Vue基础篇一:编写第一个Vue程序 文章目录系列文章目录环境搭建一、编写第一个Hello Vue程序二、编写第一个Vue组件2.1 使用Vue.component方式的缺点三、使用脚手架Vue CLI总结 环境搭建 浏览器:Chrome IDE: VS ...
”Vue基础“ 的搜索结果
这是一篇vue学习记录
Vue基础培训,Vue基础培训课件,Vue基础培训PPT
Vue 基础入门
标签: vue.js javascript 前端
Vue 是 一 套用于动态构建用户界面的渐进式JavaScript框架。特点:采用组件化模式,提高代码复用率,且让代码更好维护。声明式编码,让编码人员无需直接操作DOM,提高开发效率。使用虚拟DOM+优秀的Diff算法,尽量...
vue基础入门
标签: 前端 javascript vue
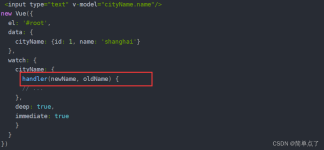
vue基础、指令、过滤器、监听器、计算属性、vue-cli、vue组件
vue基础知识面试题.zip 包含 vue2 和 vue3 vue基础知识面试题.zip 包含 vue2 和 vue3 vue基础知识面试题.zip 包含 vue2 和 vue3 vue基础知识面试题.zip 包含 vue2 和 vue3 vue基础知识面试题.zip 包含 vue2 和 vue3 ...
vue基础知识汇总
标签: vue.js javascript 前端
vue基础笔试题
标签: 前端 javascript vue.js
vue基础教程,带你走进vue
Vue基础知识测试
标签: vue.js 前端 javascript
vue基础
标签: vue.js 前端 javascript
引入vue.js 二.创建一个vue实例 在实例化vue的时候,有两种挂载方式 1.最常用的做法就是直接在实例化的时候利用el:"#app"来挂载元素 el:设置被操作的元素,表示vue要控制的区域,值为css选择器 data: ...
dev
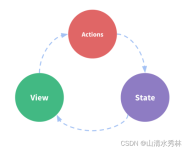
Vue基础入门作业(含参考答案) 单选题 1、 下列选项中,代表视图部分的是()。 1分 A、Element B、DOM C、Model D、View 参考答案 : D 答案说明 : MVVM主要包含3个部分,分别是Model、View和ViewMode。 Model指的...
推荐文章
- Zotero参考文献引用(适用国内)_zotero如何引用知网文献-程序员宅基地
- 智慧医院整体解决方案(医院信息化建设)PPT-程序员宅基地
- 利用定时器中断方式控制led灯的闪烁速度_项目四 定时器和中断概念的基本认识...-程序员宅基地
- 基于WVP的轻量化智能监控平台-程序员宅基地
- Scratch3.0 页面初始化的时候加载sb3文件_js 实现scrach sb3 播放器-程序员宅基地
- R语言实现Logistic回归的五折交叉验证_r 5折logistic回归的数据要求-程序员宅基地
- 基于SpringBoot+Vue的电商个性化推荐系统(源码+文档+部署+讲解)_电商推荐系统代码-程序员宅基地
- 在python中、函数可以分为哪4类_python里常用的函数类型-程序员宅基地
- Ubuntu无法检测到外接显示器,无法打开nvidia-settings或者打开nvidia-settings时有报错,ubuntu-drivers devices命令后无显示-程序员宅基地
- 解读吴恩达新书《Machine Learning Yearning》系列(二)-程序员宅基地