”position“ 的搜索结果
.wkpf,.wkpf1{ font-family:"微软雅黑"; font-size:13px; line-height:30px; text-decoration:none; color:#818183;}1866次浏览 评价:好中差 块级元素大家对块级元素必定都相当熟悉了,但我们这里还是...
作者:WangMin 格言:努力做好自己喜欢的每一件事 CSDN原创文章 博客地址 ???? WangMin 在讲几种定位方式之前,我们先来了解一下什么是普通流...position 用于定位盒子对象,有时一个布局中几个小对象,不易用css paddin
position定位的八种方式: 一、常见/用的四种 1.static positon定位的默认值,没有定位 2.relative 生成相对定位的元素,相对于其正常位置进行定位,一般在子元素设置absoute定位时,给父元素设置relative ...
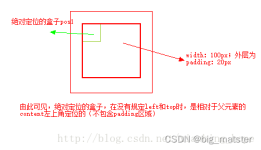
如果下面的文字实在是无法理解透,那就记住这节课最后总结的一句话“如果用position来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用absolute,因为它不受父级元素的...
position 属性规定元素的定位类型,定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。 ...
元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动:特性特性:1.元素脱离正常文档流,不占位(也脱离文本流,全脱)2.始终相对于浏览器窗口四个角为原点进行固定定位的3.不会随页面的内容滚动而...
CSS的position总是属性很容易让人弄混~为了仔细区别它们,所以今天总结一下CSS的position属性~下面是总结内容~有疏漏、错误之处敬请指出!o(^▽^)o一、简介定义:position属性规定元素的定位类型。说明:这个属性...
position(定位) position — 作为css属性三巨头(position、display、float)之一,它的作用是用来决定元素在文档中的定位方式。其属性值有五种,分别是 — static(正常定位)、relative(相对定位)、absolute...
一、position属性 position有5个值,分别为static,relative,absolute,fixed,sticky。 1.1 static static是position的默认属性,元素会按正常的文档流进行排序,不会受到top,bottom,left,right的影响。 ...
position 以及参数总结,示例代码
position定位都有哪些: position的含义是指定位类型,取值类型可以有:static、relative、absolute、 fixed、inherit、和sticky,这里sticky是css3新发布的一个属性。 1.position: static(默认) static属性为默认值,...
背景(background)是css中一个重要的的部分,也是需要知道的css的基础知识之一。这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachment 等的属性,也会介绍一些有关背景(background)的常用...
先对自己理解的position做一个总结, 1、static:static是所有元素的默认属性,也就是可以理解为正常的文档流 2、relative:relative是相对于自己文档的位置来定位的,对旁边的元素没有影响 3、absolute:absolute...
编码问题通常在处理文本时会出现,特别是当使用不兼容的编码格式时。
localPosition:是本物体相对于父物体位置的偏移信息,localPosition为自身矩形中心点(Pivot)与其父节点矩形中心点(Pivot)的相对位置坐标,与自身锚点(Anchors)无关。 anchoredPosition:此值与本物体的矩形中心...
在看shader代码的时候,看到过SV_POSITION 、 POSITION 两个位置的定义,查资料了解一下 以前需要得到定点位置,vertex shader或者fragment shader中输入输出语义绑定都是用的POSITION,和SV_POSITION的区别是什么...
定位position总结
标签: html
1.定位position 属性值: 绝对定位 position:absolute (不保留位置 脱离文档流) (1)没有父元素或者父元素没有定位,参照物是浏览器窗口的第一屏 如果修改了元素大小 使得浏览器最大最小值改变,还是相对于之前...
但当设置sub1为的position为relative后,将根据top,right,bottom,left的值按照它理应所在的位置进行偏移,relative的“相对的”意思也正体现于此。(1)当sub1的父对象(或曾祖父,只要是父级对象)parent也设置了...
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。 relative:对象遵循正常文档流,但将依据top,right,bottom,left等...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地