在微信小程序开发中,CSS样式布局和美化是非常重要的一部分,它能够为小程序增添美感,提升用户体验。本文将介绍如何学习使用CSS进行样式布局和美化,同时给出代码示例,帮助开发者更好地掌握这一技巧。
”css“ 的搜索结果
实用简写属性 inset
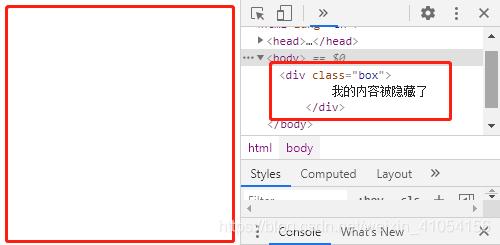
复杂的网站都会有大量的CSS代码,通常也会有许多重复的值。 举个例子,同样一个颜色值可能在成千上百个地方被使用到,如果这个值发生了变化,需要全局搜索并且一个一个替换,效率不高且容易出错。 自定义属性允许...
bootstrap-combined.min.css
基于HTML5+css3实现的两人即时通讯聊天界面,界面风格相当漂亮,可直接使用,也可简单修改为自己想要的样式,仅供大家参考。
CSS如何实现渐变背景
仿京东商城H5主页面源代码,html、css、js
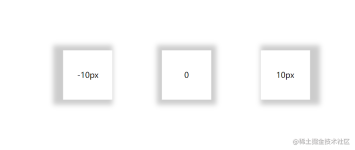
css投影
动态设置css 的方法
CSS变量(也被称作自定义属性或者级联变量)是由CSS开发者自定义的,它包含的值可以在整个文档中重复使用。通过两根连词线( -- )声明CSS变量(如:--footer-color: blue;),由var()函数获取值(如:background-...
最全面试题CSS(含答案)
CSS中,通过text-shadow、box-shadow两个属性分别为文本和元素添加阴影效果。 CSS语法 box-shadow: h-shadow v-shadow blur spread color inset; 向元素添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个...
CSS选择器优先级 (1)CSS选择器都有权重值,权重值越大优先级越高。 内联样式表的权重值最高,值为1000。 id选择器的权重值为100。 class选择器的权值为10。 类型(元素)选择器的优先级为1。 通配符选择器的...
前端必看css设置透明度的几种常用的方法
CSS指的是层叠样式表(CascadingStyleSheets)CSS描述了如何在屏幕、纸张或其他媒体上显示HTML元素CSS节省了大量工作。它可以同时控制多张网页布局。盒子的概念页面中的每一个标签都可以看做是一个盒子;通过盒子的...
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地