”vue“ 的搜索结果
Vue-Router是Vue官方推荐的使用的路由库。由于官方文档以单页面为主,而实际项目大多不是这样。所以这篇文章记录一下搭建一个简单Vue应用如何引入Vue-Router。 新建项目 安装依赖 我们还是按照之前《Vue学习...
vue-router安装和配置的步骤
1. beforeCreate(创建前) 2. created (创建后) 3. beforeMount (载入前) 4. mounted (载入后) 5. beforeUpdate (更新前) 6. updated (更新后) 7. beforeDestroy( 销毁前) 8. destroyed (销毁后)
vue3项目安装
标签: vue.js npm javascript
yarn安装vue3项目
src/main.js是入口文件,主要作用是初始化vue实例并使用需要的插件 在main.js文件中定义了一个vue对象,其中el为实例提供挂载元素 //基础配置 import Vue from 'vue' import App from './App.vue' //引入已经配置...
vue版本升级
标签: vue.js javascript 前端
vue 升级
本章主要介绍Vue开发环境修改端口号的几种实现方法,分享给大家,也给大家做一个参考
VueUse官方链接 一、什么是VueUse VueUse不是Vue.use !!!它是一个基于 Composition API 的实用函数集合,下面是具体的一些用法 二、如何引入 import { 具体方法 } from ‘@vueuse/core’ 三、下面来看看一些具体...
很棒的Vue.js 太棒了 与Vue.js相关的精彩内容精选清单 资源资源 官方资源 外部资源 工作门户 社区 会议活动 播客 YouTube频道 官方例子 讲解 例子 图书 博客文章 培训班 纪录片 使用Vue.js的项目 开源的 商业产品 ...
手把手教你安装vue脚手架
标签: vue
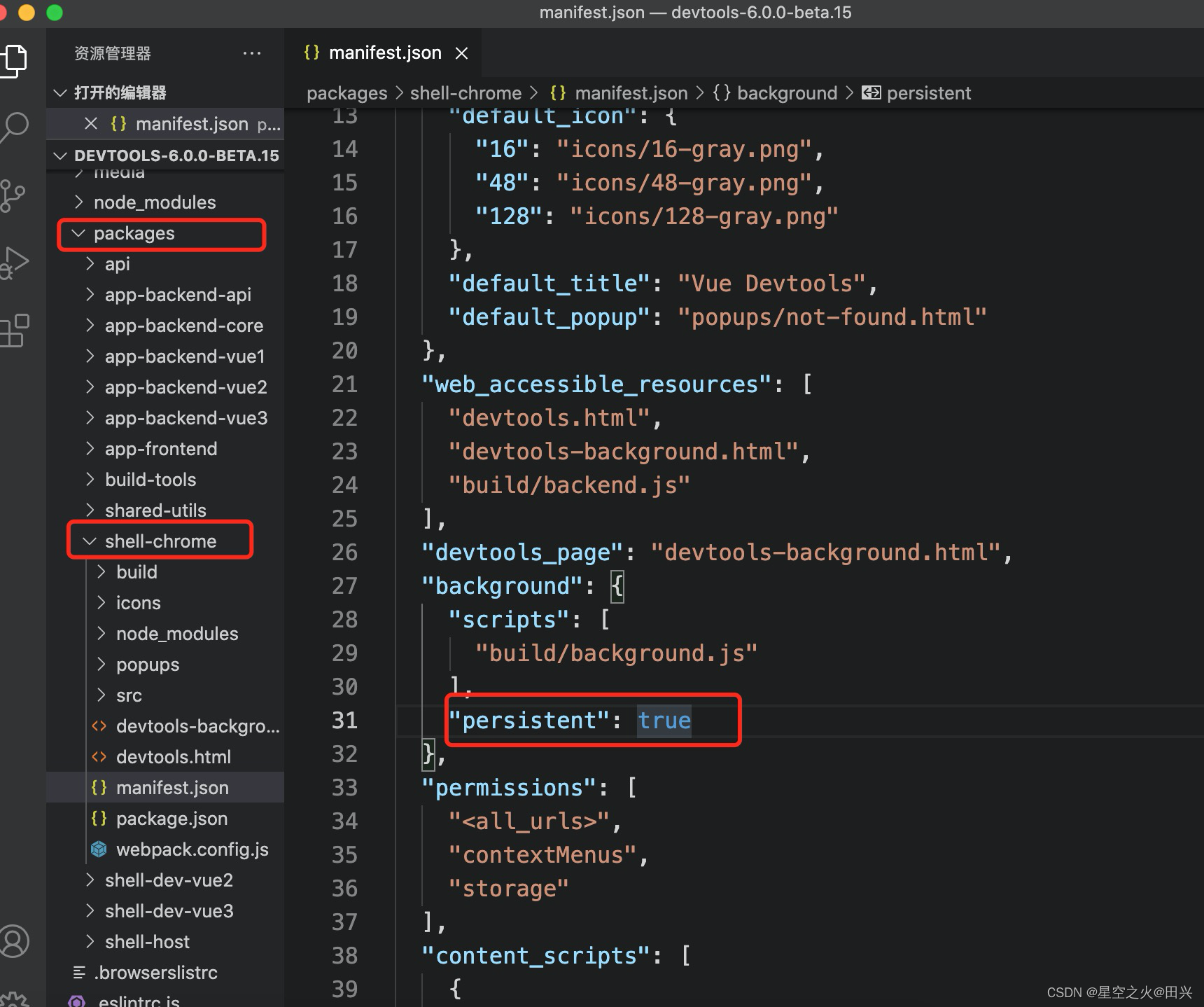
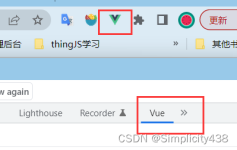
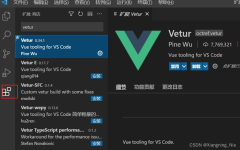
Vue开发者工具
标签: vue.js 前端 javascript
【代码】Vue3 复制 copy 功能实现(vue-clipboard3)
Vue生成随机数
标签: vue.js 前端 javascript
【代码】Vue生成随机数。
Vue实现生成二维码
标签: vue.js javascript 前端
Vue3带来的新变化 性能提升(零成本:从vue2切到vue3就享受到) 首次渲染更快,diff算法更快,内存占用更少,打包体积更小,.... 更好的Typescript支持(在vue下写TS更方便了) 提供新的写代码的方式...
推荐文章
- 利用playbook安装和卸载nginx_playbook 卸载nginx-程序员宅基地
- Leetcode--有效的括号-程序员宅基地
- 使用expdp工具导出数据库下的scott用户的相关信息,不导出表数据,只想导出相关的元数据(表和索引相关定义)-程序员宅基地
- 生成矩阵_生成经济距离空间权重矩阵的Stata代码-程序员宅基地
- oracle中如何创建/删除数据库的实例_oracle9i如何删除和创建实例-程序员宅基地
- java计算机毕业设计高校人事管理系统MyBatis+系统+LW文档+源码+调试部署-程序员宅基地
- Linux下实现蜜罐系统_硬件:局域网内联网的两台主机,其中一台linux操作系统主机安装“蜜罐”。另一台为w-程序员宅基地
- 洛谷 1073 最优贸易 NOIP2009T3 SPFA-程序员宅基地
- 【Centos 7】【Docker】 安装 kafka_centos kafka docker-程序员宅基地
- VulnHub-DRIFTINGBLUES: 3_nmap -sp ip/mask-程序员宅基地