1.结构性定义 文件类型 (放在档案的开头与结尾) 文件主题 (必须放在「文头」区块内) 文头 (描述性资料,像是「主题」) 文体 (文件本体) (由浏览器控制的显示风格) ...标题 (从1到6,有六层选择) ...
”HTML基础代码用法大全“ 的搜索结果
该楼层疑似违规已被系统折叠隐藏此楼查看此楼您在使用以下基础使用代码时请把{}换成<>!!!)(这样这个命令才成立!!!)基础使用代码:1)贴图:{imgsrc="图片地址"}2)加入连接:{ahref="所要连接的相关地址"}...
1.贴图:&lt;img src="图片地址"&gt; 2.加入连接:&lt;a href="所要连接的相关地址"&gt;写上你想写的字&lt;/a&gt; 3.在新窗口打开连接:&...a h
CSS基础.html 演示CSS基础链接知识用法。 style1.css 名为style1的CSS样式文件。 style2.css 名为style2的CSS样式文件。 style3.css 名为style3的CSS样式文件。 第16章(源代码\第16章) ...
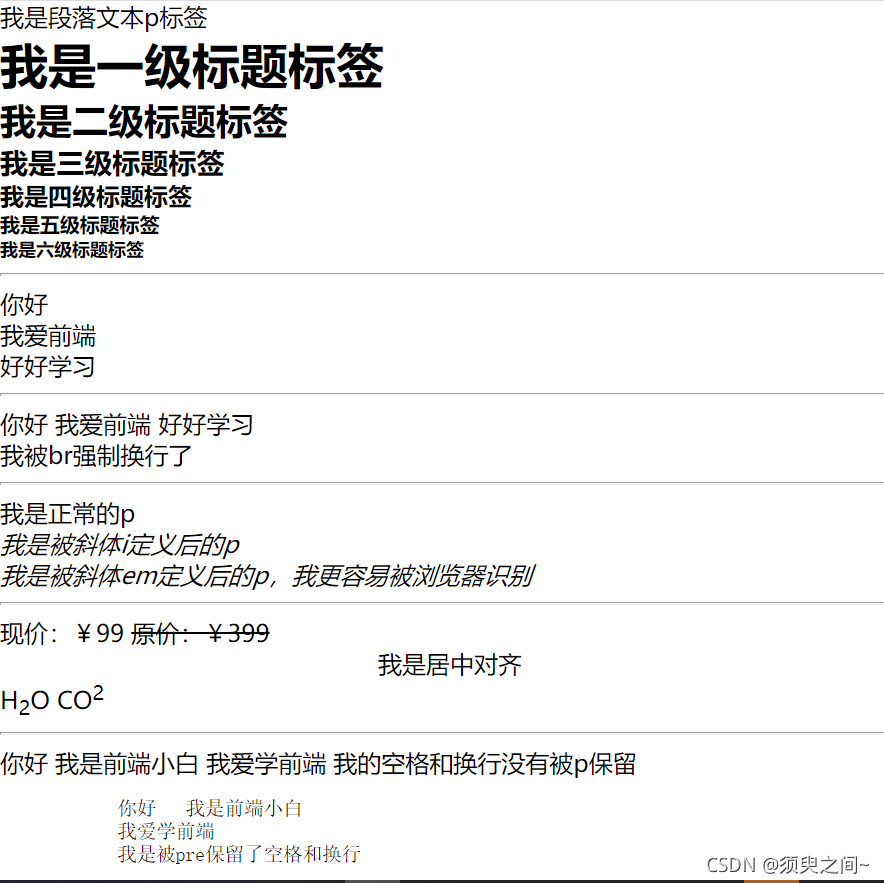
文件类型放在档案的开头与结尾文件主题必须放在「文头」区块内文头描述性资料,像是「主题」文体文件本体标题从1到6,有六层选择
该资源在有21个html文件,每个文件都是用来讲述对应知识点的用法,如循环、函数、内置对象等。还有写对于javascript对应的知识点案例。每个文件里都会有很多的注释信息,方面阅读和学习。 1.只需要下载解压点击即可...
