官方是这样说的:在 setup() 内部,this 不会是该活跃实例的引用...Vue2升级到Vue3,有很大的改变,其中最明显的就是以前的this,在新版本中无法使用了,这是为什么呢?所以想要在Vue3中使用this, Vue为我们提供了。
”vue3“ 的搜索结果
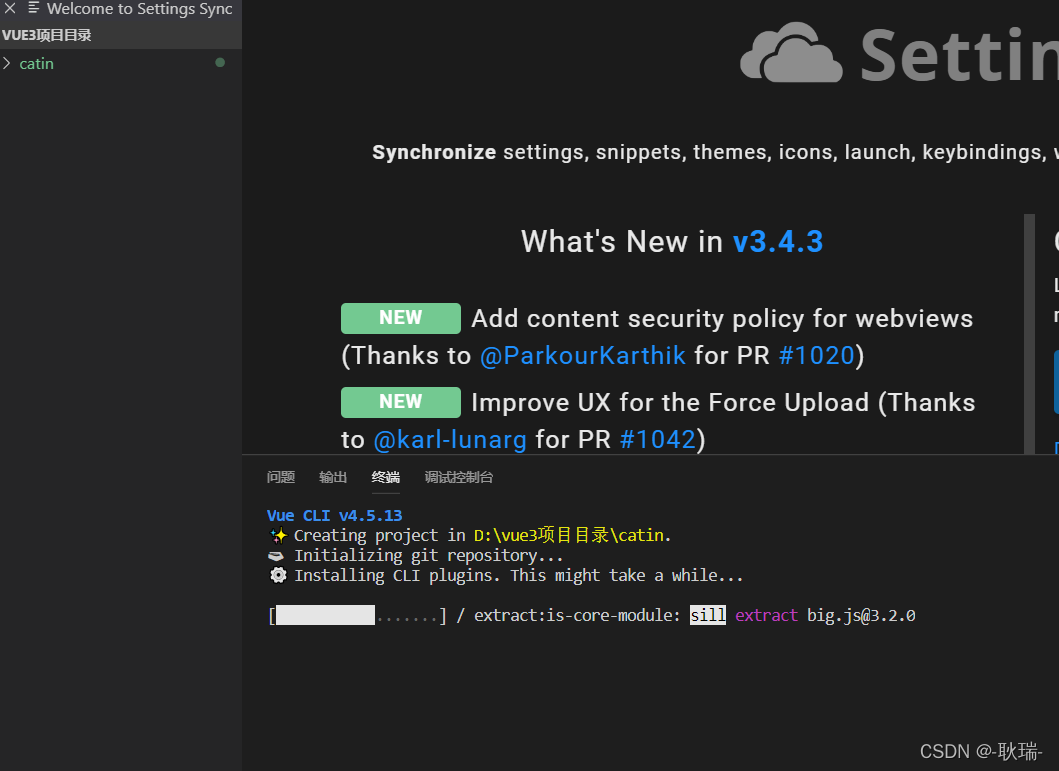
Vue2改Vue3操作1. template标签里的内容不用修改2. 更改script标签3. 定义变量的不同4. 定义方法(函数)的不同5. vue3该如何使用this 1. template标签里的内容不用修改 2. 更改script标签 为了方便写代码,在这里...
由于Vue的响应式系统,大数据量场景下可能会造成js运行层面的性能问题,可以通过3个方法去解决 减少无用字段 数据扁平化 数据静态化 watch怎么取消 字段数据重复怎么判断 ...........................................
import {onBeforeMount,onMounted,onUpdated,onBeforeUnmoun,onUnmounted} from 'vue' //组件挂载到节点上之前执行的函数 onBeforeMount() //组件挂载完成后执行的函数 onMounted() //组件更新之前执行 ...
今天这篇文章是介绍一下vue3中的hooks以及它的用法。本文内容主要有以下两点: 什么是hooks vue3中hooks的使用方法
展示行列表格数据。
详解: Vue 3的Composition API可以更好地与TypeScript集成,提供更准确的类型推断和严格的类型约束。setup() {// 类型化的ref// 类型化的计算属性return {state,increment在这个例子中,我们定义了一个CounterState...
Vue 3的组合式API让我们能够在组件内部或者跨组件之间更高效地组织和复用逻辑,使得大型项目能保持良好的架构和易于维护。通过熟练掌握这一系列新特性,开发者能够充分发挥Vue 3的优势,编写出更具扩展性与灵活性的...
import { ref, watch } from "vue" import { useRoute } from "vue-router" <script setup> const route = useRoute() const showPage = ref(false) watch( () => route.path, (val) => { if (val =...
总的思路就是这句话:window.document.documentElement.setAttribute(‘变量名’, 值);
虽然 D3.js 是一个独立的 JavaScript 库,不是专门为 Vue 3 设计的,但它提供了强大的数据可视化和操作功能,可以与 Vue 3 结合使用来展示复杂的推荐算法结果。: Vue-Chartjs 是一个将 Chart.js 集成到 Vue.js 的...
vue3中使用vue3-seamless-scroll(最新版本滚动插件) Vue3.0 无缝滚动组件,支持Vite2.0,支持服务端打包 官方git地址 npm安装 npm install vue3-seamless-scroll --save yarn安装 yarn add vue3-seamless-scroll ...
在vue3加ts的项目中编辑器总是报 `vue模块找不到`,以及使用组合式API的时候报`非类型化函数调用不能接受类型参数`等错误 vue3 怎么将一段带有html结构的字符串渲染到页面上 Vue3中怎么使用JSX或者TSX 在TS中怎么为...
Vue3 $set?
标签: vue.js javascript 前端
Vue3 $set?
目录结构调整
【代码】Vue3简易路由菜单组件封装。
指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面;1.新建项目 并引入vue和vue-router;4.使用redirect 属性设置路由重定向...3.createRouter定义和配置路由;2.使用Vue.use注册路由;
vue3向对象中添加属性,修改属性值,
vue3使用echarts
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地