共回答了17个问题采纳率:94.1%一般翻译为“主元”,在对矩阵做某种算法时,首先进行的部分元素.在线性规划的单纯形法中常见.wiki的解释如下:Pivot element(the first element distinct from zero in a matrix in ...
”position“ 的搜索结果
position最常用的值有:静态定位——static 相对定位——relative 绝对定位——absolute 固定定位——fixed 1、static(静态):HTML元素的默认值,不受top、bottom、left、right属性影响,元素占用文档流 2、...
【代码】CSS中position的属性有哪些,区别是什么。
[工具查询]MooPHP之网站关键字排名小工具 v1.0_position.zip
这种问题是由文件编码问题引起的,因此需要更改代码以使用正确的编码打开文件。
TypeError: dropout(): argument 'input' (position 1) must be Tensor, not str 背景解决方法整体代码参考链接 背景 使用 hugging face 中的 预训练模型 完成文本分类任务的过程中。出现了这个问题。 问题排查...
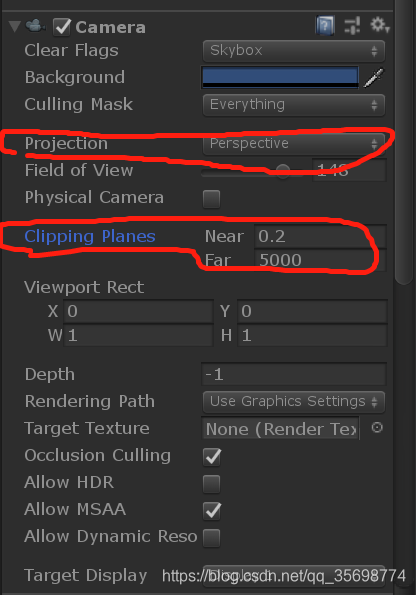
threejs中如何在buffergeometry中贴图
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。它的行为就像 position:relative;而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。如果...
但是如果父元素的transform,perspective或filter属性不为none时,position为fixed的元素就会相对于父元素来进行定位。 如果父级元素的层级比其兄弟节点低,就算fixed的层级比父级元素及其兄弟元素高,...
可应用于:series.label.position。 position:top 1.2bottom(外部正下方) 可应用于:series.label.position。 position:bottom 1.3 left(外部左边) 可应用于:series.label.position。 position:left 1.4...
异常原因: 判断这个版本django由于出错信息的代码有编码读取问题 造成无法正常显示。 根据提示找到 python安装路径\Lib\site-packages\django\views\debug.py , 打开后,修改约在 332 行处,将下列代码注释掉...
时间序列分析对于理解各种现实世界系统和应用中固有的复杂性至关重要。虽然大型语言模型(LLMs)最近取得了长足进步,但具备时间序列分析能力的人工通用智能(AGI)的发展仍处于初级阶段。大多数现有的时间序列模型...
父级元素设置有效的transform属性会导致子元素固定变成绝对元素, 此时会导致子元素和父级元素相同大小。在一次vue项目开发中发现按钮设置成固定定位后,依旧随屏幕滚动,变成了相对定位的效果。...
问题:思路:这个错误表明你正在试图以UTF-8编码方式解码一个不能被识别为UTF-8的字节序列。这可能是因为该文件并非UTF-8编码,或者文件在传输过程中被损坏。
在网上找了好久都是说把utf-8改成gbk,或者是改成gb2312,gb18030,但是对于我的代码来说都是报错,然后,我在就。因为存在文件的处理和读写,所以把全部的encoding都设置成了utf-8格式,但是总是报错显示。...
SyntaxError: (unicode error) 'unicodeescape' codec can't decode bytes in position 2-3: truncated \UXXXXXXXX escape
Linksys E2000 v1.0.06 存在身份验证绕过漏洞,未授权的攻击者可以通过该漏洞获取管理员的当前会话,从而绕过身份验证。
解决SyntaxError: (unicode error) 'utf-8' codec can't decode byte 0xca in position 4: invalid
最近再看position相关知识点,发现有许多以前没有注意到的细节知识点,有不小的收获,本文就position absolute使用详细分析下。 具体分析 position是CSS中比较重要的一个属性,常用于页面布局,它的值有4个: ...
Invalid item position 6(offset:6).state:9 at android.support.v7.widget.RecyclerView$Recycler.getViewForPosition(RecyclerView.java) at android.support.v7.widget.RecyclerView$Recycler.getViewF...
css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设置一些不规则的布局,使用TLBR(top,left,bottom,right)来调整元素位置。 2.各个属性值的...
1. position embedding 位置编码 我们为什么要引入位置编呢?主有以下几个原因: 文本是时序型数据,词与词之间的顺序关系往往影响整个句子的含义。 transformer模型的self-attention层并没有包含位置信息,即一句...
figure(‘position’, [left, bottom, width, height])
深入分析学习 transformer中在进行attention的时候,位置进行变化但是attention的结果一样,在attention之后进行全连接的时候虽然知道词之间的位置,但是attention的结果没有位置信息这个时候进行全连接也是不能...
UnicodeDecodeError: 'utf-8' codec can't decode byte 0xc0 in position 0: invalid start byte报错解决
推荐文章
- Windows系统鼠标右键菜单添加打开cmd终端_we右键进入cmd-程序员宅基地
- python汇编语言还是机器语言_深入理解计算机系统(3.1)------汇编语言和机器语言...-程序员宅基地
- android毕设各种app项目,安卓毕设,android毕设_app毕业设计-程序员宅基地
- Keil侧边工具栏(项目窗口)打开方式_keil侧边栏-程序员宅基地
- 算法学习,转载记录(持续记录)-程序员宅基地
- 局域网探测器_局域网检测-程序员宅基地
- 【C语言基础系列,阿里java面试流程_c语言java面试-程序员宅基地
- Linux技术简历项目经验示例(二)_linux简历工作经验怎么写-程序员宅基地
- 安卓手机软键盘弹出后不响应onKeyDown、onBackPressed方法解决方案-程序员宅基地
- 使用二维数组实现存储学生成绩_c#创建控制台应用程序studentscore,生成学生成绩单——二维数组的使用。-程序员宅基地