主要介绍了微信小程序 HTTPS报错常见问题及解决方案的相关资料,需要的朋友可以参考下
”Wechat_Applet“ 的搜索结果
微信小程序详细教程,两小时零基础注册和...微信小程序作为微信平台的一个重要组成部分,也随着微信的普及而得到了广泛的关注和应用。小程序的开发和维护已经成为一个热门的技术领域,吸引了大量的开发者和企业的投入。
微信小程序-小程序学习
标签: 微信小程序
wechat_applet_upper_number 数字金额转换成大写的小程序。 License LGPL-3.0
微信小应用示例代码(phodal/weapp-quick) ...微信小应用地图定位demo(giscafer/wechat-weapp-mapdemo) 源码链接:https://github.com/giscafer/wechat-weapp-mapdemo 微信小应用- 掘金主页信息流(hilongj...
同时,我们使用微信开发者工具开发了微信applet客户端,使用Postman为服务器界面的测试工具,使用SQLYog接数据库作为MySQL可视化管理工具。 系统的设计和划分是系统的核心研究问题,以确定整体结构和功能模块。该...
由于小程序一直每个页面都报错: 但是图片一直显示正常,所以也就没管它,后来搜了下,应该是地址...然而加上就没了错误,这让我想起了微信公众号上面的一些服务器地址要求以 / 结尾,估计也是没这个会地址错误吧 ...
微信小程序开发签到程序
标签: 小程序
基于微信小程序语言开发的签到插件,仅供参考学习,已经实现。 The sign in plug-in developed based on wechat applet language is for reference only and has been implemented.
5. 设置id 的方法标识来传值,通过e.currentTarget.id获取设置的id值,然后通过设置全局对象的方式来传递数据。wx.redirectTo():关闭当前页面,跳转到应用内的某个页面。wx.navigateTo():保留当前页面,跳转到应用...
转眼间一年又要过了,自己又老了一岁,郁闷啊。趁着还有几分钟才新年,赶快再发几篇文章,给过去的一年添点东西。该程序是从网上发现的,是一个简单的时钟显示程序。...另外时钟的不断绘制是通过一个线程不...
1、第一个接口:微信预支付小程序调用后端预支付接口 =>预支付接口调用成功返回给小程序支付凭证id(如下返回示例示例,能返回这些代表后端工作完成了一半了,在第一个接口中,我加入了保存订单信息业务,将订单状态...
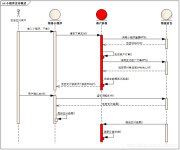
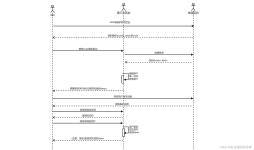
实现微信小程序登录功能技术栈&工具登录流程流程图==具体流程请参考微信小程序官方文档:== [微信小程序官方API]...
Windows微信数据库解密、PC微信数据库解密
微信小程序的webview组件可以内嵌H5页面,但是不能直接将H5页面放在本地。在微信小程序中,webview组件只能加载网络上的H5页面,而不能加载本地的H5页面。这是因为微信小程序的安全机制限制了webview组件的访问权限...
本文为大家分享了微信小程序红包功能的具体代码,供大家参考,具体内容如下 ... url: app.globalData.baseurl +'api/wxopen/applet/grab',//这个链接是后端写的 header: { 'Content-Type': 'applic
| | weui-wxss ★1873 - 同微信原生视觉体验一致的基础样式库 | | | | | | zanui-weapp ★794 - 好用易扩展的小程序 UI 库 | | | | | | wx-charts ★449 - 微信小程序图表工具 | | | | | | Wa-UI ★164 - 针对微信小...
1:仿豆瓣电影微信小程序 https://github.com/zce/weapp-demo 2:微信小程序移动端商城 https://github.com/liuxuanqiang/wechat-weapp-mall 3:Gank微信小程序 https://github.com/lypeer/wechat-weapp-gank 4:...
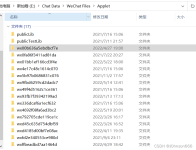
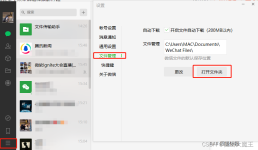
pc_wxapkg_decrypt_python概述PC微信小程序加密包解密方案 wxapkg本...准备工作找到 C:\Users\{用户名}\Documents\WeChat Files\Applet 目录, 找到你要解密的 wxapkg文件, 以及目录父级目录的 微信APPID使用完成了...
源码简介百大智能名片applet,不仅名片,上千个模板,DIY官方,DIY商城,客户管理,营销推广,产品推广,真正的商业名片,人工智能名片领头羊!功能齐全的DIY装修,一概不接受,上千个模板一键导入,拖拽装修,每一...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地