搭建vue前端框架或微信小程序vue框架步骤 1.下载node.js 下载地址:https://nodejs.org/en/download/ 查看node、npm版本,确保环境正确 node --version npm --version 2.安装vue脚手架工具vue-cli 若开发工具为...
”前端框架“ 的搜索结果
近两年前端各框架流行程度与趋势分析 图1 上图显示了2016年10月至2017年10月的12个月期间,各个框架的绝对受欢迎程度及其增长情况。可以看出: ①Vue 的成长速度非常快。 ②Angular的受欢迎程度基本保持不变...
前端框架离线API
前端CSS框架我选择了Bootstrap,不过后来还发现挺多好看的框架的,我是后悔了,列出来大家慢慢选 可以使用Bootswatch来装饰Bootstrap,有不同的免费主题可以选择semantic-ui,如果熟悉Bootstrap,学习这个基本...
前端主流框架
标签: 前端 javascript webpack
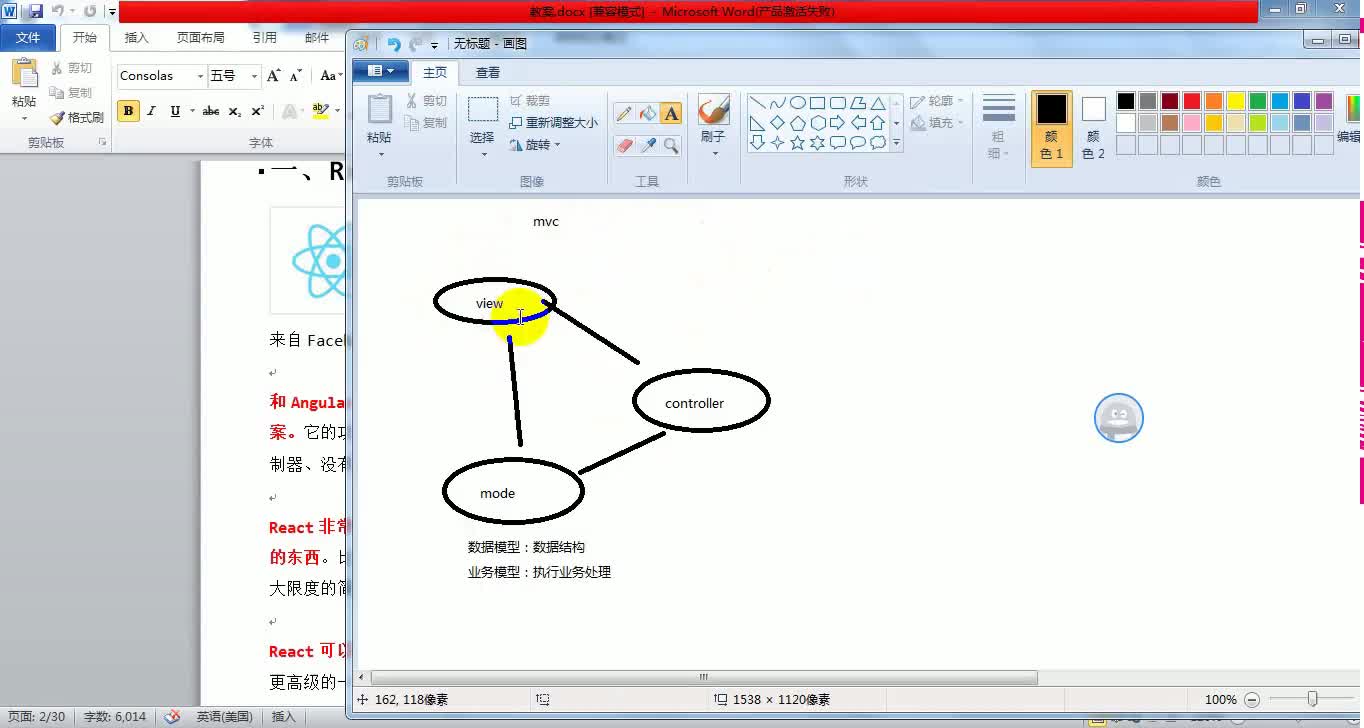
Web前端三大主流框架是: React 1.声明式设计:React采用声明范式,可以轻松描述应用。 2.高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。 3.灵活:React可以与已知的库或框架很好地配合 优点: 1....
首先说 Bootstrap,估计你也猜到会先说或者一定会有这个 (呵呵了),这是说明它的强大之处,拥有框架一壁江山的势气。自己刚入道的时候本着代码任何一个字母都得自己敲出来挡我者废的决心,来让自己成长。结果受到...
