”html5图片怎么打包“ 的搜索结果
uni-app图片保存到本地相册时云打包失效问题 真机运行时,自定义基座时可使用uni.saveImageToPhotosAlbum方法进行本地保存,而云打包后失效 原因:云打包后本地文件没有该图片 解决办法:使用canvas保存 html...
本文是在借鉴了vue实现分环境打包步骤 https://blog.csdn.net/zuoyiran520081/article/details/80812788 的基础上实现了自己想要的效果:打包后可以修改地址 项目目录及需要修改的文件如下图 首先修改config配置...
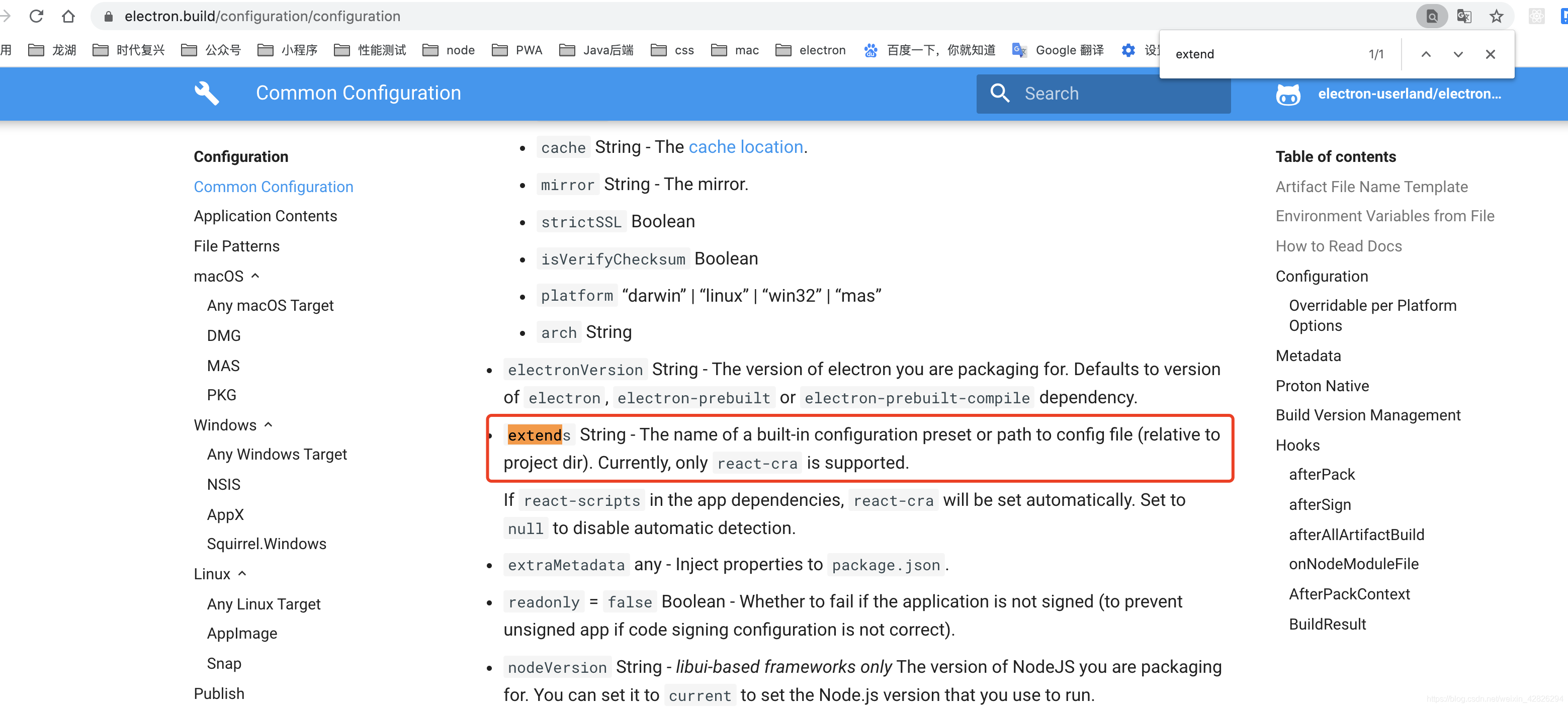
Electron打包方式
标签: electron
使用webapck打包时如何html中的图片也包含到包中 最近在使用webpack做ng2的项目是,html中图片的url对应的图片不能自动打包,很是无语,最后发现如下解决即可:在你的url地方如此使用: require('../../public/...
