”HTML“ 的搜索结果
此为《HTML5开发精要与实例详解》的全部配套源码 本书由资深Web开发专家亲自执笔,内容的权威性上应该是毋庸置疑的。 本书在内容结构上将继承《HTML 5与CSS 3权威指南》一书的优点,几乎每个知识点都将配一个精心...
Html分两种情况转换为Pdf: 第一种:html的文件 第二钟:html格式的字符串 我们先来讲一下第一种情况: 1.市面上有很多的html转pdf的方法,但是不是受限于中文的限制就是受限于css样式的丢失或者是对html的要求太...
目录 1、问题描述 2、解决方案 3、示例代码 ...那么如何实现多个.html静态页,引用同一个header.html和footer.html文件呢? 前端静态html页面,封装公共的头文件(header:顶部页眉,顶部导航栏等部...
HTML登录注册界面怎么制作? 在没有学习CSS样式的前提下,是如何做一个简单的注册界面的。 一、表单标签(form) 首先我们先写一个<form></form>的标签,form标签属于表单标签,通常我们的登录注册...
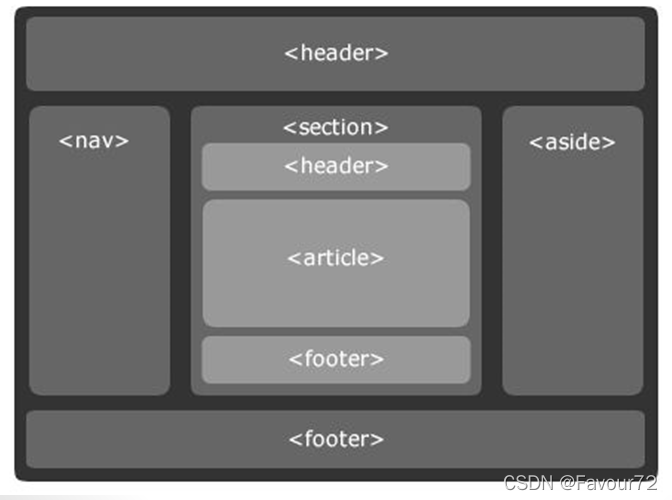
制作HTML结构。遵循先有结构,后有样式的原则。 头部制作 1号是版心盒子header 1200*42的盒子水平居中对齐 版心盒子内包含2号盒子logo 版心盒子内包含3号盒子nav导航栏 版心盒子内包含4号盒子search搜索框 ...
HTML常用特殊字符:只要你认识了 HTML 标记,你便会知道特殊字符的用处。 HTML 原代码 显示结果 描述 < < 小于号或显示标记 > > 大于号或显示标记 & & 可用于显示其它特殊字符 " “ 引
vue2
HTML一个简单大一的网页作业
标签: html5
Jrecorder前端HTML JS实现录音,对于浏览器兼容非常好
如何使用html+css实现元素的水平与垂直居中效果,这也是我们网页在编码制作中会经常用到的问题。1)单行文本的居中主要实现css代码:水平居中:text-align:center;垂直居中:line-height:XXpx; /*line-height与元素的...
贪吃蛇html游戏代码
标签: html5
HTML5实现图片拖动,旋转,放大,拉伸等特效 效果详情参考http://www.xwcms.net/webAnnexImages/fileAnnex/20131031/91857/index.html
在日常开发中,书写的HTML页面往往不是独立或互不通用,通常是有些头部、尾部或者其他部分是公用的,但是HTML有不同JSP页面可以使用类似include这样的动作标记,所以接下来介绍一种HTML页面引入其他HTML页面的方法。...
html+css+js实现星空特效 废话不多说直接上代码,效果是一个星空旋转和文字逐渐出现的效果,文字是逐渐出现的,星空中的小球是旋转的 效果: <!DOCTYPE html> <html lang="en"> <head> <meta ...
适配 有些网页在电脑浏览器上看还行,可是放在手机上看...DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.
VScode的下载地址:VScode官网 将VScode设置为中文语言环境 在拓展程序页面搜索该名称的插件: Chinese (Simplified) Language Pack for Visual Studio Code 即为上图所展示的插件,点击2处的绿色“Install”即可...
匿名用户1级2013-07-25 回答HTML5连接数据库分为以下几步:预备知识:WebSQLDatabase,Html5环境下可以用Js执行CRUD的Web数据库组件。核心方法如下:1、openDatabase:这个方法使用现有数据库或创建新数据库创建...
本文介绍了利用JavaScript代码分析HTML标准的实验,设计工具来检查标签的分类、上下文和内容模型,以提高搜索引擎抓取。通过代码分析和正则表达式匹配实现元素分类,展示了对HTML标准的深入理解和应用。文章强调了...
在网上找到了图片上传插件jquery.min.js,但没有上传功能,自己花了10分钟给加上去了哈,有bug留言,一般当天改完上传。 转自:素材火jQuery教程演示:http://www.sucaihuo.com/js/71.html
html设置背景图其实很简单,我们一起来看看吧!相信看完你也就会了。 body标签的background属性 我们先来看看源代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8">...
纯HTML CSS制作导航栏 下拉菜单
HTML语言是一种标记语言,源自SGML,遵循基本语法包括标签、文本、注释、DTD和ProcessingInstruction。DTD定义了文档类型,HTML5简化为`<!DOCTYPE html>`。文本实体是HTML转义的重要手段,HTML4.01的DTD中规定了255...
本篇教程介绍了HTML+CSS入门 HTML网页中插入视频各种方法,希望阅读本篇文章以后大家有所收获,帮助大家HTML+CSS入门。<现在如果要在页面中使用video标签,需要考虑三种情况,支持OggTheora或者VP8(如果这玩意儿...
推荐文章
- Vue 2项目如何升级到Vue 3?_vue2项目换成vue3-程序员宅基地
- Activiti工作流使用详细介绍_activiti开启工作流-程序员宅基地
- 十大排序算法总结(c++版本)-程序员宅基地
- 新颖的基于BS结构的毕业设计题目50例_bs实训题目-程序员宅基地
- GVRP基础配置_gvrp unrecognized command-程序员宅基地
- MeterSphere使用MySQL8.0部署(Windows10)_metersphere mysql-程序员宅基地
- 简单的重写控件_自定义控件通常要重写哪些方法-程序员宅基地
- 十三周一次课Nginx负载均衡、ssl原理、生成ssl密钥对、配置ssl-程序员宅基地
- curviloft插件怎么用_【su】插件及其功能图示-程序员宅基地
- JAVA使用Gson排除特定字段_java po排除某个字段-程序员宅基地