”image“ 的搜索结果
Unity UI修改Image中的图片资源
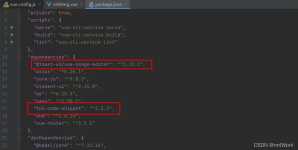
uniapp image 动态引入路径不显示
本篇简要记录ros中的图像传输可包image_transport。ROS在图像传输时,为了节省带宽,先将图像压缩后再做传输,如图像话题就是压缩后的图像,图像被接收后还需要解压才能使用。
css解决图片无法撑满全屏问题
摘要PIL.Image.open读入的是RGB顺序,而opencv中cv2.imread读入的是BGR通道顺序 。cv2.imread会显示图片更蓝一些。cv2.imread(path,读取方式)方法第一个参数是图片的路径。第二个参数是读取方式:cv2.IMREAD_COLOR:...
ImageJ划痕实验分析
标签: 生物信息学
目录一、下载image_common包并编译二、image_transport_tutorial包三、代码分析 一、下载image_common包并编译 下载包 git clone https://github.com/ros-perception/image_common.git 将包image_common / image_...
PIL image.fromarray()函数
一共只需4步,ImageJ就可以将多通道的TIF图片中红绿蓝三色分开,并形成三张无损纯色荧光tif图片。 准备: 在桌面上(必须是桌面)创建2个文件夹,分别为文件夹1和文件夹2。 将需要拆分的多通道图片放入文件夹1中...
通常,正确的图像数据类型是无符号整数(uint8)或浮点数(float32)类型,这取决于图像的像素值范围。uint8表示无符号8位整数,像素值范围为0到255,用于表示灰度图像或RGB图像中的颜色通道。而float32表示单精度...
img should be PIL Image. Got <class 'numpy.ndarray'> 解决方法1: from PIL import Image PIL_image = Image.fromarray(ndarray_image) #这里ndarray_image为原来的numpy数组类型的输入 解决方法2: ...
Image组件是UGUI里最常用的组件(可能没有之一),我们知道其实还有一个RawImage组件。那么二者的区别是什么呢?之前的文章UGUI内核大探究(八)MaskableGraphic中我们提到过,二者(连同Label)都继承自...
Flutter 中 Uint8List 和 Image 之间的相互转换
uniapp动态绑定image src属性的格式
2.顺着目录找到路径“ HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome ”,如果Policies文件夹里面没有找到“Google\Chrome”路径的话,则需要自己新建“项”,将路径命名为对应的路径名称即可;...
Acronis True Image 2021是由国外知名系统备份及灾难恢复专家安克诺斯(Acronis)公司重磅打造的一款号称全球最强的数据备份与恢复软件,具备完整的网络保护需要具备解决数据安全性、可访问性、隐私性、真实性和安全...
1.Object-fit : cover 这个属性可以使图片填充满整个区域,同时保持宽高比例 2.2. Transform: scaleX(-1) / scaleY(-1) 使用transform: scaleX(-1)可以水平翻转图像,scaleY(-1)则用于垂直方向 ...
<div class="demo-image__preview"> <el-image ref="lazyImg" //绑定ref 可以查看自带的属性 和 方法 lazy //是否懒加载 class="vx-lazyLoad" // class名称 可以编辑样式 :src=...
border-image用于给border(边框)贴上背景图像 有哪些属性: border-image的主要参数就是上面提到的三个:图片,剪裁位置,重复性。 对于border-image而言,border-image-souce是唯一必需的。若无特殊指定,...
报错如下: 因为当前版本 PIL==10.1经查询文档发现 所以需将Image.ANTIALIAS 改为Image.Resampling.LANCZOS 问题解决
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地