汇编中的OFFSET 课本:p48 OFFSET为属性操作符,表示应该把其后跟着的符号地址的值(不是内容)作为操作数。 TABLE DW 10,20,30,40,50 ENTRY DW 3 …… MOV BX,OFFSET TABLE ADD BX,ENTRY MOV AX,[BX] 注意:OFFSET...
”offset“ 的搜索结果
Offset
元素偏移量 offset
标签: 前端 javascript 开发语言
在mysql中,通常使用limit做分页,而且经常会跟order by 连用。在order by 上加索引有时候是很有帮助的,不然系统会做很多的filesort
共有3个安装包: kafka:kafka_2.12-2.8.0.tgz zookeeper:apache-zookeeper-3.7.0-bin.tar.gz kafka可视化工具:offsetexplorer_64bit.exe
本例中起始位置为A1单元格,因为数据源都在一列,并且都是单元格的引用,因此只需要确定行偏移量即可,可以看到公式里只用了两个参数,第一参数固定为A1,第二...OFFSET(起始位置,行偏移量,列偏移量,高度,宽度)。
探索Spark Streaming Kafka Offset管理工具:E-SoulDataGroup的创新实践 项目地址:https://gitcode.com/E-SoulDataGroup/spark_streaming_kafka_offset 在大数据处理领域,Apache Spark和Kafka是两个极其重要的组件...
kafka tool offset explorer 2.2
公司Ubuntu12.04服务器突然开机起来后就卡住不动,打印kernel offset信息 目前已尝试以下方法,均失败 1:开机启动选择Ubuntu选项时,选择recovery mode启动,仍然卡住,显示kernel offset信息 2:在开机选项...
返回输入值的局部视图,并将其相对于 dim1 和 dim2 的对角线元素作为一个维度添加到形状的末尾。
世界上只有一种真正的英雄主义就是在认清生活真相之后仍然热爱它网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,...
offset的用法
标签: javascript
offset是做什么用的呢? 事实上是为了获取元素的长和宽、以及位置。 别说获取元素的长宽可以使用objec.style.width/height,这个只能获取写在行内样式中的元素长宽。 如下: 写在行内样式中 <!DOCTYPE ...
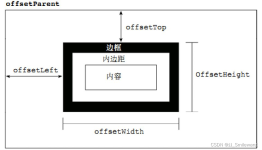
offset offset 译为“偏移量”,是javascript很重要的一个概念。涉及到便宜量的主要有offsetLeft、offsetTop、offHeight、offsetWidth这四个属性还有一个偏移参照--定位父级offsetParent 参照图: 在...
主要介绍了springboot中如何实现kafa指定offset消费,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
包含Mac 和 windows版本, 可以连接kafka,非常方便的查看topic、consumer、consumer-group 等信息。 1、首先在Properties页签下填写好 zookeeper 地址和端口 2、再从 Advanced页签下填写 broker地址和端口
PMSM电机转子位置Offset值获取方法
很多初学者对于JavaScript中的offset、scroll、client一直弄不明白,虽然网上到处都可以看一张图(图1),但这张图太多太杂,并且由于浏览器差异性,图示也不完全正确。 图一 不知道大家看到这张图的第一感觉...
offset简介 我们知道,三大家族包括:offset/scroll/client。今天来讲一下offset,以及与其相关的匀速动画。 offset的中文是:偏移,补偿,位移。 js中有一套方便的获取元素尺寸的办法就是offset家族。offset家族...
哑偏移量集偏移量。
不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!什么参数都不加:只是打印出位移调整方案,不具体执行。
仿真比较器的offset
标签: yingjian
比较器仿真必用,详细的仿真过程,以及EDA软件的充分介绍。
Excel使用hlookup和offset实现动态查询报表文件
英文翻译过来大概就是说遍历zk指定路径不存在,我还以为zk的问题,回去又把zk的文档翻了一遍,顺带浅浅复习了一下zk如何创建,删除节点啥的,研究了下好像不是这个原因。CSDN上的其他人不知道咋想的,这么简单一个...
【代码】[c++][netcdf]通过c\c++读取字段的scale_factor与add_offset。
offset kafka监控工具 免费 支持windows等
主要介绍了js实现jquery的offset()方法,实例分析了jquery的offset()方法原理与采用javascript实现的技巧,具有一定参考借鉴价值,需要的朋友可以参考下
A low-offset dynamic comparator with input offset-cancellation
主要给大家介绍了关于mysql查询时offset过大影响性能的原因和优化的相关资料,并在文末跟大家分享了MYSQL中limit,offset的区别,需要的朋友可以参考借鉴,下面随着小编来一起学习学习吧
推荐文章
- 计算机AMD方案不超过4000元,4000元左右AMD R5-1400配RX570全新芯片显卡电脑配置推荐...-程序员宅基地
- qt for ios扫描二维码功能实现-程序员宅基地
- 【漏洞复现】用友-U8C-反序列化-TableInputOperServlet-程序员宅基地
- 大型园区网络建设与管理-802. 1 x 认证体系7.4-程序员宅基地
- Unity Build IOS包_ios build unity-程序员宅基地
- Unity3d的安装-程序员宅基地
- Python爬虫周记之案例篇——基金净值Selenium动态爬虫-程序员宅基地
- STM32F103ZET6移植FreeRTOS_stm32f103zet6 free-程序员宅基地
- Maven之(一)Maven是什么_maven是什么?可以做哪些工作?-程序员宅基地
- 微信小程序(抖音小程序):手机号码解析失败解决方案_微信小程序解析手机号-程序员宅基地