本课程从理论到项目,涵盖Vue各个层面的基础知识和Vue开发项目实战。对于很多刚接触Vue的同学,最难做到的就是编程思路的切换,这门课程,我们将通过形象的例子给大家讲解Vue的基础语法及编程思路! 自学前端软件工程师...
”Vue基础“ 的搜索结果
利用vue.directive自定义指令并实现绑定和解绑 实现界面 vue.directive.html文件 <!DOCTYPE html> <html lang="en"> <head> <title>...
本着苍蝇虽小也是肉的精神...... 目标: 我们希望每次新建.vue文件后,VSCODE能够根据配置,自动生成我们想要的内容。...选择vue后,VSCODE会自动打开一个名字为vue.json的文件,复制以下内容到这个文
一、创建一个 Vue 的实例 (1)MVVM: http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html (2)每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的:var vm = new Vue({ // 选项 })(3)API ...
查看上一篇前端基础学习之vue的生命周期 build文件用于打包创建dist目录 webpack.base.conf.js alias配置别名 config index.js host:localhost,只能本地访问,修改成0.0.0.0可以ip地址访问本地需要...
vue2 基础入门
标签: vue.js javascript 前端
目录vue 简介vue 的特性数据驱动视图双向数据绑定MVVMvue 的基本使用vue 的调试工具vue 的指令1、内容渲染指令2、属性绑定指令3、事件绑定 4、双向绑定指令 v-model5、 条件渲染指令 6 、列表渲染指令vue过滤器 定义...
最近公司在用vue开发项目,所以想要完全掌握,首先就必须扫一遍它的基础用法,然后再深入了解其模块化,组件化的具体内容。如果有小伙伴和我一样,就跟着我一起开始推开vue的大门,一起打开前端的新世界吧。 今天...
简述了常见的Vue面试题
v-if:是vue 的一个内部指令,指令用在我们的html中。 v-if用来判断是否加载html的DOM,比如我们模拟一个用户登录状态,在用户登录后现实用户名称。 1、index.html文件 <!DOCTYPE html> <...
在使用vue构建项目的过程中,我们会设置一些通用的组件,他可能只包含了一个按钮或者其他的一个小功能,但是会被我们在不同的组件页面频繁调用。此时若是每一个组件页面都进行引用,将会有很多重复冗杂的代码,可以...
Vue入门教程
标签: vue.js npm javascript
Vue基础视频教程(一)
标签: vue
1、github上的网址:https://github.com/vuejs/vue2、Vue中文文档:https://cn.vuejs.org/v2/guide/installation.html
官方给出的概念:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的前端框架。数据驱动视图:双向数据绑定:MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。MVVM 指的是 Model、View 和 ViewModel...
