”vue“ 的搜索结果
缘起于进行了一次,对比了 Office365、可道云、WPS Office、PageOffice 等厂商,最终敲定了使用 Onlyoffice,故整理了一份 Onlyoffice 从零开始系列教程,这是第一篇。
PPTist 是一个基于 Vue3.x + TypeScript + Pinia + Ant Design Vue + Canvas 的在线演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint 常用功能,实现在线PPT的编辑、演示,支持导出PPT文件。vue-next-admin ...
Vue中 Vue.extend() 详解及使用
vue2.x和vue3.x的区别
vue3的原理
通过一系列vue-demo入门vue2
一、UI组件及框架 element- 饿了么出品的Vue2的web UI工具套件 mint-ui- Vue 2的移动UI元素 iview- 基于 Vuejs 的开源 UI ... vue-material- 通过Vue Material和Vue 2建立精美的app应用 muse-ui- ...
【JavaScript】vue动态加载JavaScript 高级JavaScript组件 【实例简介】vue动态加载JavaScript 【JavaScript】vue动态加载JavaScript 高级JavaScript组件
在根目录中添加 unocss.config.js 文件...在 Vue CLI 项目中,默认情况下,你应该在根目录创建一个 unocss.config.js 文件来配置 UnoCSS。这个文件会被 @unocss/webpack 插件自动识别并加载。具体配置请查阅官网文档。
Vue的双向数据绑定原理先说面试答案:答:vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过来劫持各个属性的,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。具体步骤:第一步: 需要...
Vue的定时器分为好几种的呢,在这里我简单的写了三种来看一下,这三种分别是一次性定时器、指定时间间隔触发定时器、清除定时器。 1.1一次性定时器 //第二个参数是毫秒数 let timer = setTimeout(() => { //需要...
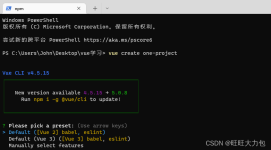
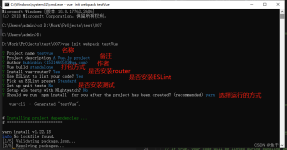
如果想要查看vue的版本,直接去项目中,在根目录下,找到package.json文件夹 找"dependencies",然后就可以看到你装的vue的版本了。vue -V或者是vue --version查询的是vue-cli的版本,也就是。这个项目是:2.6.11版本。
Vue 动态连接线
标签: vue.js 前端 javascript
vue3比vue2烂
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地