”uni-app“ 的搜索结果
而 uni-app官方提供的uni.setClipboardData(OBJECT)复制功能并不兼容H5端,在做项目的过程中,为了完善用户体验,尝尝需要做复制文本的功能。
在App端返回的是app的本地(临时)路径 不是base64的图片 uni.canvasToTempFilePath({ width: options.width, height: options.height, destWidth: options.width, destHeight: options.height, can
uni-app路由
标签: vue.js 前端 javascript
通过uni.navigateTo实现跳转 1.格式: 函数名(){ uni.navigateTo({ url:'对应的路径' }) } 通过某些事件实现跳转 2.代码 <template> <view class="content"> <button type="" @...
组件是视图层的基本组成单元,是一个单独且可复用的功能模块的封装,每个组件,包括如下几个部分:以组件名称为标记的开始标签和结束标签、组件内容、组件属性、组件属性值。
uni-app video 组件显示视频缩略图
使用 uni-app 开发,可将代码编译到iOS、Android、微信小程序等多个平台,升级时也需考虑多平台同步升级。 uni-app发布为小程序的升级模式较简单,只需将开发完的代码提交小程序后台,待审核通过后用户将自动升级。 ...
原生TCP Socket连接
uni-app数据缓存Storage的使用方法
webview 加载时候监听加载完毕 //获取webview页面 var currentWebview = this.$mp.page.$getAppWebview().children()[4]; //加载时候 loading plus.nativeUI.showWaiting() //监听加载完毕 关闭loading ...
uni-app:setTimeout函数(延迟时间之后执行)
uni-app获取DOM元素 uni.createSelectorQuery().select('#reasonSelf') uni.createSelectorQuery().select('.class类名') 如果有许多相同类名的 let doms=uni.createSelectorQuery().selectAll(‘.class1’) ...
uni-simple-router 是 专为 uni-app 打造的路由管理器。它保留了 Vue-router 完全相似的书写风格. 安装 npm install uni-simple-router 使用 main.js import router from "./router/index.js"; import { ...
UNI-APP学习系列之详解uni-app项目运行在微信小程序调试以上就是今天要讲的内容,本文介绍了UNI-APP学习系列之详解uni-app项目运行在微信小程序调试的全部内容,后续我会基于VSCode继续进行开发讲解UNI-APP框架,...
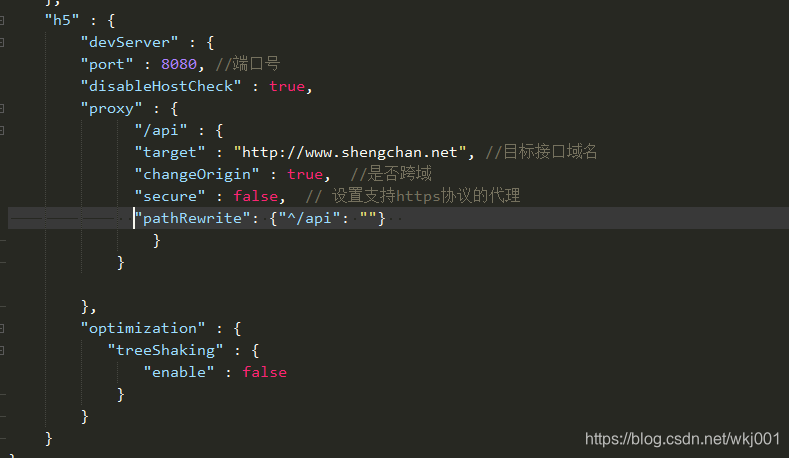
一、 vue 创建配置文件 vue.config.js uni-app官方文档 支持情况 CLI 工程 HBuilderX 2.1.5 及以上版本 注意事项 部分配置项会被编译配置覆盖,例如: publicPath 不支持,如果需要配置,请在 manifest.json->...
推荐文章
- java持续集成soapui_集成testNG到JavaAPI测试-执行多条用例-程序员宅基地
- 【007】基于Vue.js的通讯录管理系统(含源码、运行教程)_vue通讯录管理-程序员宅基地
- 在Windows命令行中编译运行C/C++程序_window c++代码编译-程序员宅基地
- 设计模式之Template Method模式(Lua版和C#版)_public abstract void destroy(t self); c#-程序员宅基地
- 地图二三维联动原理_二三维联动显示怎么实现-程序员宅基地
- 双系统-Ubuntu安装错误(使用EasyBCD安装Ubuntu16)_can't open /dev/sdb:no medium found-程序员宅基地
- 虚拟机克隆很慢的一种原因_qemu-img convert 克隆-程序员宅基地
- 第12章工程中的 Linux设备驱动之Linux 设备驱动的电源管理_ddp_module_clk_disable-程序员宅基地
- 交换网络安全性_pvlan 跨交换机-程序员宅基地
- 解决py2neo操作Neo4j出现The client is unauthorized due to authentication failure.的方法_py2neo.errors.clienterror: [security.unauthorized]-程序员宅基地