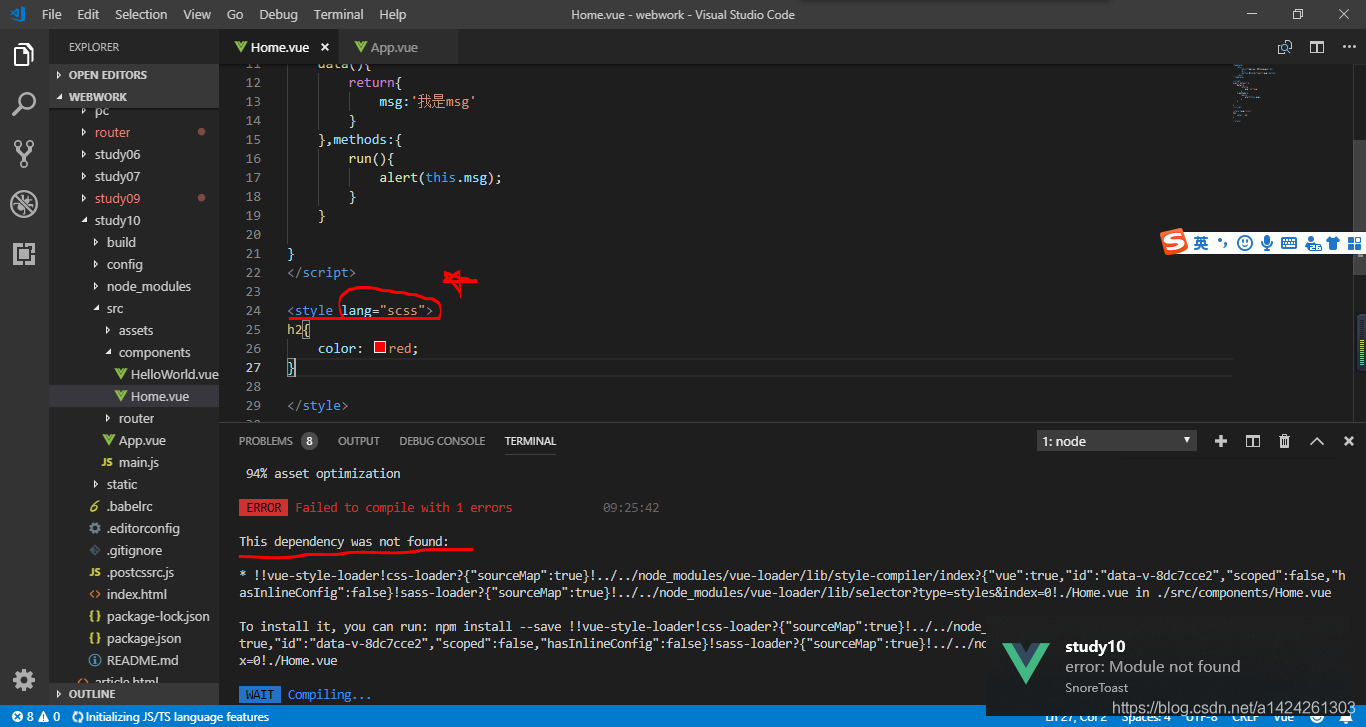
对于一个前端小白来说,在vue项目开发过程中,当遇到应用逻辑出现错误,使用好调试工具更能准确定位到问题。所以知晓Vue项目调试技巧至关重要,debug是必备技能。下面介绍2种调试方法,希望能帮助到你。这就是vue...
Vue基础this指向
标签: vue this指向 实例
刚刚学习了一个基础教程是讲vue中this指向,下面用实例说明。 点击添加并查看this {{item}} new Vue({ el: "#app", data: { list: ["banner", "orange", "apple"] }...
Vue3:基础入门
标签: 前端 vue.js javascript
vue简介、vue的基本使用、vue的指令与过滤器、品牌列表案例
这个教程除了教你怎么使用Vue之外,还把大量的基础前端技术用通俗易懂的语言传授给你,包括前后端路由,JS 异步编程等等平常经常用到,但是又不知所云的骚操作… 作者: TigerChain 地址: ...
Vue框架
标签: vue.js 前端 javascript
然而,挂在阶段还没有开始, $el属性目前不可见,这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,,获取computed中的计算属性等等,通常...
Vue.js基础入门PPT,非常适合初学者及有PPT制作需求的同学。
packages:vue-server-render 和 vue-template-compiler,它们作为单独的NPM包发布 test:所有的测试代码 examples:实例代码 types:TypeScript 类型定义 src:源代码 compiler : 与模版编译相关的代码 core : ...
Vue是一个最近很火的前端框架,这篇文章是在我看了Vue除了组件部分之外的基础部分之后,参考了一篇知乎专栏的练习写的一个练手demo,结合了Boostrap和localStorage。而以后这个demo其实还可以延伸开来,引申出更深的...
推荐文章
- YOLO V8车辆行人识别_yolov8 无法识别路边行人-程序员宅基地
- jpa mysql分页_Spring Boot之JPA分页-程序员宅基地
- win10打印图片中间空白以及选择打印机预览重启_win10更新后打印图片中间空白-程序员宅基地
- 【加密】SHA256加盐加密_sha256随机盐加密-程序员宅基地
- cordys 启动流程_cordys服务重启-程序员宅基地
- net中 DLL、GAC-程序员宅基地
- (一看就会)Visual Studio设置字体大小_visual studio怎么调整字体大小-程序员宅基地
- Linux中如何读写硬盘(或Virtual Disk)上指定物理扇区_dd写入确定扇区-程序员宅基地
- python【力扣LeetCode算法题库】面试题 17.16- 按摩师(DP)_一个有名的讲师,预约一小时为单位,每次预约服务之间要有休息时间,给定一个预约请-程序员宅基地
- 进制的转换技巧_10111100b转换为十进制-程序员宅基地