内嵌H5调起微信分享(朋友圈不可 )
”h5微信分享“ 的搜索结果
h5微信分享代码详细代码,请参考腾讯微信官方h5开发文档!!!
面试题文档来啦,内容很多,485页!由于笔记的内容太多,没办法全部展示出来,下面只截取部分内容展示。
需要原生app去集成微信的sdk,app去调微信的方法,h5再去调app的方法,才可以实现接下来使用插件:m-sharem-share: h5页面分享组件、支持分享到微信、朋友圈、新浪微博、QQ空间、QQ好友。 (gitee.com)注意
微信分享 h5 实现
标签: 微信 前端 javascript
只有将访问h5的链接挂在公众号的自定义菜单下才可以实现微信中分享朋友圈,朋友以卡片形式展现。今天微信开发的分享就到这里了,希望我填的坑对你有所帮助。实现h5页面分享,并将分享的链接携带参数,在微信中使用。
问题描述:在Vue开发过程中,路由使用History模式下,在使用微信分享时,在微信开发者工具上一切正常。在安卓上一切正常。 但是!!!在IOS上反复报签名错误。 以下是真机测试截图,划掉黑线的是我个人IOS设备分享...
H5微信分享好友朋友圈带图片和描述。本人亲测完全没问题,如果有问题包退。哈哈,过来支持一下吧!~~~~
1、微信分享的缩略图片最好是png格式大小在20K以内,如果是本地的图片要加域名请求具体见下列代码,我是一进页面就替换掉右上角三个点的分享参数,封装的方法就不多介绍了网上很多。通过wxConfig把参数传进去调用就...
h5 微信分享和踩坑指南
标签: 微信
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的webapp可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来...
针对uniapp 微信H5分享,我已经封装好,非常方便好用,有需要的朋友可以去下载,更多详细使用内容可以看我的博客https://blog.csdn.net/nihao123456789222/article/details/121954495
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。 JSSDK使用步骤...
在微信公众平台的接口权限内可以看到,个人版公众号是没有权限自定义微信分享的,所以需要企业版公众号并开通认证。 具体步骤: 步骤一:绑定域名 先登录微信公众平台进入“公众号设置”的“功能设置”里...
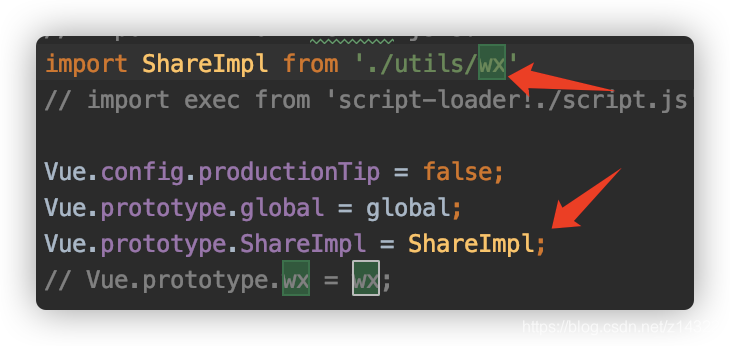
Vue H5微信分享功能工具函数
只进行微信分享,不获取用户信息,直接复制粘贴,然后修改请求域名就可以使用,未经同意,切勿转载,经本人实测可用,
1、微信分享 用户调用微信的分享功能,可以自定义分享的title和描述,以及小图标和链接。可以分享到群、好友、朋友圈、QQ、QQ空间等。 2、分享设计规范 分享标题:14字以内,建议使用朋友般亲切的口吻 分享图标:...
使用微信分享,可以获得更好的传播效果。那如何利用微信公众号向好友进行信息分享呢? 这里以分享 微信红包 为例,手把手教大家实现微信授权与分享。 步骤一. 用户信息获取 1. 注册测试公众号 我们在 ...
微信小程序开发附源码:详解Vue开发微信H5微信分享签名失败问题解决方案
微信JS-SDK分享接口,可通过javascript文件引入方式来实现自定义分享。 具体说明:https://blog.csdn.net/gaofei880219/article/details/80147575
最近用uniapp做的一个公众号h5的项目,实现微信分享操作,第一次接触的新手可能有点蒙,其实很简单的。 先下载微信 js-sdk npm install jweixin-module --save 官方地址:https://ask.dcloud.net.cn/article/35380 ...
做微信分享时,在苹果手机分享一直不行,就尝试监听URL变化,发现不行。后来用刷新页面解决了。 watch: { $route(to, from) { /** * route是异步改变的,所以,在created()函数、mounted()函数,用this.route是异步...
最近在做uniapp项目H5端微信分享的时候遇到了几个疑难杂症,在网上找问题都没看到有响应的问题,特此记录一下,比较常见的问题可参考微信开发文档 1.前置工作均做好,微信开发者工具调试wx.config/wx.ready ........
最近有一个微信分享的功能,恰逢疫情期间远程办公,然后家里的笔记本比较拉闸本地环境不完善,然后远程办公只能推代码到测试环境调试,博主也是比较难受,日渐憔悴,一周没对接好的问题,好在到了公司一下午就调试好...
很多时候我们刚做出来的h5微信分享出去标题显示的是网页名称,描述是网页的URL,也没有图片,这样很不好看。如下图: 我们期望像APP分享的那样,可以自定义标题内容、描述以及好看的图片。如下图: 要实现这个效果...
2018年最新的H5微信分享,从我的项目中提取出来的,只需要引入一个PHP类文件即可,非常方便,拿来即用
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地