”uni-pagination“ 的搜索结果
【代码】uniapp pagination组件案例使用实例。
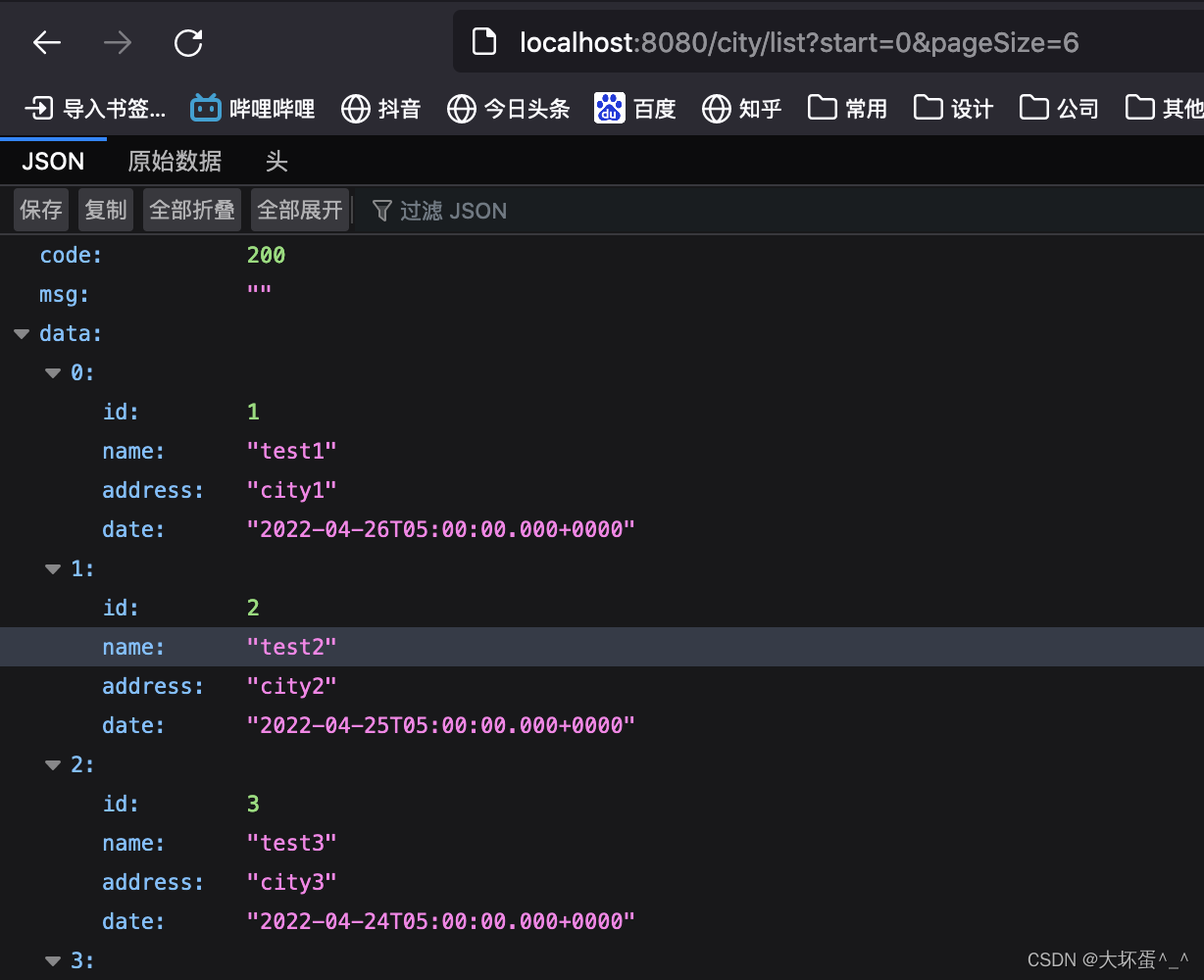
第03讲:uni-pagination实现表格分页查询
Pagination 分页器组件,用于展示页码、请求数据等。 一、基本属性 ...uni-pagination :total="60"/>...uni-pagination :total="50" prev-text="前一页" next-text="后一页" />...uni-pagination :show
uniapp 微信小程序分页方法:uni-pagination分页插件和上拉分页、下拉加载刷新
API帮助文档 在uniapp中通过uni-pagination组件实现表格内容的分页查询,实现思路和简单,分为两个步骤:1、使用MySQL的Limit语句按照要求查询出符合分页要求的记录;2、通过MySQL的COUNT函数获取该表中的全部记录;...
