”2-4-Tree“ 的搜索结果
选择2 4+ 浏览器兼容性 IE 8+ Chrome8+ Firefox 10+ Safari 3+ Opera 10.6+ 用法 首先,您需要了解Select2的用法: : 然后,在HTML文档中,添加Select2库( *.js文件和*.css文件,当前版本为4.0+)和Select2-...
综合2叉树及B+树优点的能根据增删改而分裂或合并的完整程序(现在以8bit(BYTE key)为关键字,可扩充到64bit的double为key,用户数据包现在以float ton表示,可扩充到任意结构struct)
1.安装 java npm install --save-dev less less-loader npm install --...import Vue2OrgTree from 'vue2-org-tree'; Vue.use(Vue2OrgTree) 3.在页面中直接调用 <vue2-org-tree :data="orginList" /> //data
前端展示组织架构
vue使用vue2-org-tree
vue2-org-tree本来老早就用了一直没记录,今天发现了bug,同事fix后记录一下吧,再遇到直接就command c + v 就好了 vue2-org-tree是一款插件快速构造树形(element ui 里的太丑了) step1 准备树形数据 这是我的数据...
于是,在了解了相关的插件后,使用vue2-org-tree 这一插件实现这一功能,对其中的坑有点体会。 1.安装 vue2-org-tree npm ivue2-org-tree --save-dev 2.安装 loader npm install -D less-loader less *:...
是el-tree 和 el-select 两个组件的结合体,他们的功能都一样,其次就是一定要注意,后端返回给我们回显的数据类型和。(默认勾选的节点的 key 的数组)至关重要,(默认展开的节点的 key 的数组) 和。数组里的id...
vue2+el-tree的选中、高亮、定位
与select和tree的结合体。 文章目录基本使用超过N个...显示checkbox功能 基本使用 /** 0.... 1.nzExpandedKeys:展开的节点keys 2.nzShowSearch:是否显示模糊搜索...nz-tree-select style="width: 250px" [nzExpand
根据官网配置项封装了下el-tree 方便维护和复用~
如果本地启动API需要全局安装:npm install -g @vuese/cli 需在main.js注册组件: import ElTreeSelect from 'el-tree-select'; vue.use(ElTreeSelect); 内部直接使用 : <el-tree-select v-model="id"/> ...
我们使用vue-table-with-tree-grid。 1、安装 npm i vue-table-with-tree-grid -S 2、可以用Vue.use注册 在main.js中 import ZkTable from 'vue-table-with-tree-grid' Vue.use(ZkTable) 3、也可以用Vue.component...
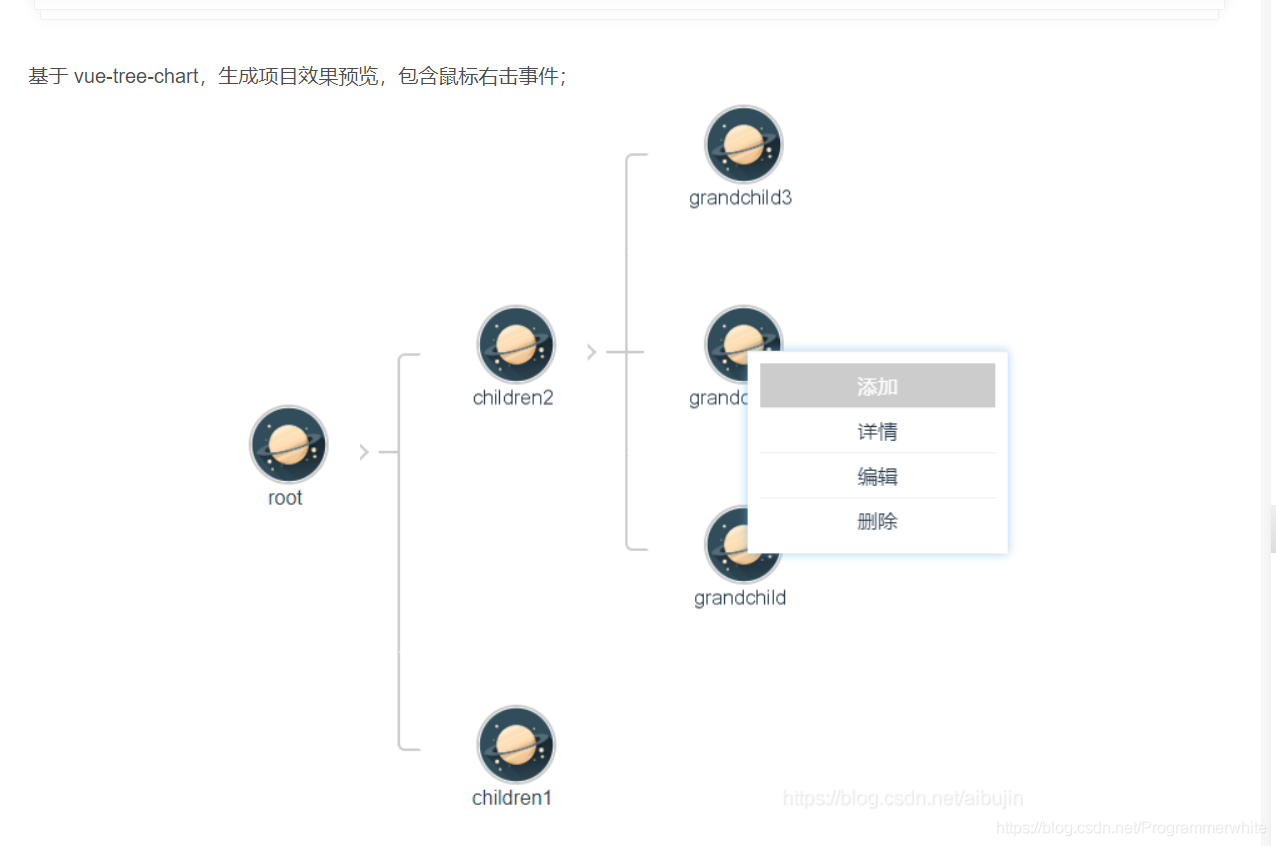
需求: 最近业务需要做类似思维导图的组织结构树功能,需要能动态增删改节点,且每层的节点样式并不相同 可用插件: 网上能找到的组织结构图插件有: ...2.vue-orgchart 地址:https://github.com/spiritre...
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地