一:vue生命周期 二:生命周期函数:
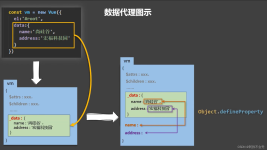
”vue学习笔记“ 的搜索结果
在 Vue Router 中,Hash 模式是一种简单且常见的路由模式,它使用 URL 中的哈希(#)来管理路由。然后,修改路由配置文件./router/index.js,在该文件我们配置了History 模式,同时还需要配置base路径,保证路由访问...
使用v-model 做双向绑定
项目package.json 脚本配置项目是否为用 vue-cli-service serve 启动就会用 vue.config.js;...关于 Vue学习笔记 —— 关于vue.config.js不生效的解决方案 就讲到这里,对你有帮助的话!谢谢你的观看!...
vue学习笔记整理(1)
标签: vue
vue学习笔记整理 1、安装 我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 script 标签引入 使用 CDN 方法,在script 标签下src="https://cdn.jsdelivr.net/npm/[email protected]"写入 NPM,在用 Vue 构建大型应用时...
vue学习笔记五:vue路由
标签: vue.js
前面介绍了如何从零创建Vue项目,今天来谈谈如何整合SpringBoot和Vue,实现前后端的数据交互。 1.基于Springboot+Mybatis+MySQL开发后台接口 (1)建表并初始化数据 -- 创建数据表 create table if not exists ...
正则表达式学习笔记 微信小程序学习笔记 前端部署相关笔记 前端UI库使用记录笔记 前端JS工具库使用笔记 Webpack学习笔记 Vue笔记整合 UmiJS笔记 TypeScrip笔记 Scss笔记 React笔记 ReactHooks笔记 Promise学习笔记 ...
vue学习笔记——计算属性传参
标签: 学习
vue学习笔记——计算属性传参
vue学习笔记:Vuex使用流程
标签: vue
在具有VueX的Vue项目中,我们只需要把这些值定义在VueX中,即可在整个Vue项目的组件中使用。 一、使用Vuex的目的 实现多组件状态管理。多个组件之间需要数据共享时,Vuex是个很好的帮手哦 二、Vuex 的五大核心
Vue Soc:关注度分离原则 HTML+CSS+JS:视图:给用户看,刷新后台数据 网络通信:axios 页面跳转:vue-router 状态管理:vuex Vue-UI :ICE Vue : 一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性...
项目构建提交仓库。
小白上手神器,记录的是我每天学习vue3的笔记,有的收费视频观看了好几遍,亲测有效,持续更新
今天学习vue时,对element ui进行安装,运行npm install element-ui -S 命令,出现报错: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: el-...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地