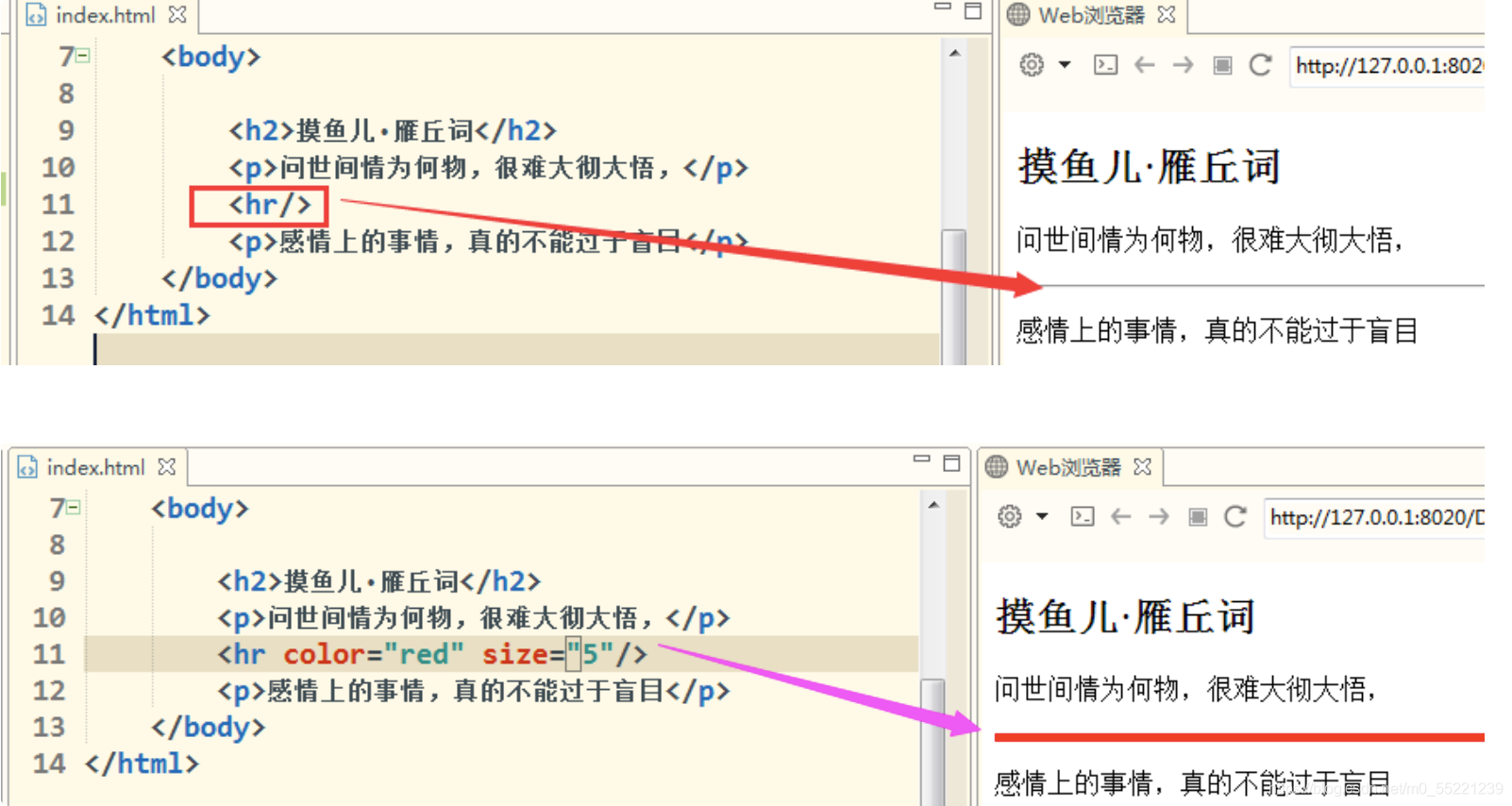
主要介绍了HTML中水平线标注与代码注释的用法,是HTML入门学习中的基础知识,需要的朋友可以参考下
HTML基础一、基本概念1、简介HTML:网页超文本标记语言,不是编程语言,是描述性的标记语言。2、基本结构3、标记:html开头,表示网页文档的开始二、编写方法文档工具,如:记事本IDE三、浏览html文件1、运行效果...
