”css“ 的搜索结果
前端常用的CSS工具库
标签: 前端 css javascript
使用css和javascript实现纯前端的樱花飘落效果 具体展示效果可查看https://blog.csdn.net/shmookpup/article/details/137888214
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。网站素材方面:计划收集各大平台好看的...
以前总是记不住省略号,没有理解透彻「」css 单行省略号/css多行省略号 单行省略号有三个要素:多行文本省略号:【webkit内核】
【代码】nuxt2添加tailwindcss详细步骤!解决版本不对称各种报错~~
css3-girl-swinging-animation.rar
3个很精美的登陆界面,全都是用HTML5+CSS3开发的,所以可能不适合低版本IE浏览器。大家可以下来看看,做的超级漂亮的。
项目共包含56个文件,其中SCSS样式文件24个,JavaScript源代码文件5个,JPG图片文件4个,CSS样式文件3个,EOT字体文件3个,SVG矢量图文件3个,TTF字体文件3个,WOFF字体文件3个,WOFF2字体文件3个,以及Markdown文档...
CSS属性的继承是CSS的一项非常强大的功能。这些属性的继承可以让你的CSS代码更加简洁、易于管理,同时也可以大大提高网站的性能。在设置CSS样式时,你可以根据需要选择继承或不继承属性,以便更好地控制页面样式。...
实现代码 div{ animation:myanimation 5s infinite; ...随便命名 infinite 可重复,去掉就不重复了top可以改为宽高,或者方向等等任何CSS属性 form 开始 to结束 对你有帮助的话,点个赞吧~ ...
3、基本样式 type.css定义body、h1-h6、a:link-a:active、p等的字体大小和颜色。基本样式的css引用,譬如将ul定义class为“ul-text”,用来展现相同的icon、行间距、链接色彩。还可以像这样应用:class=”ul-text ...
本项目是基于HTML和CSS的easyui超级主题设计源码,共有557个文件,包括273个HTML文件、94个PNG文件等。系统提供了一套时尚好看的easyui皮肤,可以提升界面的美观度和用户体验。系统的设计注重代码的可读性和可维护性...
css简介 CSS 工作原理. 编辑. CSS是一种定义样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和显示的方式。. CSS样式可以直接存储于HTML网页或者单独的样式单文件。. 无论哪一种方式,样式单包含...
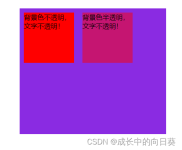
value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。opacity属性具有继承性,会使容器中的所有元素都具有透明度;R,G,B颜色的意思,A代表透明度。opacity属性设置背景透明度。
通过使用CSS,可以将文档的结构与样式分离,从而提高文档的可读性、灵活性和可维护性。CSS主要用于控制文档的布局和样式,如字体、颜色、间距、背景、边框等。它通过选择器(Selector)来选择要应用样式的元素,并...
CSS基础与使用
利用css 动画实现节流
标签: css
css节流
CSS概念:Cascading Style Sheet,简称为css,中文名称层叠样式表或者级联样式表,主要指的是用来装饰HTML页面的一种技术。 在页面开发的时候,一般CSS有如下几种写法: -->在标签的属性style中编写 -->在...
引入css方式
写前端页面的时候很多情况下需要省略号,单行省略号设置单行文本省略号的写法 :设置宽固定的宽度 :width: 100px;设置不换行 :white-space:nowrap;设置省略号:text-overflow: ellipsis;
vue3 tailwindcss,vue3引入使用tailwindcss,vue3 vite项目引入tailwindcss详细教程,vue3 tailwindcss的使用教程,vue3 tailwindcss的使用,vue3如何引入tailwindcss,vue3引入tailwindcss报错怎么办,在vue3项目...
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地