方法: 在el-select上添加 @change="selectChanged"即可 而不是el-option上
”select“ 的搜索结果
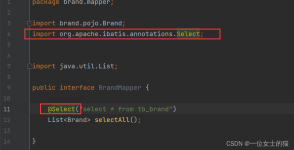
mybatis注解@Select中添加判断条件<script>
select2官网:https://select2.org/ 一、Search 1. matcher 2. 分组matcher 3. 设置最短最长搜索词组长度(minimumInputLength & maximumInputLength) 4. 最小搜索结果数设置...
当我们只关心数据表有多少记录行而不需要知道具体的字段值时,类似“select 1 from tblName”是一个很不错的SQL语句写32313133353236313431303231363533e4b893e5b19e31333361313866法,它通常用于子查询。...
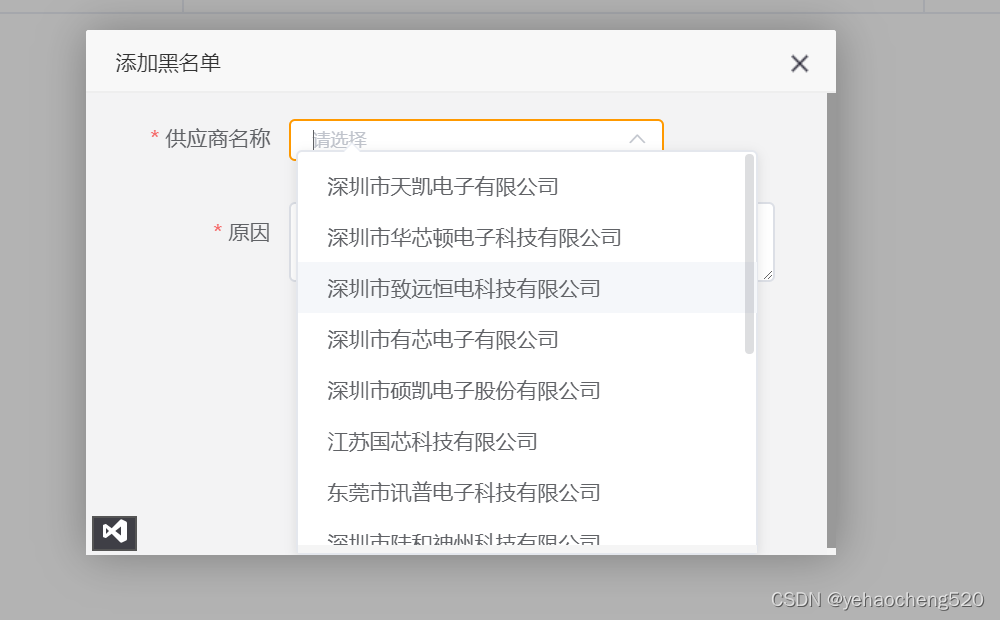
为了实现功能,我想在表格的每一行的对应列都添加一个下拉框Select,如图,但是使用官方文档的时候,会出现v-model不起作用,或者说是循环渲染之后,在一个地方选择,会所有绑定的地方都变成一样,是因为此时所有的...
使用el-select的时候有时候需要修改下拉框的样式,但是el-select-dropdown必须添加类名才能修改他的样式。 问题解决 1.popper-class="" element提供了为下拉框绑定类名的api,绑定类名之后使用 deep深度遍历器或者...
用的el-select自带属性实现,但是需要点击回车才可以实现输入,弄了挺久才想到@input.native事件,通过input事件来赋值,很好的实现了可选择,可输入。1,通过filterable筛选属性,来实现可输入的下拉框。2.失去焦点...
ElementUI Select选择器获取选中对象及回显
一、INSERT INTO 语句 PostgreSQL INSERT INTO 语句用于向表中插入新记录。我们可以插入一行也可以同时插入多行。 语法 INSERT INTO 语句语法格式如下: ...INSERT INTO TABLE_NAME (column1, column2, column3,......
关于select函数超时时间问题 select函数使用 int select(int n,fd_set * readfds,fd_set * writefds,fd_set * exceptfds,struct timeval * timeout); 具体参数说明: 1、 int n是一个整数值,是指集合中所有文件...
SQL教程——select语法
标签: sql
select 100; select 'jogn'; #2、查询表达式 select 100%98; #3、查询函数 select version(); #4、起别名 select 100%98 as result; select last_name as姓 , first_name as名fromemployees; ...
转载自 (“**[https://www.cnblogs.com/yizhenfeng168/p/6979339.html](https://www.cnblogs.com/yizhenfeng168/p/6979339.html)**”)。 ```html ...2 <...<head>...The Dormouse's story<...p...
el-select选择无变化解决方案 问题重现 //伪代码 <el-select v-model='value'> <el-option v-for='item in options' :key='item.code' :label='item.label' :value='itrm.value' > </el-...
select into from 和 insert into select都是用来复制表,两者的主要区别为: select into from 要求目标表不存在,因为在插入时会自动创建。insert into select from 要求目标表存在 下面分别介绍两者语法 一...
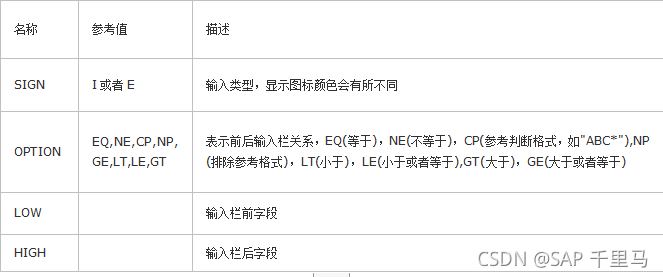
在@Select注解使用中,自定义sql时,会有这样的问题,需要同时判断空和空字符串,判断空直接用null,判断空字符串则用 ''
select id="connectName"> <option value='empty'></option> <option value='1'>1</option> <option value='2'>2</option> </select> js代码 $("#connectName")...
Go语言select、switch中使用break有用吗? 问题-select中使用break有用吗? 直接上select和break的示例 func test1() { select { case <-time.After(time.Second): fmt.Println("一秒后执行") //break ...
select的执行顺序
标签: mysql
================ select 执行顺序======================= 一 、select语句关键字的定义顺序: select distinct <select_list> from <left_table> <join_type> join on <join_condition> ...
推荐文章
- Java面向对象程序设计 第七章总结_方法的返回值被错误地处理为一个非空的对象-程序员宅基地
- RFX2401C skyworks射频2.4GHZ ZIGBEE/ISM发射/接收RFeIC_rfx2401c csdn-程序员宅基地
- Lambda简便方法引用、构造方法引用_lambdautils.getname-程序员宅基地
- sql表格模型获取记录内容_SQL Server和BI –如何使用Excel记录表格模型-程序员宅基地
- GateWay配置_grateway配置-程序员宅基地
- 云栖专辑| 阿里毕玄:程序员的成长路线-程序员宅基地
- Android 导出traces.txt 遇到的坑_biotraces无法导出-程序员宅基地
- 【ffmpeg 给视频添加背景音乐,去掉视频背景音乐原声】_ffmpeg.net 视频 加入 音频-程序员宅基地
- cocos2d-x3.2 lua 返回键监听_cocos2dx-lua cc.director:getinstance():endtolua()-程序员宅基地
- etcc oracle ebs,Oracle EBS12.2.6 克隆问题集合-程序员宅基地