一面:基础知识(JS基础知识/框架基本使用) 二面:高级特性+原理(框架高级特性/框架原理) 三面:设计+经验(项目设计能力/工作经验和环境) Vue面试题: v-show和v-if区别 为何v-for中要用到key 描述vue...
bootstrap前端框架是不是要被淘汰了发布时间:2020-11-11 11:43:55来源:亿速云阅读:99作者:小新这篇文章主要介绍了bootstrap前端框架是不是要被淘汰了,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完...
首先说 Bootstrap,估计你也猜到会先说或者一定会有这个( 呵呵了 ),这是说明它的强大之处,拥有框架一壁江山的势气。自己刚入道的时候本着代码任何一个字母都得自己敲出来挡我者废的决心,来让自己成长。结果受到...
前端框架React,Angular和Vue详解1. 三种架构概述2. React简介2.1 React概述2.2 React起源2.3 React特点3. Vue概述3.1 Vue简介3.2 Vue起源3.3 Vue特点4. Angular概述4.1 Angular简介4.2 Angular起源4.3 Angular特点5...
现流行的九大前端框架
标签: 前端框架
目前流行的9大前端框架目录收起1. React2. Vue3. Angular4. Svelte5. Alpine6. Preact7. LitElement8. Stimulus9. Ember1. ReactReact – A JavaScript library for building user interfacesreactjs.org/ React ...
富客户端开发框架,基于ajax技术的国产前端框架。
时间飞逝,从事前端开发工作转眼已快两年,对于前端的知识,两年中却很少整理,偶然一同事问起前端框架,这才想起,其实应该好好整理下前端的基本知识点,许久之后,自己也能回过来也能复习。 在这互联网飞速发展的...
前端框架选型调研报告
标签: 前端框架
前言 随着Web相关技术的发展,JavaScript所要承担的工作也越来越多,早就超越了“表单验证”的范畴,这就更需要快速的解析和执行JavaScript脚本。谷歌浏览器的V8引擎就是为解决这一问题而生,在node中也是采用该...
首先声明一下这是我第一次使用前端框架完成后台的配合工作,这在我工作中也是第一次遇见,因为公司有自己的前端开发工程师,不必要我们自己去实现前端的效果,虽然前端的东西并不是很难,但是重点就是繁琐,小零碎太...
JSP引入Vue等mvvm前端框架 这篇博文不是教你如何在jsp里引入vue等mvvm前端框架的,而是反对这样做的人,其实他们这样做实在不会影响到我,但是我还是想写篇简短的博文来让初学的人来避免这样做。 使用JSP就相当于...
如何挑选适合的前端框架?
标签: 框架
最近几年,前端技术迅猛发展,差不多每年都会冒出一款主流的框架。 每次新开业务线或启动新项目时,首先第一件事就是纠结:使用什么框架,重造什么轮子?我很高兴应CSDN的邀请谈我的看法。 RequireJS,前端技术发展...
web前端三大主流框架, 把博主使用过的前端框架的都列出来,分享给大家!
地址 官网:http://ztree.me 码云:https://gitee.com/zTree/zTree_v3 可以实现效果 使用方式 下载资源文件,引入到自己的项目中 <head> <.../tit
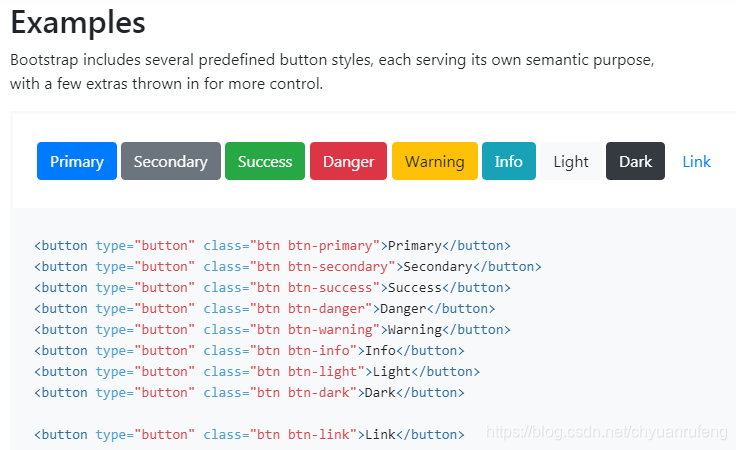
前端框架一般指用于简化网页设计的框架,使用广泛的前端开发套件,比如,jquery,extjs,bootstrap等等,这些框架封装了一些功能,比如html文档操作,漂亮的各种控件(按钮,表单等等),使用前端框架可以帮助快速地...
如今的前端已经不再像以前一样就是简单的写写页面和调调样式而已,现在的前端越来越复杂,知识点越来越丰富。 要做WEB前端,就需要知道前端到底是什么,需要学习那些知识;前端至少要懂的三个部分:HTML,CSS,...
前端框架介绍
目前流行的9大前端框架 1.Vue https://cn.vuejs.org Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层...
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地