uni-app 之 picker选择器
”uni-app“ 的搜索结果
uni-app x,下一代uni-app,一个神奇的产品。 用vue语法、uni的组件、api,以及uts语言,编译出了kotlin的app。不再使用js引擎和webview。纯纯的kotlin原生app。
虽然 Uni-app 提供了跨平台的能力,但各个平台之间还是存在差异,需要针对不同平台进行适配和调试,可能会增加一些额外的开发工作。:Uni-app 通过基于 Native 的渲染技术,使得应用在不同平台上具有接近原生应用的...
学习uniapp的一些总结
uView 是 uni-app 生态专用的 UI 框架
希望这篇博客能给你在微信小程序原生框架迁移到Uni-App的过程中提供一些有用的信息和建议。作者:默语日期:2023-08-31标签:#微信小程序 #Uni-App #代码迁移点击下方名片,加入IT技术核心学习团队。一起探索科技的...
uni-app是基于vue的,所以,在一开始要实现按下键盘的enter键,使用了如下的方法: <input type="search" @keydown.enter="doSearch"> 生成小程序后,发现并没有用,一番百度,才知道uni-app运行在手机端,...
uni-app配置代理
uni-app是一套可以适用多端的开源框架,一套代码可以同时生成ios,Android,H5,微信小程序,支付宝小程序,百度小程序等。 优点二: uni-app对前端开发人员比较友好,学习成本比较低,首先uni-app是基于vue.js的。...
uni-app 的事件处理器 几乎全支持Vue官方文档:事件处理器 // 事件映射表,左侧为 WEB 事件,右侧为 ``uni-app`` 对应事件 { click: 'tap', touchstart: 'touchstart', touchmove: 'touchmove', touchcancel:...
uni-app 简介
标签: 前端 vue.js javascript
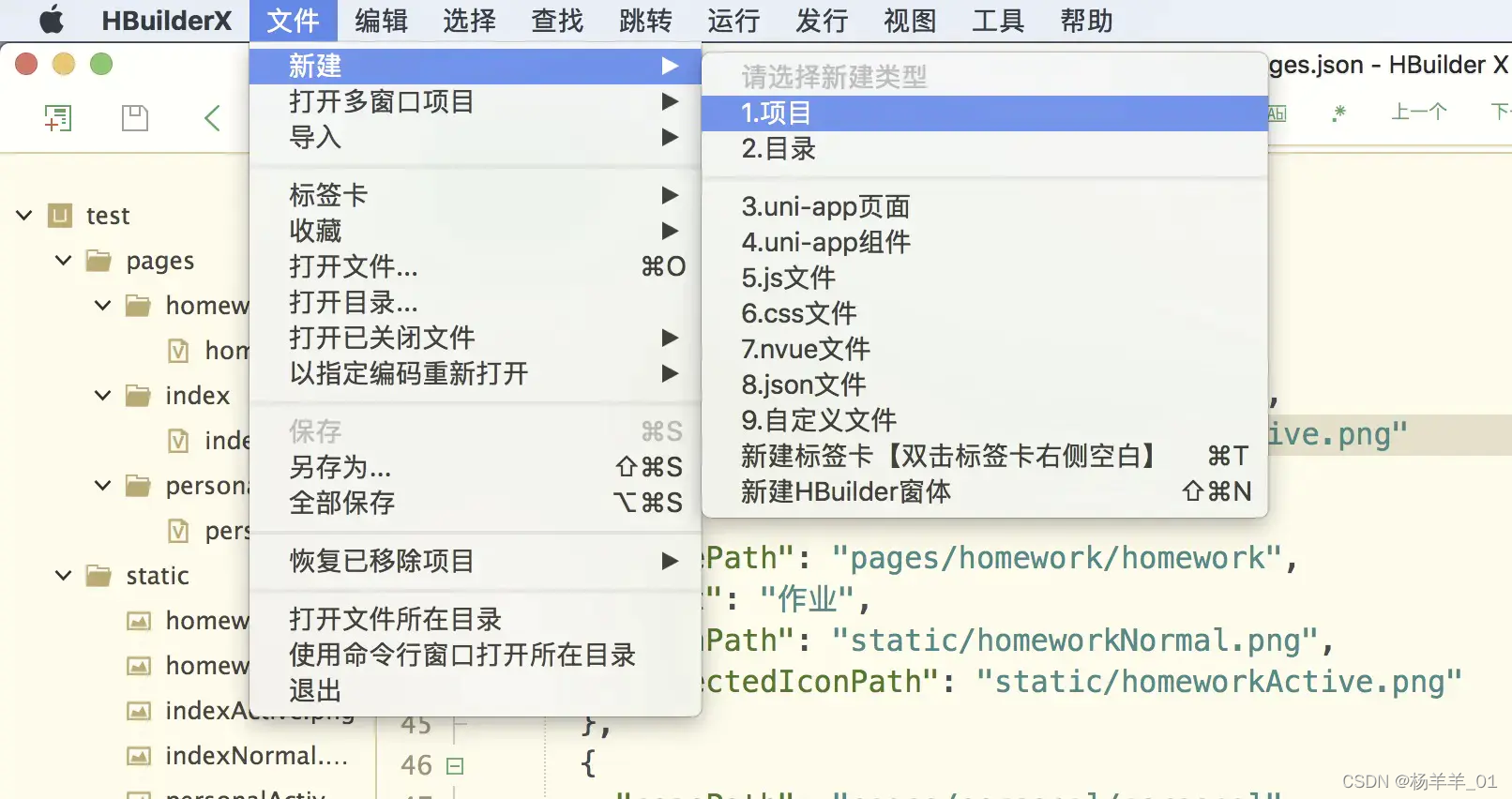
1.编辑器: 1)Hbuilder X ----- 下载地址HBuilderX-高效极客技巧HBuilderX是当前最快... 2)VIsual Studio Code ------ 下载地址 Visual Studio Code - 代码编辑器 | Microsoft Azure使用 Visual Studio Code 在...
uni-forms> - did you register the component correctly? For recursive components, make sure to provide the "name" option. 解决方案参考https://ext.dcloud.net.cn/plugin?id=55 我的项目用npm 安装的,...
