Vue3 新特性,性能提升,diff 算法优化,环境搭建
”vue3.js“ 的搜索结果
VUE3的使用
标签: vue.js javascript 前端
Vue CLI Vue.js 开发的标准工具,Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统项目src根目录下的assets,相当于java的static,都是存放公共资源的,存放类似于js等。 项目src根目录下的components使用来存放...
vue3.js本地引入
标签: vue3
vue3.js
Vue3安装配置、开发环境搭建(图文详细),一、vue的主要安装方式,二、node.js安装和配置,三、npm 安装vue 和脚手架、webpack模板,四、打开Vue 项目管理器,五、创建运行 vue 3 项目,六、使用TypeScript进行开发...
自己整理的vue3笔记
Vue.js(Vue3)
标签: vue.js
Vue3采用渐进式开发,向下兼容:Vue3 支持大多数 Vue2 的特性,也就是说咱们使用 Vue2 的语法开发 Vue3,也是没有任何问题的,当然我们并不推荐这种做法; 性能的提升,每个人都希望使用的框架更快、更轻,V
Vue3的开发者工具,添加在浏览器的插件中,可以方便我们查看Vue数据
vue.config.js配置 内容概要:vue.config.js完整配置-超详细 适合人群:工作1-3年的前端人员
《JavaScript+Vue.jsWeb开发案例教程(在线实训版)》案例源码Vue3版本.zip
vue.js 下载,引入vue.js 本地开发
我们在做vue项目的时候,在根目录中肯定都看到过一个config.js文件,那么这个文件在整个项目中到底有什么作用呢? vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件...
由于 vue-cli 3 也学习了 rollup 的零配置思路,所以项目初始化后,没有了以前熟悉的 build 目录,也就没有了 webpack.base.config.js、webpack.dev.config.js 、webpack.prod.config.js 等配置文件。 但是有些内容...
Vue.js是由华裔工程师尤雨溪(Evan You)于2014年创建的开源JavaScript框架。他在Google工作期间,积累了丰富的前端开发经验,并觉得现有的前端框架存在一些不足之处,如复杂性、学习曲线陡峭等。因此,尤雨溪决定...
.vue和.js的区别
标签: vue.js
.vue和.js的区别
vue.config.js是一个可选的文件,如果有的话再项目启动的时候会自动加载 这个文件把所有的配置项导出去 module.exports = { ... } 如果想要用ts注解的话 @vue/cli-service 里有 defineConfig函数 专门注解配置...
vue.config.js 不生效 vue.config.js 文件  main.js 文件 ![图片说明]...
在main.js,App.vue和两个子组件(A.vue和B.vue)中分别输出语句,查看他们的加载顺序: main.js import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ el: '#app', ...
笔记
vue3 使用 vue.config.js 配置使用scss全局变量 记录学习和开发中遇到的问题或难题 刚开始我在网上查找了许多资料,都是需要什么安装安装 sass-resources-loader 和配置什么乱七八糟的,我没有尝试过,因为我觉得...
问题:我们写路径方便,会给一些路径起别名,vue-cli3需要自己对vue.config.js文件进行配置,但是发现更新完之后vue.config.js内容不起效果 module.exports = { configureWebpack: { resolve: { alias: { // ...
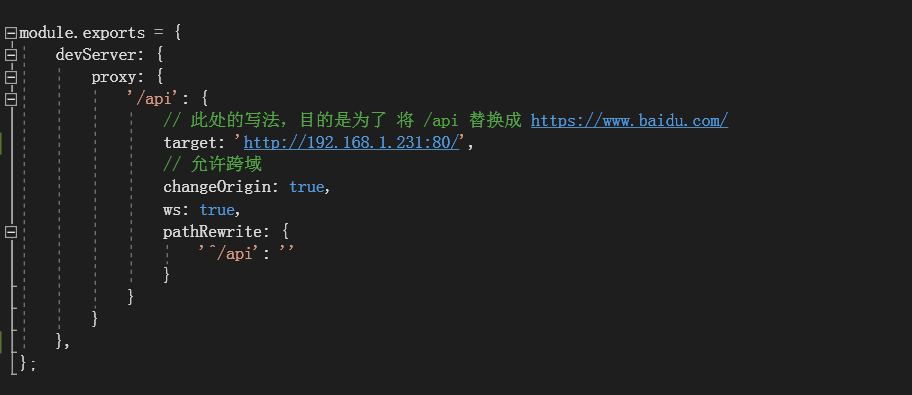
/查阅https//github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli/cli-service.md#配置代理。//查阅https//github.com/vuejs/vue-docs-zh-cn/blob/master/vue-cli-plugin-pwa/README.md。这个值也可以被设置为空...
Vue.js 2.0 参考手册.CHM
vue 基于 bpmn.js 绘制 流程图
你看vue3的语法,我感觉并不比vue2更高明,反而有种累赘和啰嗦的感觉,估计VUE4还要来个大改,折腾不止,至死方休。*.vue本身的内容较容易掌握,但更大的方面,比如它整个项目的运行机制,路由,配置,就比较...
vue.config.js的简单配置
vue.config.js配置 使用 webpack-bundle-analyzer 插件查看打包文件大小* cnpm install webpack-bundle-analyzer --save-dev // 引入 const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")....
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地