1,连字符 连字符分为硬连字符和...CSS3了提供hyphens属性指定文字多行自动换速行应断字既可以在中的相关资料:软使用连字符指定换速行点,也可以由浏览器在适当的位置插入换行符。 属性值: 可以加前缀-webkit-状...
”css3“ 的搜索结果
这是一款利用jQuery和CSS3实现的自定义弹出窗口,这可比浏览器默认的弹出窗口漂亮多了。弹出窗口中可以自定义html,十分灵活。另外最重要的一个特点是,它利用了jQuery和CSS3可以实现很多种弹出窗口动画效果,挺酷的...
但是你是否知道我们可以利用纯CSS制作...1、纯CSS3实现人物摇头动画这次我们要来分享一款超级可爱的纯CSS3人物摇头动画,初始化的时候人物的各个部位是利用CSS3动画效果拼接而成,接下来就是人物听音乐的场景,一...
在讲解之前,我们先将我们要变换的元素看做一个正方体,为了方便理解,我标注了XYZ轴以及方向,如下图: translate有四种情况,如下:1、translateX(x)定义X轴转换,即仅在水平方向移动,正值向右移动,负值向左...
文章目录前言案例解析 前言 在前端布局中,常有使某一部分占用容器剩余高度的布局需求。我们可以使用calc+百分比布局+border-box解决问题,但此方法不仅繁琐,且无法应对已知部分宽度不定的情况。...
animation-duration主要用来设置CSS3动画播放时间,其使用方法和transition-duration类似,是用来指定元素播放动画所持续的时间长,也就是完成从0%到100%一次动画所需时间。单位:S秒 语法规则 animation-duration: ...
随着css3的主键强大,以前很多用javascript写的特效好多都能用css来写了,这里给js不好的同学带来的很多方便, 话不多说,直接来上一个demo. html部分 不一样的WEB前端工程师 css部分 .animate { ...
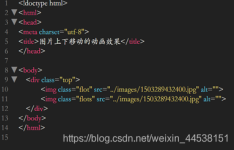
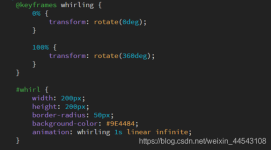
不做多的解释,我们先看效果,然后上代码。 效果如下: 代码如下:<!DOCTYPE html> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } a{ text-decoration: none;
CSS3图片上下移动的动画效果
标签: 前端
2、CSS页面: .product-desc{ width:520px; max-height:160px; overflow:hidden; hyphens:auto} 效果:这样就把单词performance换行并添加连字符了。 如果不添加hyphens:auto,后面就空出一截不好看: ...
最近做一个工业看板,自己设计的一款透明玻璃效果,做完之后在网上搜了一下css玻璃效果,看到了很多毛玻璃效果的制作,这一款很不错,也试着做了一下毛玻璃效果,最终也实现了一款毛玻璃效果,下面为两个中效果显示...
雪花是透明背景的图片,通过css动画来调整雪花图片位置,来实现雪花飘落的动效。为了突出雪花,body的背景色设置成了黑色。。。其实雪花就只是一个遮罩层,下面的背景应该是原来的网页,自己模拟的就只写雪花效果 ...
35+ 个免费下载的 HTML5&CSS3 下拉菜单
纯是记录自己遗忘的知识点… css3动画里,先写一段动画。这个动画我是要让他渐变出现,并且从上到下显示元素内容。 @keyframes move { from{ bottom:20px; opacity:0; } to{ bottom:0px; ...
之前实现无缝滚动大多结合js,如今有了css3,就简单多了。 下面就一起看看实例吧。 html代码: 1 2 3 4 5 1 2 3 4 5 css样式:*{ margin: 0; padding: 0; } #wrap{ width:
display:flex; justify-content:space-between
第一种:改变元素的宽和高,只有是偶数的时候才不会模糊 width: 200px; height: 200px; 第二种:如果元素是auto或者未定义宽和高的 transform:perspective(1px) scale(0.8);
在项目中经常,需要使用单选按钮input[type=radio],但是浏览器的默认样式可能与我们需要实现的样式差距很大,可以使用css3来实现想要达到的效果: &lt;!DOCTYPE html&gt; &lt;html lang="en...
什么是CSS?CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。CSS 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。CSS 是用来表现HTML或XML的标记语言。CSS 是由W3C的CSS工作组发布...
达到的效果: 今天碰到这样一个需求,为带有圆角的框加一个角...突然想到css3可以实现条纹背景,那这不就可以了么 background: linear-gradient(45deg, transparent 50%, #61C4CF 0%); background-size: 16px 16px...
vh/vwvh: 相对于视窗的高度, 视窗被均分为100单位的vh;vw: 相对于视窗的宽度, 视窗被均分为100单位的vw; vmax: 相对于视窗的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax;vmin: 相对于视窗的宽度...
实现图片自动切换需要用到的主要是css3里面的过渡这一节的内容。 大致思路是这样的: 1、将图片设置为li的背景图片; 2、规定一个@keyframes的规则使得图片按照这个规则进行切换; 3、设置每张图片出现的时间; ...
CSS3文字描边效果
标签: 文字描边
CSS3 文字描边
&lt;style&gt; a{ display: block; width: 50px; height: 50px; padding: 0 20px; background: #000; text-decoration: none; ...
推荐文章
- Pandas Dataframe合并连接Join和merge 参数讲解-程序员宅基地
- 【Oracle数据库】存储过程有几种循环方式?_oracle存储过程for loop循环-程序员宅基地
- java/php/node.js/python会议报名系统【2024年毕设】-程序员宅基地
- GD32系列总结 - VScode + keil开发环境搭建_gd32f405 vscode-程序员宅基地
- Reason: No converter found capable of converting from type [java.lang.String] to type_no converter found capable of type to datasource-程序员宅基地
- 图解PCB板元器件焊接流程-程序员宅基地
- 数据格式(定点表示 浮点表示)_以定点格式显示浮点数值-程序员宅基地
- 单网卡实现 双IP 双网段(内外网)同时运行_单网卡双ip-程序员宅基地
- POI页眉页脚生成页码,首页无页码_java poi word生成页码-程序员宅基地
- WPF 自定义DateControl DateTime控件-程序员宅基地