连接节约带宽HOST域HTTP1.1 HTTP 2.0主要区别多路复用数据压缩服务器推送HTTP1.0 HTTP 1.1主要区别长连接HTTP 1.0需要使用keep-alive参数来告知服务器端要建立一个长连接,而HTTP1.1默认支..._http 0.13.1
Webdynpro ABAP 简单剖析_abap webdynpro-程序员宅基地
文章浏览阅读1.7k次。众所周知,WEBDYNPRO是今天来SAP主推的一个面向WEB的MVC编程框架,接触过J2EE的朋友都不会对MVC这种设计模式陌生,WEBDYNPRO ABAP的基本设计思路和很多著名的面向互联网的MVC框架很相似(比如STRUCTS)SAPNETWEAVER 平台上也有WEBDYNPRO的一些标准应用,譬如PI RWB上面的ALERT CONFIGRATION功能,理解WEBDYNPRO的工作..._abap webdynpro
【spring cloud】spring cloud2.X spring boot2.0.4调用feign配置Hystrix Dashboard 和 集成Turbine 【解决:Hystrix仪表盘...-程序员宅基地
文章浏览阅读311次。环境:<java.version>1.8</java.version><spring-boot.version>2.0.4.RELEASE</spring-boot.version><spring-cloud.version>Finchley.SR1</spring-cloud.version><lcn.last.v..._springboot 2.4 可以使用feign调用吗
Win7/Win10移动用户文件夹(C:\Users)移到非系统盘(如D:)_该应用程序位于未经授权的位置 请移至非系统文件夹-程序员宅基地
文章浏览阅读8.8w次,点赞48次,收藏252次。Windows的用户文件夹默认所在位置是系统盘(通常是C盘)下的“\Users”目录之内。该文件夹中保存着所有的用户个人数据,比如你保存在“桌面”上的文件(实际上是保存在C:\Users\你的用户名\Desktop\目录之中),再比如你保存在“我的文档”里的文件(实际上是保存在C:\Users\用户名\Documents目录之中)。用户文件夹处于系统盘的坏处在于,如若系统盘一旦坏掉,就可能连带用..._该应用程序位于未经授权的位置 请移至非系统文件夹
随便推点
Linux命令_禅道的运行日志放在哪-程序员宅基地
文章浏览阅读309次。笔记_禅道的运行日志放在哪
Web实训项目--网页设计(附源码)_web前端网页设计代码-程序员宅基地
文章浏览阅读4.3w次,点赞79次,收藏882次。我们要使用这些知识实现一个简单的网页设计,利用HTML的a标签做文本内容跳转以及超链接的应用,CSS设计内容样式和图片、动画、视频的大小位置格式,JavaScript实现轮播图效果等。学习如何设计网页中的轮播图和动画效果,并掌握a标签文本内容跳转、超链接的应用、播放音乐与视频等操作。通过对Web知识内容的了解,我们掌握了HTML、CSS和JavaScript的基本知识以及利用它们实现一些简单的应用。1、使用Web知识实现一个简单的网页设计,利用HTML的a标签做文本内容跳转以及超链接的应用。_web前端网页设计代码
Matlab:非负 ODE 解_matlab銝要onnegative-程序员宅基地
Matlab中讲解了如何约束ODE解为非负解的示例,并以绝对值函数和膝盖问题为例进行了说明。文章指出在某些情况下,由于方程的物理解释或解性质的原因,施加非负约束是必要的。
关于g2o_viewer data/result_after.g2o使用过程中coredump、与lsd_slam依赖包libg2o冲突问题_libg2o_-程序员宅基地
文章浏览阅读1.1k次。电脑上装的东西多了就很容引起版本或者依赖问题。。。这不,按照高博教程做octomap实验时候运行g2o_viewer data/result_after.g2o时候就直接coredump。。。。回想起来自己ROS系统中装了libg2o,于是卸载之:sudo apt-get remove ros-indigo-libg2o然后重新执行g2o_viewer data/result_after.g2o注..._libg2o_
学习通选修刷课使用过程(懂得都懂)_学习通脚本-程序员宅基地
文章浏览阅读2w次,点赞58次,收藏268次。学习通不想好好上课系列_学习通脚本
将Total Commander设置为“默认”文件管理器?_total commander默认文件管理器-程序员宅基地
文章浏览阅读1.6k次。将Total Commander设置为“默认”文件管理器?法一:开始,运行,输入regedit ,回车: 定位到HKEY_LOCAL_MACHINE_total commander默认文件管理器