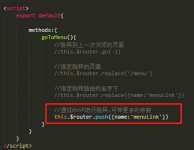
由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。很多情况下,我们在执行点击按钮跳转页面之前还会执行一系列方法,这时可以...
”this.$router.push“ 的搜索结果
(1) 想要导航到不同的URL,使用router.push()方法,这个方法会向...a) 声明式:<router-link :to="...">b) 编程式:router.push(...)1、路由传值 this.$router.push()2、获取参数的两种常用方法:params和query。
今天小编就为大家分享一篇解决vue.js this.$router.push无效的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
vue-router
标签: vue vue-router
一、如何引入并使用Vue Router 使用 Vue.js 通过组合组件来组成单页面应用程序时,如何引入并使用Vue Router 呢? 第一步,将组件 (components) 映射到路由。 第二步,告诉 Vue Router 在哪里渲染它们。 二、...
this.$router.push({name:'anotherPage',params:{id:1}}); 另一页面接收参数方式: this.$route.params.id 示例: 控制台展示: 方法二:path跳转页面 this.$router.push({path:'/anotherPage',query:{id:1}}); ...
由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。 及通过路由配置的name属性访问 在路由配置文件中定义参数: 通过name...
主要介绍了vue.js this.$router.push获取不到params参数问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
主要介绍了Vue this.$router.push(参数)实现页面跳转操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
路由传值 this.$router.push() (1) 想要导航到不同的URL,使用router.push()方法,这个方法会向history栈添加一个新纪录,所以,当用户点击浏览器后退按钮时,会回到之前的URL (2)当点击 时,这个方法会在内部...
vue2.0在使用的过程中, .vue文件之间的跳转,在template中的常见写法是: <router to=/miniCard/statement/horizon> ...this.$router.push({path: '/...'}); 希望本文对您有所帮助! 拓展知识:解决this.$rou
uniapp-使用uni.$emit和this.$Router.push跳转传参
关于uni-app与vue路由配置的不同,不使用uni.navigateTo接口跳转时,使用this.$router.push的踩坑经验
this.$router.replace: 如果你想导航到一个新的页面,但不希望在历史记录中留下记录,可以使用这个方法。...this.$router.replace 接受与 this.$router.push 相同的参数,包括路径、名称、选项等。
部门列表页首先需要拿到包裹在路由中传过来的数据,对于本范例而言,就是需要拿到数据中的公司编号,然后在created() 生命周期函数中调用对应方法中的接口,把公司编号作为参数传给后端,然后后端根据公司编号在...
this.$router.push 跳转到指定URL,向history栈添加一个新的纪录,点击后退会返回至上一个页面。 声明式:< router-link :to = “…” > 编程式:< router.push(…) > // 该方法的参数可以是一个字符串...
背景:vue项目 使用this.$router.push进行路由跳转时,可以通过query或params参数传递和接收参数。
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、params和query使用方式二、实现代码1.index.js代码2.test.vue代码3...this.router.push(path:′testQuery′,query:testQuery:′t.
this.$router.push 是 Vue.js 中用于编程式导航的方法,可以用来在当前 Vue 应用中导航到其他路由。 它接受一个参数,可以是一个字符串或者一个对象,其中字符串表示要导航到的路由的路径,对象表示一个路由配置对象...
Vue中this.$router.push()失效解决办法,此文章只为找到一朵向我一样的前端初学者奇葩。
一、this.$router.push 1.1 使用方法 1.声明式 < router-link :to="…">:当使用router-link进行路由跳转时,实际上是调用了router.push()进行路由跳转 2.编程式 :this.$router.push(’路径‘) 1.2 使用...
今天突然想到一个问题,平时路由跳转页面,我都是直接用this.$router.push()方法, 比如要调到首页,就直接this.$router.push({'path':'/home'}) 跳转之后完整的页面就是: 域名 + url参数 + 路由 我的项目就是 ...
Vue路由传参
vue通过this.$router.push传参
这其实是一个很常见的问题,当使用push的时候,会向 history 栈添加一个新的记录,这个时候,再次添加一个完全相同的路由的时候,就不会再次刷新了. 没有耐心的可以直接看第九种方式,绝绝子,适用所有场景. 解决办法有这么...
获取参数使用 this.$route.query.id 或者 this.$route.params.id。1、query方式,相当于get请求,参数会在URL地址中显示。2、params方式,相当于post请求。
Vue中this.$router.push(参数) 实现页面跳转并接收参数加传递对象数据并接收
推荐文章
- visual hull可见外壳_aldo laurentini visual hull 概念-程序员宅基地
- adb命令删除apk,不止是uninstall,卸载内置的app方法_adb卸载apk命令-程序员宅基地
- 【项目实训】UE4 C++摄像机设置_ue c++ bindaxis-程序员宅基地
- 再谈符号间干扰(一)-程序员宅基地
- MUSIC算法与基于四阶累积量的MUSIC算法效果对比_四阶累积量music-程序员宅基地
- python使用get和post方法_python通过get,post方式发送http请求和接收http响应的方法-程序员宅基地
- html隐藏微信举报菜单代码,微信开发-隐藏微信浏览器顶部菜单-程序员宅基地
- Ubuntu下使用Python调用乐视三合一摄像头-程序员宅基地
- C# Socket编程!-程序员宅基地
- db2 sqlcode sqlstate 说明_sqlcode 1226-程序员宅基地