”css怎么做响应式布局“ 的搜索结果
媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有 width ...
主要介绍了CSS实现响应式布局的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。...
根据屏幕大小自动适应,header{/* 百分比即是响应式 */.div1{width: 50%;需要注意的是图片处理简单的解决方法可以使用百分比,但这样不友好,会放大或者缩小图片。那么可以尝试给图片指定的最大宽度为百分比。假如...
下面小编就为大家带来一篇css3 media 响应式布局的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css实现响应式布局
标签: css3
核心竞争力,怎么才能提高呢?成年人想要改变生活,逆转状态?那就开始学习吧~万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。为了帮助大家更好更高效的准备面试,特别整理了《前端...
我能做什么,我想做什么?一技之长,就是深耕你的专业技能,你的专业技术。(重点)独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)拥有事业,选择一份使命,带领团队实现它。...
响应式设计目前非常流行自适应设计与响应式设计,而且经常让人混淆,自适应设计不应与自适应布局混为一谈,它们是完全不一样的概念。在这先说明下这两者的异同:自从移动终端飞速发展以来,各种各样的机型突飞猛进,...
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。需要完整面试题的朋友可以点击蓝色字体获取由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含...
这是采用“,”来表示即可下面给出一个简单的例子,首先我们在我们的html的结构中引入一个div标签,然后再在style中引入下面的代码实例:最后将其在页面上运行就能看到对应的效果,在最初学习css3与h5之前写
最后,我想说的是,无论你现在什么年龄,位于什么城市,拥有什么背景或学历,跟你比较的人永远都是你自己,所以明年的你看看与今年的你是否有差距,不想做咸鱼的人,只能用尽全力去跳跃。祝愿,明年的你会更好!
通过弹性盒子和多媒体查询可以极大程度实现响应式布局。包括移动端。
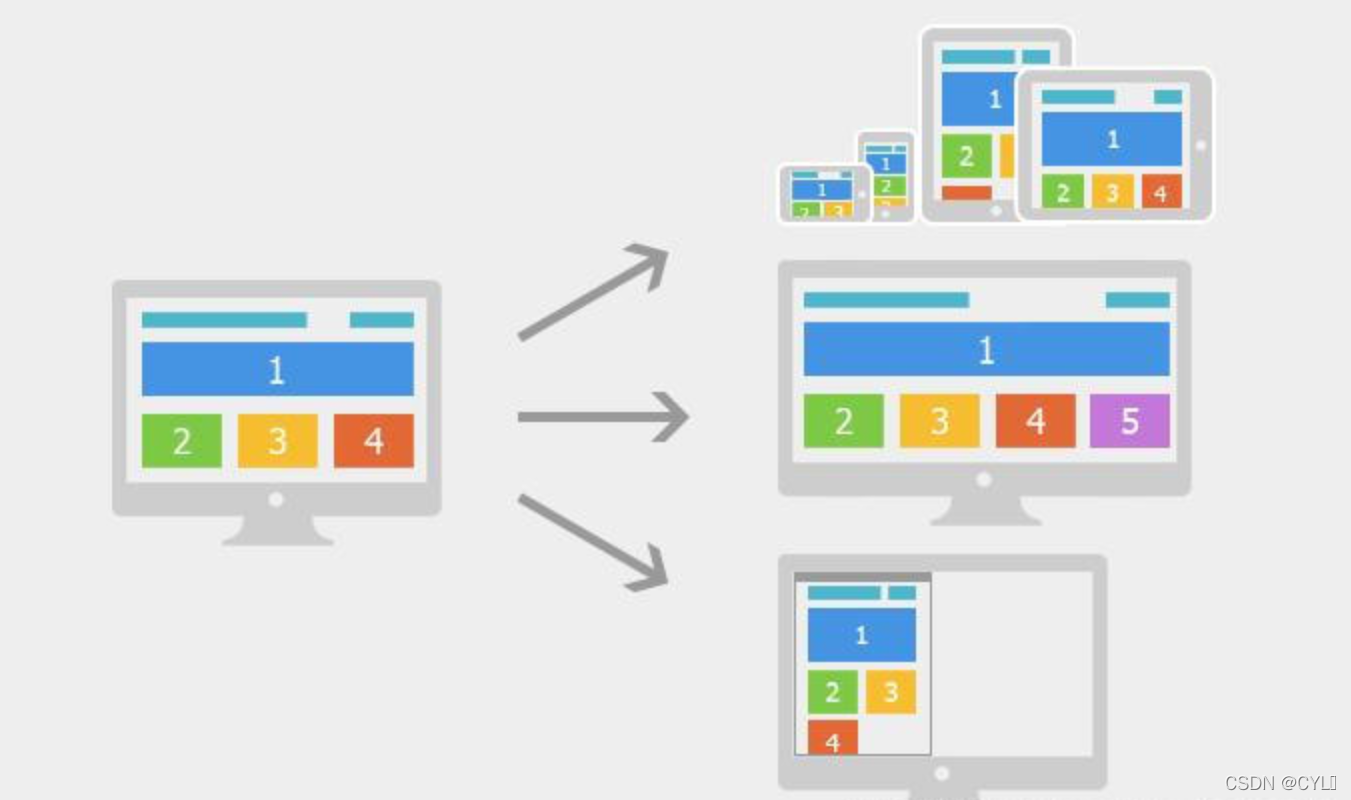
一、响应式布局概念 定义: 响应式布局就是实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。换句话说就是一个网站能够兼容多个终端,而不是...
同一页面在不同的屏幕上有不同的布局,即一套代码自适应不同的屏幕。
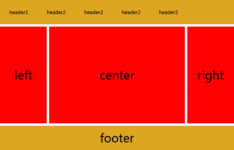
响应式布局练习页面
标签: javascript css3
【代码】响应式布局练习页面。
本文介绍前端响应式布局的实现方式。
为什么 rem 能用于实现响应式布局? px 绝对长度单位,不同客户端表现都相同,不具有响应式 em 相对长度单位,相对于父元素的 font-size 值,不同元素的父元素的尺寸各不相同,没有统一标准。 rem 相对长度单位,...
主要介绍了CSS3移动端vw+rem不依赖JS实现响应式布局的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
下面小编就为大家带来一篇css3media响应式布局实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
响应式布局——css
标签: css3
主要介绍了css基于媒体查询和 rem 的响应式布局实践的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地