CSS3选择器再CSS2.1选择器的基础上增加了属性选择器、伪类选择器、过滤选择器,减少了对HTML类名或ID名的依赖,避免了对HTML结构的干扰,让编写代码更加轻松。 1,基本选择器 (1)标签选择器(类型选择器) 统一...
”CSS3选择器“ 的搜索结果
CSS3选择器(详细!全!)
css3选择器基本介绍
标签: css3 选择器
主要介绍了css3选择器基本介绍,需要的朋友可以参考下
1.CSS3选择器 属性选择器 在HTML中,通过各种各样的属性可以给元素增加很多附加的信息。例如,通过id属性可以将不同div元素进行区分。 input[type="text"] { width:150px; display:block; ...
2 选择器 作用:选择页面上的某一个或某一类元素 2.1 基本选择器 2.1.1 标签选择器 标签选择器会选择到页面上所有这个标签的元素 <h1>学CSS</h1> <h1>学JS</h1> <p>学前端</p&...
但是,大家可能每天写的大多是#id,.class这样的选择器,这并不稀奇,但是如果我们了解并且熟用css3为我们提供的强大并且优雅的选择器,就可以简化我们的代码。 我在学习和整理css3的选择器的时候都不会去考虑它的...
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器
(1)选择指定 class 属性值为...(1)如果父元素下的子元素类型都是一样的,那么上面的 *type 和 *child 选择器使用起来效果是一样的。其中 n 同样可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1)。
一、属性选择器 1.E[att^=value]属性选择器 E[att^=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含前缀为value的子字符串。需要注意的是E是可以省略的,如果省略则表示可以匹配满足...
3、CSS选择器的优先级从高到低分别为,通用选择器、标签选择器、类选择器、ID选择器 B.错误 第2关:通用选择器 任务描述 本关任务:使用通用选择器设置文字样式。 编程要求 请在右侧编辑器的Begin - End区域内使用...
常用的CSS选择器 CSS选择器的作用就是从HTML页面中找出特定的某类元素。常用的几类CSS选择器如下表所示。 伪选择器比较特殊,分为伪元素和伪类元素两种。 一、属性选择器 1.E[att^=value]属性选择器 E[att^=value]...
后代选择器包含的是其后代的所有元素,所以子元素,子元素的子元素,子元素的…(1)伪类的操作对象是文档树中已有的元素,而伪元素则创建了一个文档树以外的元素。(3):hover当鼠标悬浮在元素上方时,向元素添加...
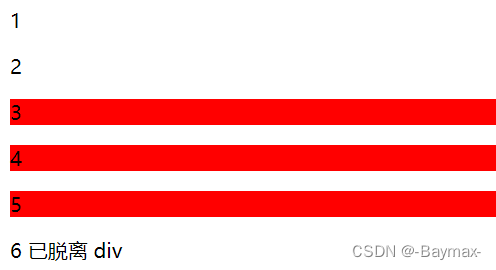
3 4 5 选择第一个类名: .demo .item: nth-of-type(1) { … } || .demo .item: nth-child(1) { … }; 选择最后一个类名: .demo .item: last-child { … }; 选择其中一个指定的类名:.demo .item: nth-of-type(x...
先看一个简单的实例,首先是HTML部分:我是第1个p标签我是第2个p标签 然后两个选择器相对应的CSS代码如下:p:nth-child(2) { color: red; }p:nth-of-type(2) { color: red; }上面这个例子中,这两个选择器所实现的...
CSS3新增了很多强大的选择器 它可以让我们少写一些js事件脚本 我们先来看看各个版本的选择器有哪些 注: ele代表element元素 attr代表attribute属性,val代表value属性值 :xxx都属于伪类选择器,::xxx都属于伪...
但是,我没有看到任何元素内的匹配内容 .2 years ago使用jQuery:$('td:contains("male")')2 years ago看起来他们正在考虑CSS3规范 but it didn't make the cut .2 years ago您必须向名为 data-gender 的行添...
三大特性 继承性:子标签继承父标签样式,默认优先级最低。 有继承性:文本相关 字体样式、粗细、大小、颜色、类型等 无继承性:盒子模型相关 边框、背景等 层叠性:相同标签继承和定义的样式累加到...组选择器h1, h2,
本章我们给大家讲解一下什么是css选择器?css3中5种常见的基本选择器。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 一:什么是css选择器? CSS是一种用于屏幕上渲染html,xml等一种语言,...
选择器是选取需设置样式的元素的模式,用来指定网页上我们想要样式化的HTML元素。
本章我们给大家讲解一下什么是css选择器?css3中5种常见的基本选择器。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 一:什么是css选择器? CSS是一种用于屏幕上渲染html,xml等一种语言,CSS...
CSS3 选择器兼容性问题儿子选择器序选择器下一个兄弟选择器 兼容性问题 我们现在给大家介绍一下浏览器: windows xp 操作系统安装的 IE6 windows vista 操作系统安装的 IE7 windows 7 操作系统安装的 IE8 windows 8 ...
css中几种常用的选择器 1.通配符 *{ margin:0; padding:0; } 因为浏览器默认有margin和padding 而通配符主要作用就是去掉margin和padding 一般写在css最前 2.id选择器 #first{ color:red; } <div id=...
css3选择器使用 1.页面布局 <view> <view class="box"> <text>text组件</text> <view>我是一号</view> <view>我是二号</view> <view>我是三号</...
在学习结构性伪类选择器之前,先了解2个概念:CSS中的伪类选择器和伪元素: 1、伪类选择器:CSS中已经定义好的选择器,不能随便取名 常用的伪类选择器是使用在a元素上的几种,如a:link|a:visited|a:hover|a:...
什么是CSS选择器 认识CSS选择器 写过Web页面的童鞋都知道,要使某个样式应用于特定的HTML元素,首先需要找到该元素。在CSS中,执行这一任务的表现规则称为CSS选择器。 CSS3选择器的分类 CSS3在CSS2.1的基础上加了较...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地