常用的调试工具有Chrome浏览器的调试工具,火狐浏览器的Firebug插件调试工具,IE的开发人员工具等。它们的功能与使用方法大致相似。Chrome浏览器简洁快速,功能强大这里主要介绍Chrome浏览器的调试工具。 打开 ...
”工具调试“ 的搜索结果
调试工具,具体用法请看http://blog.csdn.net/qq_35447305/article/details/79124528 如果资源使用有误,请联系我,我重新发送文件
我们在使用微信开发者工具开发公众号网页的时候,需要我们用安全域名才能测试一些接口,不然会有跨域的问题 在这里把你的安全域名映射成本机地址,DNS解析的时候就不会去请求DNS服务器了,本机就会解析了,然后就会...
服务器navicat调试工具
标签: 调试工具
服务器navicat调试工具
假设我用vue开发了一个web应用,需要在手机微信里访问并调试, 可以按照本文介绍的步骤,使用微信开发者工具来调试. 假设我的web应用的访问入口是如下公众号菜单的"预约"按钮: 那么为了能够在微信开发者工具里调试,...
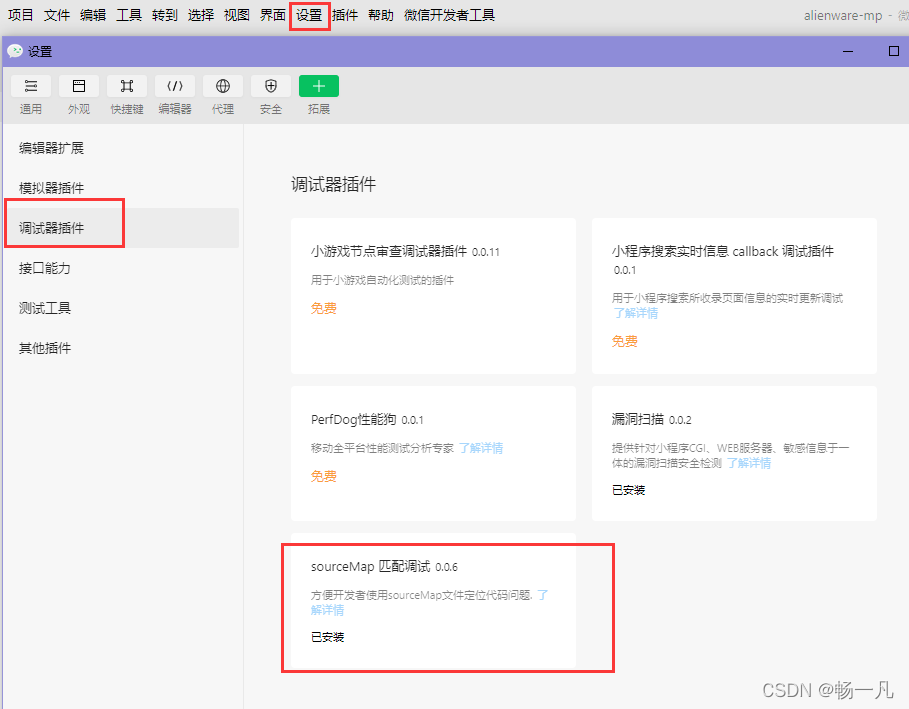
因为不太熟悉移动端开发,最近在上手小程序开发的时候,遇到一些...3、打开微信开发者工具,导入项目中的 unpackage => dsit => dev => map-weixin 4、项目导进来后,选择 设置 => 安全设置 => 打..
微信开发者工具调试大法
标签: 编辑器
由于小程序的火爆,于是去开源中国接了个私活,开发...第一步:打断点,我们必须在我们想要它停下来的地方打上调试断点,点击微信开发者工具的左侧的“调试”tab,然后选择中间窗口中的”Sources”Tab,在Sources页中点...
使用微信web开发者工具调试微信企业号页面(前端页面,已发布在服务器上的)前几天写了一篇使用fiddler调试微信端页面的,然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试微信页面,这两天弄着玩...
由于小程序的火爆,于是去开源中国接了个私活,开发...第一步:打断点,我们必须在我们想要它停下来的地方打上调试断点,点击微信开发者工具的左侧的“调试”tab,然后选择中间窗口中的”Sources”Tab,在Sources页中点...
Windows BLE调试工具是一款运行在Windows下的BLE调试软件,实现了扫描、连接、获取BLE设备上的服务以及向服务写入和读取数据的功能。
微信web开发者工具调试
标签: 微信
前几天写了一篇使用fiddler调试微信端页面的,然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试微信页面,这两天弄着玩了一下,很强大。这篇文章只是做一个记录,方便自己以后使用的时候看看,...
微信小程序在开发者工具上和苹果上用wx.request可以请求到数据,但是换做安卓机之后就没用。最后发现是要对其进行加一步数据的转换。 在wx.request中加上这个就行. var json = res.data if (typeof json != '...
小程序开发过程中,调试是让程序跑起来的关键。 第一步:点击调试器 第二步:点击sources 第三步:在目录中找到需要调试的js文件,打开图中文件,注意不是后缀为js的文件,而是js?[sm]的文件 第四步: 在...
1.使用localhost本地调试 使用微信开发者工具, 选择微信网页授权, 微信团队为广大的开发者提供了一个测试账号。该帐号无需公众账号,快速申请接口测试,直接体验和测试公众平台所有高级接口。这么好用的功能,只...