使用快捷输入注意事项 1.输入完代码后按键盘上的Tab键。 2.光标一定要定在代码的最后才会生效。 3.标签名后加中括号 [ ] 是输入属性值,加大括号 { } 是输入文本。 二.代码格式 1.父子关系( > ): 标签名&...
在html里面写java代码[2021-02-09 11:02:31]简介:php去除nbsp的方法:首先创建一个PHP代码示例文件;然后通过“preg_replace("/(\s|\&nbsp\;| |\xc2\xa0)/", " ", strip_tags($val));”方法去除所有nbsp即可。...
HTML基础之表格 文章目录HTML基础之表格1. 表格的定义2. 表格的标签3. 单元格边框(border)4. 合并单元格4.1 合并行单元格(colspan)4.2 合并列单元格(rowspan)5. 表格格式设置5.1 单元格的对齐(align)(居中,左...
在java里写html代码[2021-02-09 07:31:38]简介:php去除nbsp的方法:首先创建一个PHP代码示例文件;然后通过“preg_replace("/(\s|\&nbsp\;| |\xc2\xa0)/", " ", strip_tags($val));”方法去除所有nbsp即可。...
这篇文章主要为大家仔细的解释了HTML文档的一个基础的完整代码,还有具体的实例解释,让大家能一下就看懂HTML的基础结构和用法。下面我们一起来看看吧一。html是什么?点击查看html中文网HTML从语言上面来讲的话是一...
做网页时,我们通常需要考虑到不同电脑屏幕尺寸,以及不同手机屏幕大小等问题,解决样式发生改变的情况,那么如何解决呢?现在主要是采用自适应来解决高度,宽度的,以及图片自适应问题,下面就PC端和移动端来总结...
文本链接: <a href="http://www.baidu.com">百度</a> 图像链接: <a href="http://www.baidu.com"> <img src="图片路径" alt="Baidu Logo"<...DOCTYPE html> <html> <he
组件(Component)是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码,本文将详细介绍Vue组件基础用法
CodeMirror 是一个web端代码编辑器组件,提供了基本的编辑器功能。通过其提供的插件或者第三方依赖,可以实现既定语言的关键词高亮显示、自动完成提示、设定标记、错误提醒等功能。 生成基本编辑器 模式为javascript...
上一篇文章介绍了使用JS方法对联广告,带有可关闭的功能:《JS对联广告 - 可点击关闭的两侧对联广告代码》下面为大家再介绍一个纯CSS(也不能说全纯CSS,还是有几句javascript代码的,可直接写在模板中,不会被拦截)...
推荐文章
- I2C知识大全系列六 —— I2C应用之Linux下的I2C_linux控制i2c应用编程-程序员宅基地
- 微擎URL路由_noloading: true, noredirect: true-程序员宅基地
- 关于arduino程序编译成功但上传失败的情况_arduino编译完成但上传错误-程序员宅基地
- 机器学习中的数据预处理_机器学习数据预处理顺序-程序员宅基地
- 谈一次java web系统的重构思路_java web 如何做系统重构-程序员宅基地
- 如何一文认识 AngularJS_angularjs理解-程序员宅基地
- 编写C语言程序,输入每个学生的学号和身高,保存在二进制文件中,并统计每个身高的人数打印出来...-程序员宅基地
- R语言 最优子集选择与K折交叉验证_最优子集法做交叉验证-程序员宅基地
- antd From 中 Form.Item里含有自己封装的组件,获取不到值的解决方法_from.item 拿到组件无法获取参数-程序员宅基地
- 爬虫的基本原理-程序员宅基地