在新创建的next.js项目中想要引入less.网上找了很多办法,终于找到了可行的方法.1.首先创建文件global.d.ts(这样我们导入less文件就有提示了)2.下载包 yarn add next-plugin-antd-less。在next-config.js文件夹下修改...
”less“ 的搜索结果
导入less文件: 第一种方法: 直接将所有的.less文件编译成的.css文件全部link引入到html中,但比较麻烦。 第二种方法: 在less文件中书写代码: 语法:@import “文件路径”; less文件可以省略后缀名 @import:"base...
500 line or less网络版最新版,包含全部22个python高级实战项目
npm install less [email protected] --save-dev 或者 yarn命令如下: yarn add less [email protected] --dev 注意:不指定[email protected]版本,会安装最高版本的less-loader,报TypeError: this.getOptions ...
在react中安装less,可以不使用转换扩展,直接在JSX中引入less也可以显示正常的效果
Less中的变量
标签: javascript css less
原生的css没有变量,但是less有 一、变量分为两类 普通的: 定义: @变量名:变量值 使用: 属性:@变量名 例子: Less文件 @width:5000px; @height:300px; @font_size:12px; .textarea { width:@width; ...
一、linux中的less命令的详细解释less命令语法less [参数] 文件less命令非常强大,在此只介绍几个常用的参数,更多参数使用man less来查看Linux帮助手册。-b 设置缓冲区的大小-e 当文件显示结束后,自动离开-f 强迫...
目录less学习笔记1. 预处理器及less注释2. 变量2.1 声明2.2 使用2.3 变量的延迟加载3. 嵌套规则4. 混合(Mixins)4.1 普通混合4.2 参数4.3 匹配模式4.4 arguments5. 运算6. 避免编译7. 继承 less学习笔记 1. 预处理器...
less-bootstrap-3
标签: CSS
少引导程序 3 对于我的并为我的博文创建:###Use without Stylesheet Boiler ... 确保你有一个导入的 main style.less 文件 // style.less file@import 'packages/less-bootstrap-3/lib/less/bootstrap.import.less';
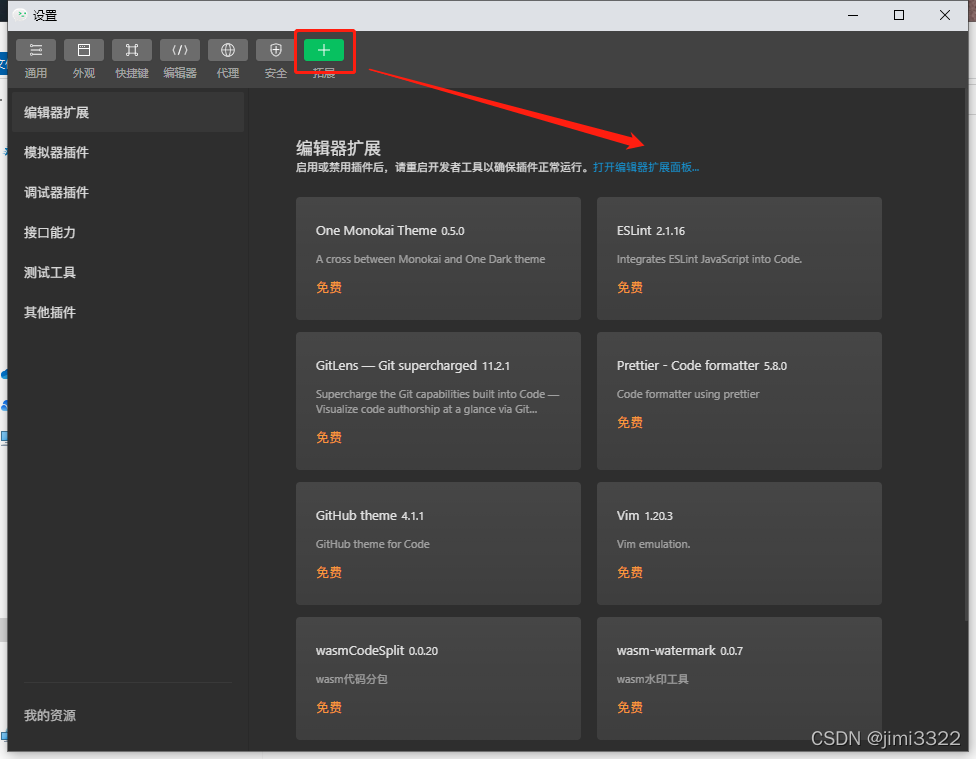
微信开发者工具使用less
标签: 小程序
1.npm install less less-loader --save 2.配置less: 路径:build---webpack.base.conf.js添加 {test:/\.less$/, loader:'style-loader!css-loader!less-loader'} 3.想使用全局less,先安装插件 1)npm install ...
一、less简介 less是一种动态样式语言,属于css预处理器的范畴,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展 less的中文官网:
less工具也是对文件或其它输出进行分页显示的工具,应该说是linux正统查看文件内容的工具,功能极其强大。less的用法比起more 、tail更加的有弹性。在more的时候,我们并没有办法向前面翻,只能往后面看,但若使用了...
width500px;@height@red#f00;0.5;@radius30px;注意变量也可以引用变量。
yarn add less less-loader --dev
CSS预处理器定义了一种新的语言,它的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件。开发者只需要使用这种语言进行编码工作,减少枯燥无味的CSS代码编写过程的同时,它能让你的...
前端css预处理语言,less,十分钟,一文快速入门。
react中使用less
标签: 前端 javascript css
这样就完成了less的配置。在Vue3 + Vite项目中使用less,需要安装。首先,在项目根目录下执行以下命令安装。来指定使用less语法。标签中编写less样式。
Sass/Scss、Less是什么? Sass (Syntactically Awesome Stylesheets)是一种动态样式语言,Sass语法属于缩排语法,比css比多出好些功能(如变量、嵌套、运算,混入(Mixin)、继承、颜色处理,函数等),更容易阅读。 ...
变量(Variables) 基本使用方式: @width: 10px; @height: @width + 10px; #header { width: @width;...混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方法。....bordered.
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地