ModbusTCP调试工具
在设计工作流表单的时候,编写的JS程序能否正常运行,这时候就需要对JS程序进行调试工作。在此以工作流表单中一个简单的JS求和方法为例进行介绍。表单设计样式如图所示: 本例中是在“求和结果:”标签上绑定...
开发者工具配置:在开发者工具右侧的详情中的项目设置,将不校验合法域名打上勾index.js:Page({ //对应的index.wxml页面绑定的数据 data: { json : '' }, //index.wxml页面加载时调用的函数 onLoad: function...
不管你是使用2D 还是WebGL,任何用过的人都知道很难调试,使用Canvas通常需要长长的难以跟踪的调用列表 function draw() { context.clearRect(0, 0, 258, 258); context.fillStyle = "#EEEEEE"; context....
方法一:不要扫描预览二维码,用真机调试同时在电脑上操作; 原因:有的数据需要调用onload()函数才能刷新出来,如果用预览的方式是不会调用onload()函数的;而编译的时候onload()会被调用;因此可能出现onload...
突然发现企业微信和微信有一个调试工具,只有企业微信管理员才能调试哈。 1.点击我的企业–>微工作台 2.开启开发者工具,并点击web开发工具。 3.点击下载地址,选择Windows 64位版本 4.下载完成后,点击安装 5...
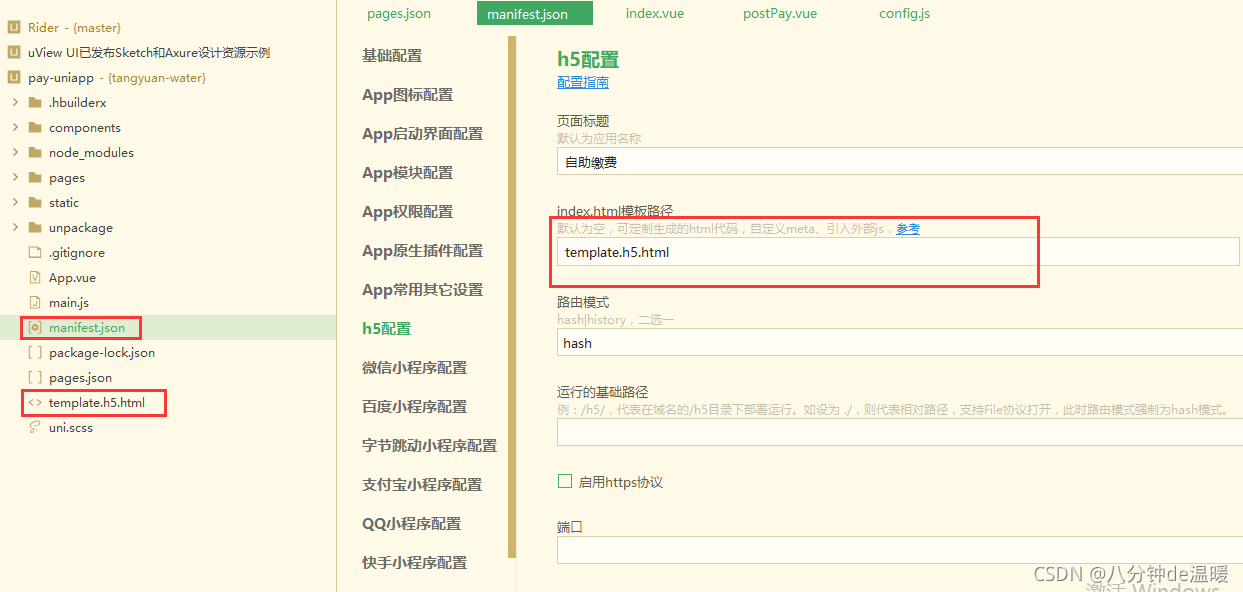
1、先引入入口.html文件 参见官网https://uniapp.dcloud.io/collocation/manifest?id=h5-template 2、配置manifest.json 3、运行 4、在微信开发者工具中进行公众号网页调试 ...
在微信小程序中,如果前后端分离开发的话,是需要通过接口来进行交互的, 因此在联系不到后台的情况下,写前端的我们应当如何测试自己的页面呢?方法如下: ... 具体做法就是: 1.在idea编辑器(其他可以做web的...
推荐文章
- Codeforces-学校排队-程序员宅基地
- 计算机毕业设计ssm基于JAVA的图书馆自习室座位预约系统194fd9 (附源码)轻松不求人_基于ssm的图书馆预约座位-程序员宅基地
- 实值复变函数求导 ——(Wirtinger derivatives)_wirtinger导数-程序员宅基地
- VMWare虚拟机设置固定IP上网方法_vm虚拟机只允许指定ip访问-程序员宅基地
- 深度学习修炼(一)线性分类器 | 权值理解、支撑向量机损失、梯度下降算法通俗理解-程序员宅基地
- 基于SpringBoot的社区团购APP+02043(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案-程序员宅基地
- 如何在无公网IP环境下远程访问Serv-U FTP服务器共享文件-程序员宅基地
- uniapp的navigateTo页面跳转参数传递问题_uni.navigateto刷新携带参数丢失-程序员宅基地
- C++中std::getline()函数的用法-程序员宅基地
- vue 工作中的一些小总结(基础知识供刚入门的小伙伴看 vue+elementUi+vsCode+vue-router+iconfont )_mac+elementui+vscode-程序员宅基地