insertBefore方法接受两个参数,第一个参数是所要插入的节点newNode,第二个参数是父节点parentNode内部的一个子节点referenceNode。其中,appendChild() 方法在节点的子节点列表末添加新的子节点。...
”dom“ 的搜索结果
DOM
DOM 基础知识
标签: 前端 javascript css
删除DOM节点 删除DOM节点
标签: 122
删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点删除DOM节点...
Vue-虚拟dom
标签: vue js javascript
JavaScript-9
DOM详解
标签: javascript dom
内含下载自dom4j官网的 dom4j-1.6.1.jar dom4j-1.6.1.tar.gz dom4j-1.6.1.zip dom4j-2.0.2.jar dom4j-2.1.1.jar
虚拟DOM的原理主要包括三个步骤:创建虚拟节点、比较虚拟节点和更新真实DOM。提高性能:由于虚拟DOM的操作是在内存中进行的,因此比直接操作真实DOM要快得多。初次渲染可能较慢:由于需要进行虚拟DOM的创建和比较等...
概念上讲,影子DOM(shadow DOM) Web 组件相当直观,通过它可以将一个完整的DOM 树作为节点添加到父DOM 树。这样可以实现DOM 封装,意味着CSS 样式和CSS 选择符可以限制在影子DOM子树而不是整个顶级DOM树中。影子...
W3C DOM由以下三部分组成:核心DOM - 针对任何结构化文档的标准模型。XML DOM - 针对XML文档的标准模型。HTML DOM - 针对HTML文档的标准模型。DOM是一种提供对文档访问或修改方法的模型,它的范围很广,但对于 web ...
什么是DOM和BOM?
标签: 前端 html javascript
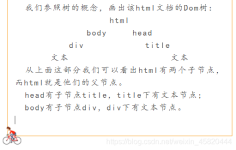
DOM 全称是 Document Object Model,也就是文档对象模型。提供操作页面元素的方法和属性,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。DOM 树DOM树是Web页面的模型,当浏览器加载一个Web页面时,它...
把影子DOM添加到元素之后,可以像使用常规DOM一样使用影子DOM。来看下面的例子,这里。影子DOM 并非铁板一块。// 检查元素是否移动到了影子DOM 中。// 从父DOM 中移除元素。// 把元素添加到影子DOM。
Web API之DOM
标签: 前端
1.获取属性值element.属性2.设置属性值element.属性=值element.setAttribute(属性,值)3.移除属性例子、tab栏切换H5自定义属性date-开头dateset是一个存放所有date开头的自定义属性获取时驼峰。
DOM4J是 dom4j.org 出品的一个开源XML解析包。DOM4J应用于 Java 平台,采用了 Java 集合框架并完全支持 DOM,SAX 和 JAXP。DOM4J 使用起来非常简单。只要你了解基本的 XML-DOM 模型,就能使用。Dom:把整个文档作为...
本文将深入探讨Vue nextTick的工作原理,以及它是如何检测到DOM更新完成的。nextTick是Vue.js提供的一个API,用于在DOM更新之后执行代码。了解nextTick的工作原理对于开发者来说具有重要意义。在实际项目中,...
要使用DOMParser,需要先创建它的一个实例,然后再调用parseFromString()方法。档传给serializeToString()时,这个文档会被当成XML 文档,因此得到的结果是格式良好的。DOMParser 只能解析格式良好的XML,因此不能把...
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
Dom获取&属性操作
标签: javascript 开发语言 前端
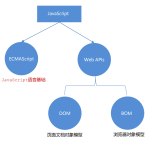
DOM 是 Document Object Model——文档对象模型的简称DOM 是 W3C组织推荐的一套操作文档结构、样式和内容的技术标准(所有的浏览器都遵循了)一句话概括:DOM是浏览器提供的一套专门用来操作网页的功能DOM作用:开发...
如何理解虚拟DOM
标签: javascript 前端 vue.js
dom4j-1.6.1.jar下载
java.lang.ClassNotFoundException: org.dom4j.DocumentException 缺少dom4j.jar包 加进去即可
BOM与DOM
标签: javascript 前端 html
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地