”css响应式布局“ 的搜索结果
媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有 width ...
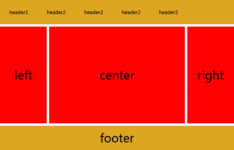
用html css 编写的一个网页的响应式布局 根据窗口大小进行规格变化
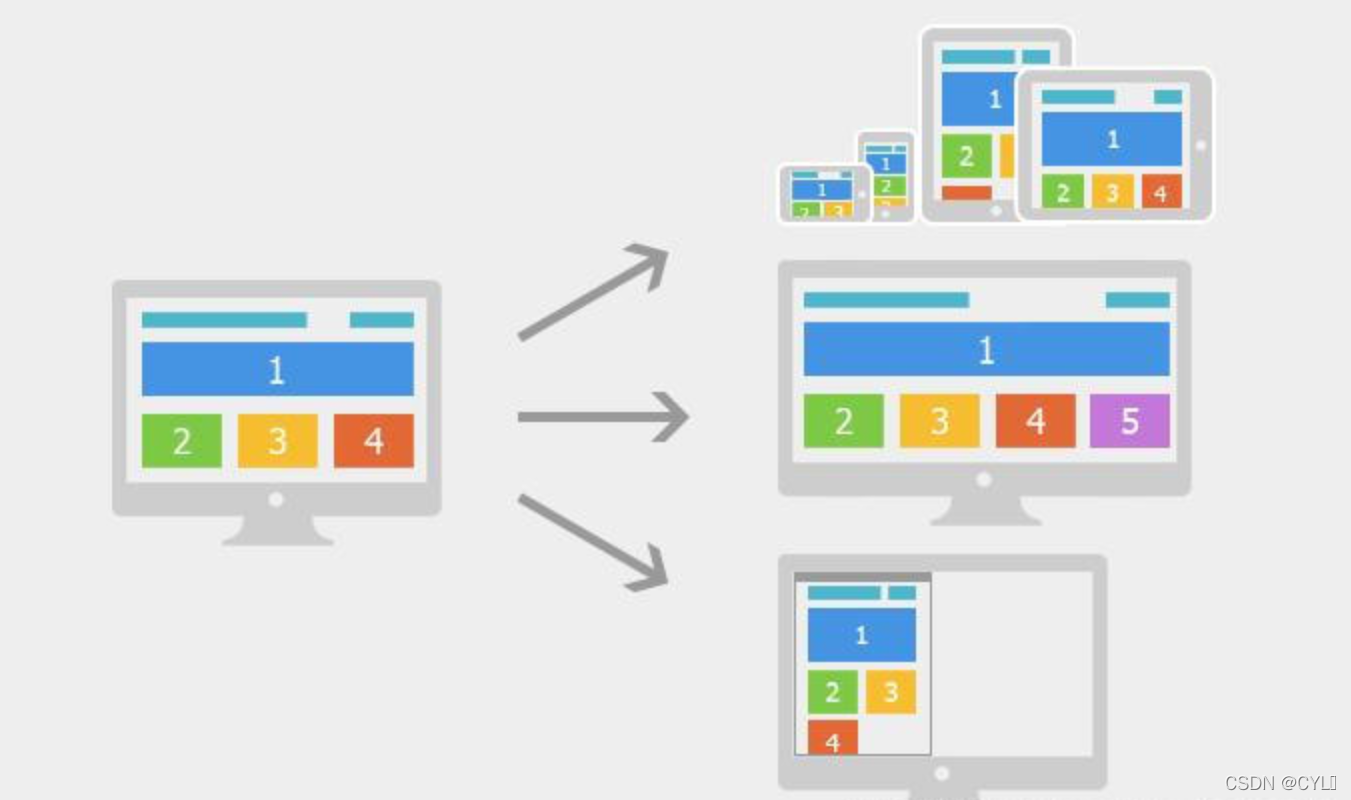
响应式布局是指网站或应用程序可以自适应不同的屏幕尺寸和设备类型,简而言之就是一个网站兼容多种终端。
css 怎么实现响应式布局
标签: css javascript 前端
1、:媒体查询允许根据设备的特性(如...3、:栅格系统是一种基于网格的布局方式,通过将页面划分为列和行,可以轻松地创建响应式布局。使用CSS网格布局(CSS Grid Layout),可以在网格中定义不同的区域和布局。4、
随着移动设备的普及,越来越多的用户通过手机和平板电脑访问网站。为了提供更好的用户体验,我们需要采用响应式布局来确保网站在不同设备上都能正常显示。本文将介绍CSS响应式布局的基本概念、原理以及实际应用。
主要介绍了自适应屏幕的CSS响应式布局设计技巧总结,响应式设计是现在移动端页面开发的热门话题,需要的朋友可以参考下
供参考
css实现响应式布局
标签: css3
PC端************ 按屏幕宽度大小排序 分辨率 比例 | 设备尺寸 1024*500 (8.9寸) 1024*768 (比例4:3 | 10.4寸、12.1寸、14.1寸、15寸; ) 1280*800(16:10 |15.4寸) 1280*1024(比例:5:4 | 14.1寸、15.0寸) ...
