”vue element“ 的搜索结果
vue element 技术栈搭建的后台管理系统 vue element 技术栈搭建的后台管理系统 vue element 技术栈搭建的后台管理系统
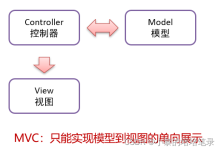
Vue+Element基础介绍
vue Element
标签: 前端
Element UI 完整版 源码 可用 vue+Element-UI 前端框架
最近在vue项目开发时,领导提了一个需求,需要实现自由拖动element表格进行排序,小编上网查了很多方法,最终实现了这个功能。在这里小编跟大家分享一下如何实现这个功能的。 首先我们需要安装sortable.js这款插件 ...
Element change的用法
之前的文章已经为大家讲解了如何搭建Vue Element框架,接下来教大家试着自己编写一个自己的页面。 这个页面所对应的代码,为src目录下的App.vue文件,我们先把显示图片和按钮这几行行注释掉。 注意:不能注释掉 &...
Vue element-ui 实现省市区三级联动
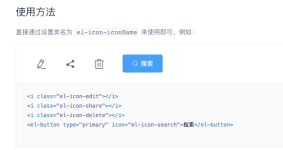
【代码】vue element-ui悬浮显示。
1.在需要加loading 的标签加v-loading="loading...2.在组件内引入Element-UI的Loading import { Loading } from 'element-ui' 3.在组件data里面增加属性及属性值loading: true 4.在方法里面写代码,关于组件的开
Vue element ui的二次封装
请求发起的时候开始loading,响应结束的时候关闭loading ...import {Message,Loading} from 'element-ui' //项目已经全局引入element的话可以不单独引入 let loading = null //定义loading变量 //开始 加载loadi
【代码】vue element upload上传组件列表清空失效。
需求:在表格数据加载完成前进入loading显示数据正在加载,数据加载完成后取消loading效果,axios的超时处理和异常的处理之后进行取消loading效果。 小编接下来就根据这个这个需求进行分析: 1)首先是配置axios,...
vue element ui 按钮点击后设置为禁止状态 30秒后自动恢复可点击状态
金额数字添加千分位并保留两位小数
el-table中单选的实现 实现方式: 给el-table-column设置el-radio <div class="default-page"> <el-table :data="accountList" v-loading="loading" highlight-current-row @current-change=...
在table中加上 ref=“table” <el-table :data="tableData" stripe class="swiper-page-table" ref="table" height="83%" > ...el-table-column type="index" label="序号" width="50">...
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地