总结 CSS 引入到 HTML 中的三种方式
”html网页css的三种引入方式“ 的搜索结果
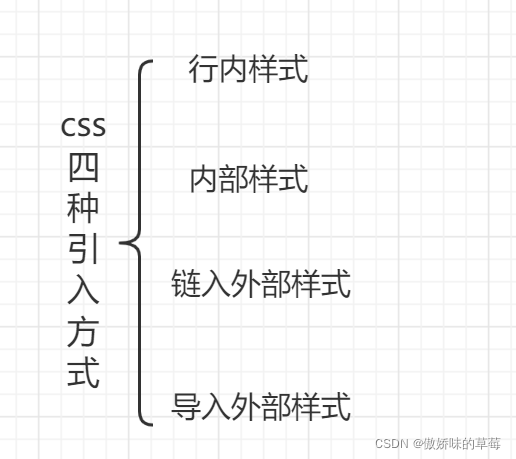
CSS四种引入方式:标签内的CSS 、网页内的CSS、link引用的CSS、import引用的CSS,下面用一个例子演示用法
CSS引入方式
在Web开发的世界中,CSS(层叠样式表)是构建视觉吸引力和定义网页布局的不可或缺的工具。掌握如何恰当地引入CSS...今天,我们就来深入探讨CSS的四种引入方式,以及选择器的优先级之谜,了解常用的CSS样式及使用方法!
引入CSS样式方式;引入CSS样式方式;引入CSS样式方式;;引入CSS样式 【内联方式】;引入CSS样式 【内联方式】;引入CSS样式 【链接方式】;引入CSS样式 【链接方式】;引入CSS样式 【嵌入方式】;引入CSS样式 【嵌入方式】;...
一.html引入css的方式1.内联样式在html标签内的style属性中设定CSS样式,例如:你好注:在内联样式里无法写hover样式,并且这种方式不推荐使用,因为它只能改变当前标签样式,多处使用会导致代码的可维护性极差。2....
css引入方式三种比较
标签: css 前端 javascript
优点:完全实现结构与样式的全部分离,但是需要引入,可控制多个页面。优点:书写方便,在HTML文件的head标签内,可控制一个标签。优点:部分样式结构与样式分离,使用较多可控制一个页面。
在网页开发中,我们通常会用到不同的CSS引入方式来管理和应用样式,包括行内样式表、内部样式表和外部样式表。总的来说,不同的CSS引入方式各有优劣,开发者需要根据实际情况选择合适的方式来管理和应用样式,以便更...
在html设计制作中,css有四种引入方式。 方式一: 内联样式 内联样式,也叫行内样式,指的是直接在 HTML 标签中的 style 属性中添加 CSS。 示例: <div style="display: none;background:red"></div>...
CSS 3种引入方式
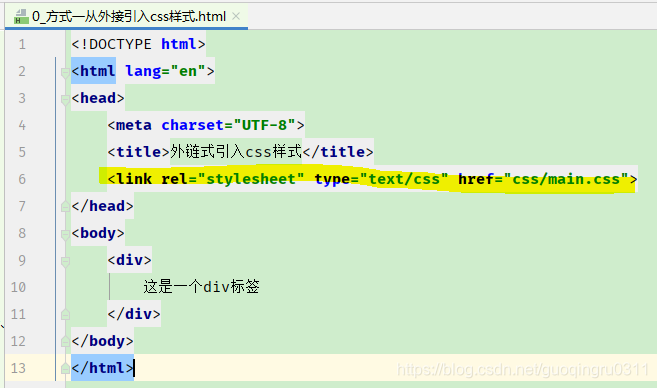
第三种方式:链入外部样式表文件,这种方式最常用.(将样式写道一个独立的XXX.CSS文件当中,在需要的网页上直接引入CSS文件,样式就引入了)第一种方式:在标签内部使用style属性来设置元素的CSS样式,这种方式称为内敛定义...
CSS对于HTML来说就像是女生的化妆品,通过CSS的修饰后,网页元素会更加丰富美观,但是使用CSS之前的首要需求就是如何在HTML代码中加入CSS代码,这里就简单列举一下三种常用方法; ps:由于作者规划以后往java后端...
网页设计基础——CSS的四种引入方式详解 一、行内式; 二、内嵌式; 三、链接式; 四、导入式; 五、结语;
css的四种引入方式
标签: css
CSS的引入方式共有三种:行内样式、内部样式表、外部样式表。 一、行内样式 使用style属性引入CSS样式。 示例: style属性的应用 直接在HTML标签中设置的样式 实际在写页面时不提倡使用,在测试的时候可以使用。 <...
CSS简介以及常用的三种引入方式
标签: css3
CSS的三种引入方式 CSS的优点 (1)节省时间 :可以编写一次CSS,然后在多个HTML页面中通过外部引入多次重复使用 (2)大大缩减页面代码,提高页面加载速度,缩减带宽成本 :通过使用CSS,就不需要每次都编写...
外部连接式引用:css代码与html代码分离,便于代码重复使用style.css文件内容如右:.font{color:blue;font-size:12px;}3.内部式引用:页面较为清晰,但不能被别的页面使用.font{color:blue;font-size:12px;}4....
CSS引入(3种方式) 1,行内引入 2,内部嵌入 3,外部链接 CSS优先级 1.css引入方式的优先级 行内引入: 内部嵌入: 外部链接 选择器优先级: CSS三种特性 CSS介绍,引入 css 层叠样式表 cascading 层叠 ...
CSS三种引入方式 1、外部引入:通过引入外部独立的CSS文件到HTML中,实现改变样式目的; a) 链入式:使用 b) 导入式:使用@import"#.css"; @import"c1.css"; 2、内部引入: a) 嵌入式:将页面中各种元素...
css样式的三种方式 第一种:内联定义方式 <body> <div style ="样式名:样式值"></div> </body> 第二种: 样式块 <head> <title></title> <style type="text/css...
CSS的三种引入方式:外部样式、内部样式和行内样式外部样式链接式:link标签导入式:@import链接式与导入式的区别内部样式行内样式样式优先级 外部样式 即CSS代码保存在外部,HTML文件通过链接式link或者 导入式@...
css的样式引用由3种方式。分别为行内样式、内部样式(嵌入式)和外部样式;行内样式: 在对象的标记内使用对象的style属性定义适用的样式表属性,格式定义为 :;内部样式(嵌入式):是由标记对放在中;
引入css方式
1.1 三种样式表总结(位置) 样式表 优点 缺点 使用情况 控制范围 行内样式表 书写方便,权重高 没有实现样式和结构相分离 较少 控制一个标签(少) 内部样式表 部分结构和样式相分离 没有彻底分离 较多 ...
在HTML中,引入CSS的方法主要有行内式、内嵌式、导入式和链接式行内式:即在标记的style属性中设定CSS样式,这种方式本质上没有体现出CSS的优势,因此不推荐使用 例: 复制代码 代码如下: <html> <...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地