响应式网页仅使用HTML+CSS进行设计,其内容会随着设备尺寸自动的resize以适应设备显示能力。通常它能够在各种类型的媒介上均呈现出很好的布局效果,可以为绝大多数或所有的用户带来最好的用户体验。 viewport是指...
现如今在Web前端领域,BootStrap是一个最流行的UI库,其12列的栅栏系统为响应式布局提供了一种对程序员来说很好操作的模式。 追究Bootstrap的内在原理,其实就是通过媒体查询来完成对不同屏幕大小、不同分辨率、不同...
四、响应式布局 4.1 rem单位 设置***文字大小***的单位 px:设置为固定的css像素 em:相对于父元素字体的大小 %:相对于父元素字体的大小 rem:相对于根元素(html)的字体大小 设置***宽度***的单位 ...
响应式布局一、问题发现二、响应式1.标签2.设置视口3.响应式网页开发方法4.媒体查询5.单位值三、最佳选择 一、问题发现 在pc端 在移动端 同一个布局,在pc和移动端显示完全不同,我们不能一个网页开发两套,一个在...
讲到响应式布局,相信...今天就和大家来讲讲响应式布局这件小事,包含什么是响应式布局、响应式布局的优点和缺点以及响应式布局该怎么设计(通过CSS3 Media Query实现响应布局)。 一、什么是响应式布局?
本文介绍前端响应式布局的实现方式。
响应式布局参考css文件
一、响应式布局概念 定义: 响应式布局就是实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。换句话说就是一个网站能够兼容多个终端,而不是...
响应式网页看起来高大上,但实际上,不用JS只用CSS也能实现响应式网站的布局 要用到的就是CSS中的媒体查询下面来简单介绍一下怎么运用 使用@media 的三种方式 第一: 直接在CSS文件中使用 @media 类型 and (条件...
用CSS实现响应式布局 响应式布局感觉很高大上,很难,但实际上只用CSS也能实现响应式布局 要用的就是CSS中的没接查询,下面就介绍一下怎么运用: 使用@media 的三种方法 1.直接在CSS文件中使用: @media 类型 and ...
html5 css3响应式布局介绍及设计流程 实现响应式布局的3种手段.zip
一、居中布局的实现(父元素不定宽高)1、水平居中布局的解决方案1)inlin-block + ext-align2)table + margin3)absloute + transform4)flex + justify-content5)flex + margin2、垂直居中布局的解决方案1)table-...
CSS响应式
css实现响应式布局的几种方式
推荐文章
- vuex中state对象会数组中的值更新后getters没有监听到state数据的改变的问题state数据跟新页面不刷新问题_vue对象数组改变元素没有getter-程序员宅基地
- 《Centos7——手动部署prometheus》_prometheus centos7-程序员宅基地
- iOS 数据保存几种方式总结_苹果ld都会保留那些数据-程序员宅基地
- quartus生成qdb文件_quartus 生成qxp和vqm文件的方法-程序员宅基地
- Servlet学习笔记3,及回忆。_attributeadded(servletrequestattributeevent ev)方法的-程序员宅基地
- cv::putText详解-程序员宅基地
- tomcat优化_tomcat ajp端口干嘛用的 关闭会怎么样-程序员宅基地
- (UVA)11916 Emoogle Grid-程序员宅基地
- 指针_定义一个指针变量他的值是多少-程序员宅基地
- 《Java基础——异常的捕获与抛出》_java捕获异常和抛出异常-程序员宅基地