【uni-app】设置背景颜色相关
【代码】uni-app 微信小程序之好看的ui登录页面(五)
输入框扫描完成后换行,失去焦点,当需要连续扫码时需要手动点击输入框重新获取焦点,非常麻烦。直接修改focus的变量值无法生效。设置输入框失去焦点的方法@blur。
下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)-->-- proList: 条目数组数据 goProDetail:条目点击...
今天分享下 —— uni-app 系列(十五):uni-app uni-app使用讯飞语音开启App端语音转文字 的一些基本知识,欢迎关注! 欢迎阅读,总结系列:野蛮生长的 uni-app 学习之路 相关文章:uni-app系列(十三):uni-...
uni-app uni-icons显示乱码问题主要问题是font-family 主要问题是font-family 一、如图1.1、1.1,1.2所示 图1.1中引用图图标为location-filled,settings;但是在图中显示为方框,无法正常显示。 图1.3中是当前的...
由于文章发布时,uni-row,uni-col 的文档链接尚未更新到 HBuilderX 的插件文档上,故在此附官方文档链接:https://github.com/dcloudio/uni-ui/blob/master/docs/components/row.md
uni-app常用标签详解
标签: uni-app
view>
推荐文章
- 未能从程序集“System.ServiceModel, Version=3.0.0.0, Culture=neutral……”中加载类型的问题解决-程序员宅基地
- UWB到底是什么技术?_uwb技术-程序员宅基地
- php遍历文件和文件夹_php遍历创建文件夹和文件-程序员宅基地
- win10 + ubuntu16.04 双系统 无法进入ubuntu_双系统无法进入ubuntu-程序员宅基地
- Elasticsearch工作原理_elasticsearch的工作原理-程序员宅基地
- 在 Linux 下搭建 Git 服务器_chown -r git:git wechat-程序员宅基地
- win10无法正常弹出移动硬盘/U盘_移动硬盘无法正常弹出-程序员宅基地
- spark学习-程序员宅基地
- 总结2021年最全180道Android岗面试题,使用指南-程序员宅基地
- Parallel/Orthogonal Aizu - CGL_2_A_parallel/orthogonal 博客-程序员宅基地