如果你的小程序只实现一种功能(服务):你只需要选择主页,填好标题并写好标签,并在「所在类目」一项中填写小程序的服务范围。 如果你的小程序需要实现多种功能(服务):你需要为实现每一种服务的主页,分别进行...
”小功能“ 的搜索结果
微信小程序开发交流qq群 173683895 承接微信小程序开发。扫码加微信。 实现API: wx.setClipboardData(Object object) API说明:设置系统剪贴板的内容 属性 类型 默认值 是否必填 说明 支持...
微信小程序的购物车功能 这个微信小程序的购物车功能,通过参照各大电商平台的功能和界面,然后总结出来的。 效果图 功能描述 可单选,全选/取消全选 增加、减少、手动编辑商品的数量 根据商品的数量...
微信小程序中二维码扫描的简单实现,很容易的。 首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。 <text bindtap="scanCodeEvent">{{scanCode}}</text> bindtap是给text绑定的点击事件...
大家好,我是yma16,不止前端,...往期微信小程序文章小程序自定义微信昵称和头像小程序制作markdown博客小程序结合chatgpt制作聊天页面小程序组件传值小程序复制到粘贴板的功能实现小程序的markdown代码块复制功能。
uniapp微信小程序录音,uniapp微信小程序麦克风录音效果示例代码,uniapp微信小程序录音插件,uniapp如何实现一个录音并生成mp3文件功能,uniapp微信小程序平台怎么录音且保存音频mp3,uniapp点击录音并上传到服务器...
其实不是,有些用户可能就逛一下下程序,根本没有用小程序,那么这种其实可以避免的。后面肯定有大批量的公司开发的应用会出现这种霸王条约,如果你不购买,那么在以前的程序设定中,就不能使用。但是这种,还是要看...
微信小程序如何开发图片下载功能 ** 官方文档不够详细,因此写此博客,希望能解决初学者的一些问题 下面案例可供参考 一.所用到的api介绍(来自官方文档) DownloadTask wx.downloadFile(Object object) 下载文件...
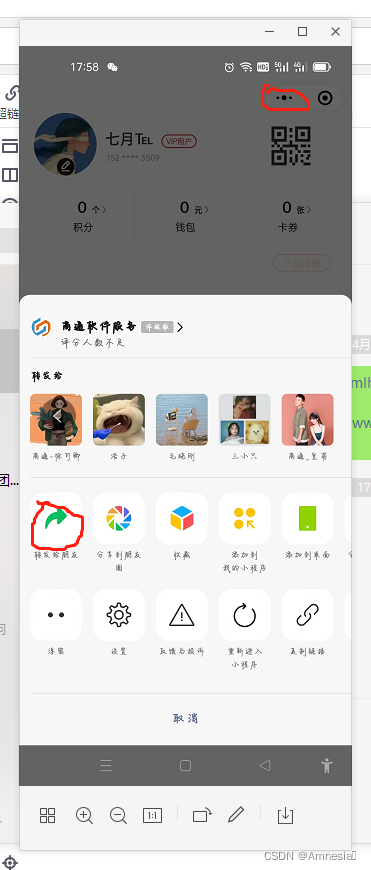
方式1:小程序右上角自带的分享功能(…): 如果在当前页面调用wx.hideShareMenu()方法,那么右上角的分享功能将被隐藏,当然,隐藏方法与现实方法是承兑出现的,调用wx.showShareMenu()方法,可以显示该功能。 ...
如果【转发给朋友】这个功能灰色不可用,【复制链接】也会不可用,所以如果你用一个小程序,发现他的【转发给朋友】的按钮时灰色的,不能点击,那么说明这个小程序的开发者没有写这部分的代码。很常见的功能,但是...
一、背景简介: 当需要找工作或者换工作的时候,发出去的简历文件通常为word格式会pdf格式。...二、功能介绍: 1,进入小程序 扫描二维码或者在微信小程序页面搜索‘My简历’,即可进入小程序 2,登陆小程...
