”css“ 的搜索结果
开发者可以使用 Shadow DOM 来封装复杂的组件,将组件的内部结构和样式隐藏起来,只暴露必要的接口和功能给外部使用。Shadow DOM 具有类似于原生组件的特性,例如封闭的样式范围、封闭的事件处理机制等,使得开发者...
清除浏览器默认样式(清除内外边距、小白适用)
个人博客(HTML5+CSS3+JavaScript前端网页web课程设计).rar个人博客(HTML5+CSS3+JavaScript前端网页web课程设计).rar个人博客(HTML5+CSS3+JavaScript前端网页web课程设计).rar个人博客(HTML5+CSS3+JavaScript...
基于html+css实现的天文科普网页源码(html期末大作业).zip上传的项目代码均经过功能验证没有任何问题,确保稳定可靠运行,欢迎下载好评! 基于html+css实现的天文科普网页源码(html期末大作业).zip上传的项目代码...
vue 中 如何动态修改css样式内容
CSS垂直居中的几种方法
标签: css 前端 javascript
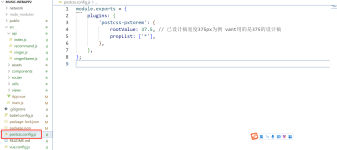
PostCSS是一个由插件构成的工具,用于使用JavaScript转换CSS代码,它的设计理念是高度模块化和可扩展,使开发人员可以选择他们需要的特性,可以通过安装各种插件来实现。PostCSS本身实际上并不做任何具体的转换工作...
基于HTML+CSS技术的期末网页作业模仿的是halo的Saruka主题博客,二次元风格.zip 基于HTML+CSS技术的期末网页作业模仿的是halo的Saruka主题博客,二次元风格.zip基于HTML+CSS技术的期末网页作业模仿的是halo的...
CSS学习案例图片素材
标签: css
CSS学习案例图片素材
书籍网站+答辩PPT(HTML5+CSS3+JavaScript前端网页web课程设计).rar书籍网站+答辩PPT(HTML5+CSS3+JavaScript前端网页web课程设计).rar书籍网站+答辩PPT(HTML5+CSS3+JavaScript前端网页web课程设计).rar书籍网站...
HTML5和CSS3-4(5)(6)-1(2)
前端网页Web开发基础Html入门CSS样式JS学习14小时视频教程含资料 包含代码+书籍+课件 本部分24-42集 1-42集课程,css+html+js 这个14小时的视频教程旨在帮助初学者掌握前端网页开发的基础知识。通过深入浅出的...
想在CSS中使用JS变量 解决方案: CSS变量 示例: 以在 vue 项目为例: 在行内的 style 属性中定义 CSS 变量 赋值为 JS 变量 在 CSS 中使用行内定义好的 CSS 变量 <!--html--> <div class="container">...
CSS元素居中多种方法。
CSS文件CSS文件是什么CSS文件怎么用怎么创建CSS文件怎么使用CSS文件 CSS文件是什么 css文件简单来说就是一种后缀名为".css"的文本文件 它的作用简单来说就是把css代码和html代码分离开,同时一个css文件可以把很多...
CSS实现文字颜色渐变
1、需求是这样的:用div+css实现一个表单,要求表单中,输入框前面的label文字都两端对齐,效果如下: 2、先贴出html代码: <div class="item-box"> <span>姓名:</span> <el-input v-model=...
利用css设置文字之间的距离
推荐文章
- goaccess备忘-程序员宅基地
- C语言中的 常量、变量(第4篇)_c语言常变量-程序员宅基地
- 文章章节常用序号编排(数字序号顺序)_小写数字1、2、3、目录下还能怎么设置-程序员宅基地
- BMP文件操作详细说明by goodoo-程序员宅基地
- 21个开源项目强烈建议收藏-程序员宅基地
- 6、Qt QSS界面美化_image/silvery.css-程序员宅基地
- CSS3详解_css3结构是什么技术和什么技术分离-程序员宅基地
- 深度学习网络模型 MobileNet系列MobileNet V1、MobileNet V2、MobileNet V3网络详解以及pytorch代码复现_mobilenetv3-程序员宅基地
- Vue3 复制 copy 功能实现(vue-clipboard3)-程序员宅基地
- 关于Windows已修改以及备用内存_已修改内存-程序员宅基地