”ajax跨域问题“ 的搜索结果
从AJAX诞生那天起,XMLHttprequest对象不能跨域请求的问题就一直存在。这似乎是一个很经典的问题了。是由于javascript的同源策略(这里不作深入探讨)所导致。 解决的办法,大概有如下几种: 1. 使用中间层过渡的...
Ajax跨域是前端开发中常见的问题,本文描述了以Google浏览器Chrome作为客户端和以Tomcat作为Web服务器的情况下的解决办法。 问题现象 当出现跨域访问的时候ajax通常会报类似如下错误: XMLHttpRequest cannot load ...
Ajax请求中的跨域问题及其解决方案
本文通过设置Access-Control-Allow-Origin来实现跨域。 例如:客户端的域名是client.runoob.com,而请求的域名是server.runoob.com。 如果直接使用ajax访问,会有以下错误: XMLHttpRequest cannot load ...
上述知识点,囊括了目前互联网企业的主流应用技术以及能让你成为“香饽饽”的高级架构知识,每个笔记里面几乎都带有实战内容。很多人担心学了容易忘,这里教你一个方法,那就是重复学习。打个比方,假如你正在学习 ...
虽然前端ajax 还是在 error中,但status =200 statusText 是我需要的内容。后来知道还有跨
对AJAX跨域访问进行了详细的概述;对实际开发中遇见的问题进行了深入的刨析和解决。
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我...
如何解决跨域问题
标签: javascript
构建⼀个 json 数据的包装,这个包装就是回调函数,然后返回给前端,前端接收到数据后,因为请求的是脚本⽂件,所以会直接执⾏,这样我们先前定义好的回调函数就可以被调⽤,从⽽实现了跨域请求的处理。解决跨域的⽅...
Ajax跨域问题及其解决方案.docx
因为JQuery跨域访问是一个很头疼的问题,后来想用弹出窗口,关闭窗口的时候刷新父页面这个方法实现,同样遇到跨域刷新父页面报权限错误。 也许会有人问,为什么要跨域?因为我需要在一个ASP模块中的一个页面新增一个...
跨域问题本质上是浏览器的行为,它的初衷是为了保证用户的访问安全,防止被恶意网站窃取数据。因此解决跨域问题就只是需要告诉浏览器这是一个安全的请求就可以了,告诉浏览器“我是自己人”。缺点:只能实现局部跨域...
网上解决办法均是 在发起请求之前添加 jQuery.support.cors=true;...以上这篇IE9 IE8 ajax跨域问题的快速解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持软件开发网。
主要介绍了详解ajax跨域问题解决方案,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频...
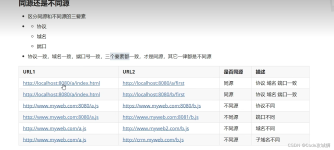
1.域名不同:www.baidu.com和www.taobao.com,www.taobao.org2.域名相同,端口不同。localhost:8080和localhost:8081。
前后端分离,本地前端开发调用接口会有跨域问题,一般有以下3种解决方法: 1. 后端接口打包到本地运行(缺点:每次后端更新都要去测试服下一个更新包,还要在本地搭建java运行环境,麻烦) 2. CORS跨域:后端接口...
1、跨域是指从一个域名的网页去请求另...3、在被访问中设置响应头来解决AJAX跨域问题。dataType : "jsonp"(这里一定要写jsop)4、用jsopn解决AJAX跨域问题。二、用AJAX实现一个省市联动动态展示功能。一、AJAX跨域问题。
本文通过设置Access-Control-Allow-Origin来实现跨域。 例如:客户端的域名是edu.jb51.net,而请求的域名是edu.jb51.net。 如果直接使用ajax访问,会有以下错误: XMLHttpRequest cannot loadhttp://edu.jb51...
是 JSON 的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题在使用 jQuery 发起 JSONP 请求时,如果想要自定义 JSONP 的参数以及回调函数名称,可以通过如下两个参数来指定:$.ajax({// 发送到服务端的...
主要为大家详细介绍了SpringBoot解决ajax跨域问题的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
远程服务器上设法动态的把数据装进js格式的文本代码段中,供客户端调用和进一步处理。这篇文章主要介绍了ajax跨域问题解决方案(jsonp,cors) ,需要的朋友可以参考下
Ajax跨域问题详细解读
标签: ajax
Ajax跨域问题详细解读
主要给大家介绍了Ajax跨域问题以及解决方案的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用Ajax具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
《如何解决ajax跨域问题》由会员分享,可在线阅读,更多相关《如何解决ajax跨域问题(5页珍藏版)》请在人人文库网上搜索。1、如何解决ajax跨域问题 由于此前很少写前端的代码(哈哈,不合格的程序员啊),最近项目中用...
推荐文章
- 简易商品模块实现-程序员宅基地
- 安卓中实现登录的小功能。-程序员宅基地
- 运用sqoop将数据从oracle导入到hive中的注意的问题_--map-column-java clob-程序员宅基地
- zepto注释-程序员宅基地
- Spring应用中注入Spring bean的情况总结_can't determine superclass of missing type-程序员宅基地
- c语言非法字符都有哪些,98行的四则计算器.(支持括号)加入了非法字符的检测-程序员宅基地
- java后台重定向post传参及接受重定向post传参-程序员宅基地
- 高考状元--京东老板《刘强东》-程序员宅基地
- 获取 公众号 二维码 的方法_公众号如何提取二维码-程序员宅基地
- QCC305x-QCC304x系列开发教程(系统篇)之3.3-高通音频子系统Kymera组件详解_高通 kymera preemptive-程序员宅基地