微信小程序、云开发、校招、校园招聘,点赞、收藏、评论等功能
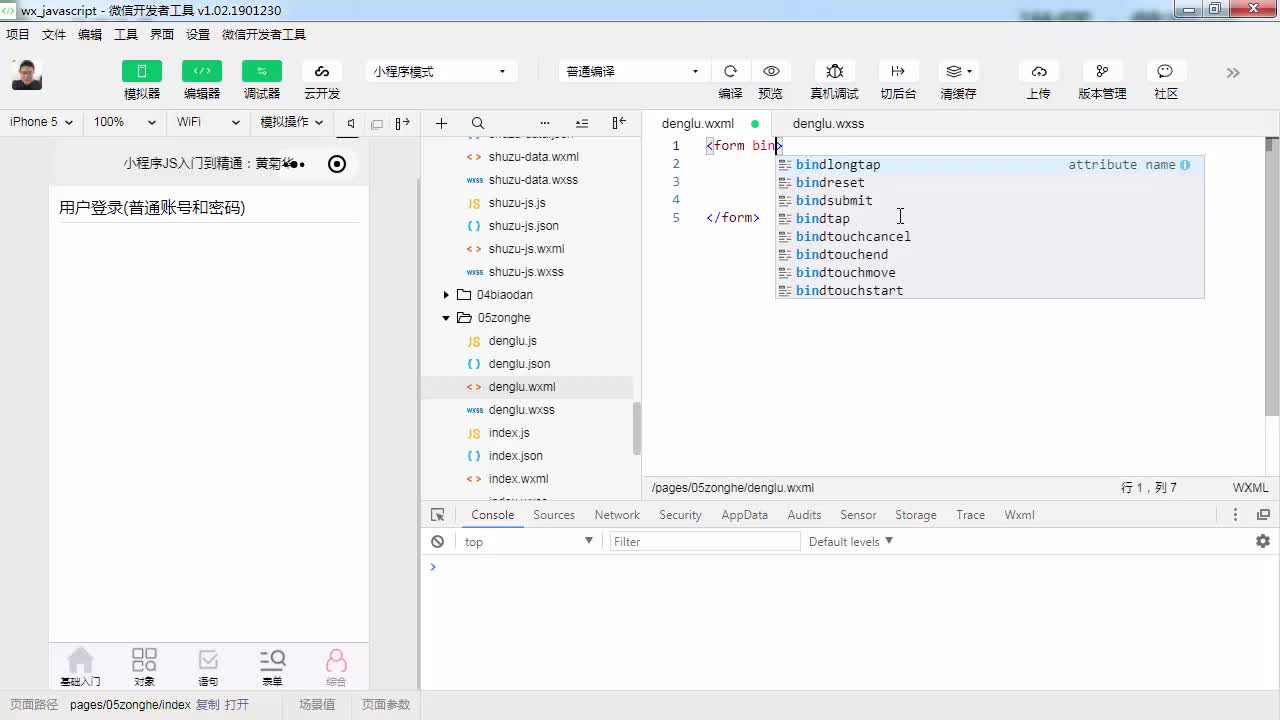
微信小程序实现关闭功能
标签: 关闭微信小程序
微信小程序API内是不提供关闭小程序的按钮的,但是我们可以通过页面跳转的方式,关闭微信小程序。 test.wxml: &amp;lt;view&amp;gt; &amp;lt;view bindtap=&quot;close&quot;&amp;...
在小程序开发中,如果想实现:用户发给小程序的消息以及开发者需要的事件推送,在小程序项目中,我们想要实现这样一个功能, 比如我们小程序中的客服功能,我不想要使用小程序后台的在线客服功能,但我又想实现客服...
推荐文章
- 不平衡数据下的机器学习方法简介_数据不对等的样本使用机器学习,选用哪种方式-程序员宅基地
- Spring学习笔记(杂谈):springboot applicaiton.properties设置cache-control注意事项_springboot cache-control-程序员宅基地
- jquery easyui php,jQuery EasyUI 简介-程序员宅基地
- Arena dp 逆序思维_there are n heroes fighting in the arena.-程序员宅基地
- 工业相机参数之帧率相关知识详解:_工业相机怎么才能增加帧率-程序员宅基地
- 金蝶KIS服务器崩溃恢复实战_金蝶kis崩溃恢复-程序员宅基地
- mtk启动流程_boot_linux_fdt-程序员宅基地
- qt信号槽连接方式Qt::UniqueConnection的使用-程序员宅基地
- 案例分享:Qt中英文输入软键盘(支持Qt4、Qt5、触摸和键鼠混合输入等)_qt4键盘调用-程序员宅基地
- random模块方法小结_使用random来生成随机数:猜数字心得体会-程序员宅基地