页面显示太窄小 对应修改uni-pagination组件的样式
Vue.component('uni-pagination', UniPagination); // 或在局部注册 export default { components: { 'uni-pagination': UniPagination }, // ... } ``` 2. 如果 `<uni-pagination>` 是一个递归组件,...
从gitee上下载项目,运行报错:文件查找失败:'@dcloudio/uni-ui/lib/uni-collapse/uni-collapse.vue
el-pagination 分页的坑很多 专门记录一下
【代码】Vue el-pagination组件,当前页码(current-page)已经发生改变,但是组件显示没有发生变化。
uni-app学习
标签: vue.js 前端 javascript
在uni-app中插槽的使用与vue的用法基本一样。 子组件: <template> <view> <text>我是传递的内容</text> <view class="content"> <slot></slot> </view>...
uni-pagination分页器【点击跳转】 2.实例源码 <view style="font-size: 12rpx;margin-top: 25rpx; width: 800rpx; height:auto"> <t-table> <t-tr fontSize="16"> <t-th>序号&...
使用uni-ui UI框架实现表格加分页功能,uni-table 和uni-pagination 组件的使用示例加完整代码。
文件查找失败:’@dcloudio/uni-i18n’ at xxx uniapp项目启动失败 这是因为没安装相关插件导致的 npm i @dcloudio/uni-i18n 项目根目录安装一下以上插件
实现列表下拉加载 上拉刷新上拉加载下拉刷新使用onPullDownRefresh遇到的问题 上拉加载 我在代码里是配合list使用的LoadMore 组件实现下拉加载,贴一个官网组件地址 LoadMore 下拉加载的原理大概是: ...
vue开发中,使用Pagination翻页功能后。下一页的内容不会回到顶部,而是在翻页前的位置。
解决element-ui Pagination 分页器 删除最后一页数据时不能跳转回上一页的问题
HbuilderX的开发界面分成了三个独立的板块 附上sql语句写在idea的xml文件里的 ------------------------------------------------------------------------------------------------ --------------------------...
报错
1.引入 import uniPagination from "@/components/uni-pagination/uni-pagination.vue" export default{ components:{ uniPagination ...
uni-app组件失效解决方案 1、在官网找到该组件,拷贝官方dome到一个新的项目中,并运行 2、如果dome正常运行,则说明是自身代码问题;如果dome也不能正常运行,则为HBuiderx版本问题 3、如果出现第一种问题,建议...
推荐文章
- Java基础 高频面试题,2024年最新java多并发面试题-程序员宅基地
- vue视频播放插件vue-video-player的具体使用方法-程序员宅基地
- Element-UI 项目中 Pagination 分页如何使用 ???_element ui中pagination分页怎么用-程序员宅基地
- unity3dButton组件详细用法_unity button怎么用-程序员宅基地
- 安全***需要掌握的东西-程序员宅基地
- linux gs pdf,linux – 什么是汇编中的%gs-程序员宅基地
- 模拟退火算法matlab代码实现-程序员宅基地
- jQuery 语法实例_jquery-syntax示例-程序员宅基地
- Anaconda 安装与TensorFlow安装_error: pytest-astropy 0.8.0 requires pytest-cov>=2-程序员宅基地
- Assembly基础知识-程序员宅基地