webpack配置打包参数
这个项目模板里面各种动画、图表都是引入的JQery插件,这就导致了,你的html文件里面会有很多是打包后的。这样虽然解决了问题,通过在 vite 搭建项目中 import 引入public下的图片、音频、视频都不会报错,并且在 ...
1.通过点击下载多媒体文件(图片/视频/文件等) 最简单的方式: <a href='url' download="filename.ext">下载文件</a> 如果url指向同源资源,是正常的。 如果url指向第三方资源,download会失效,...
最近有很多小伙伴们在完成自己的毕设项目之后,就想着将自己的项目能够打包发布到自己的服务器上去,我也去网上找了一些关于springboot+vue的前后端分离的项目的打包及发布教程,但是网上的一些教程都是各种方法都有...
在nuxt.config.js下 module.exports中添加 router:{ base:&quot;…/&quot; //此为根目录,如果有具体目录需求按实际情况写 }, 即可
动物识别系统用于识别和统计常见动物数量,通过深度学习技术检测日常几种动物图像识别,支持图片、视频和摄像头画面等形式。在介绍算法原理的同时,给出Python的实现代码、训练数据集以及PyQt的UI界面。动物识别系统...
这篇介绍Webpack打包图片文件,方法和css文件相似,也是使用loader实现 之前说过Webpack只能处理js和Json格式的文件,所以css,图片这些不是webpack能直接处理的资源 需要使用对应的loader对其进行处理,处理为webpack...
解决umi打包完,favicon.ico路径找不到的问题。
将图片路径添加require引入 var url = require("../../assets/images/hz_icon.png")
只有在脚本使用时才会调用。ES6渐渐取代CommonJs。
vue/cli3.0打包后html文件引入的是绝对路径修改成相对路径问题 在文件中修改传送门在文件中修改,可能这个博主用的是2.0吧,我没找到这些文件。不过挺详细的 脚本之家的文件内直接修改方式 参照大佬给的方法改的 ...
在vue打包完,发现很多问题,来整理下: 第一:使用element框架的icon时候,开发环境下是没有问题的,打包完以后出现小方块,页面不显示, 解决办法:找到utils.js文件,加publicPath: '../../' function ...
基于YOLOv5的舰船检测与识别系统用于识别包括渔船、游轮等多种海上船只类型,检测船舰目标并进行识别计数,以提供海洋船只的自动化监测和管理。本文详细介绍船舰类型识别系统,在介绍算法原理的同时,给出Python的...
vue3 + vite 动态引入不被打包的静态资源
本文重点介绍了基于YOLOv5...基于YOLOv5目标检测算法,在界面中可以选择各种图片、文件夹、视频进行检测识别。博文提供了完整的MATLAB代码和使用教程,适合新入门的朋友参考,完整代码资源文件请转至文末的下载链接。
推荐文章
- Vite 的好与坏,你怎么看?-程序员宅基地
- python基础之运算符(五)_python使用赋值运算符将num1增加5-程序员宅基地
- 启动计算机引导windows10,Win10系统引导项丢失了怎么办?修复Win10系统启动引导项的方法...-程序员宅基地
- Word报告自动生成(例如 导出数据库结构),理论+实战双管齐下_一键生成word报告-程序员宅基地
- 人脸识别(一)调用face++实现人脸检测。_face px-程序员宅基地
- uniapp或者vue循环列表点击事件传参获取不到值得情况解决问题_uniapp 对象里有值,属性获取不到值-程序员宅基地
- Faith学习笔记:JAVA基础(2)-- 常量、变量和数据类型_数据faithfuld 变量解释-程序员宅基地
- css中calc属性不起作用_width: calc(100%-234px);属性值无效-程序员宅基地
- 如何安装p4vasp-程序员宅基地
- 天梯赛 打印沙漏-程序员宅基地