”弹性布局“ 的搜索结果
弹性布局(Flex布局)是一种现代的CSS布局方式,通过使用display: flex属性来创建一个弹性容器,并在其中使用灵活的盒子模型来进行元素的排列和定位。
弹性布局的简单设置实例
标签: 弹性布局
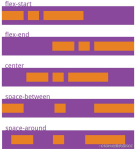
对弹性布局的简单设置以及实例,其中有主轴的设置, 以及属性值 对弹性布局的简单设置以及实例,其中有主轴的设置, 以及属性值 对弹性布局的简单设置以及实例,其中有主轴的设置, 以及属性值 对弹性布局的简单设置以及...
前端必知:21.弹性布局的认识及使用
标签: 前端
弹性布局(Flexbox)是一种用于创建灵活的、自适应的网页布局的CSS模块。它提供了一种在容器和其中的元素之间建立弹性关系的方式,使得元素能够自动调整其大小、顺序和对齐方式,以适应不同的屏幕尺寸和设备。
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。...
弹性布局(flex)
标签: 前端
一、弹性布局简介弹性布局,也称为Flex布局(Flexbox),是一种用于设计Web页面布局的CSS技术。它的目标是在不同屏幕尺寸和设备上创建灵活的、自适应的布局,使开发者能够更轻松地控制元素在容器内的排列和分布。...
flex 弹性布局,最后一行数量不足一行 列表项目左对齐的解决办法,经过实际测试,亲自有效,一行的数量可以随意设置。非常有用!
弹性布局属性4. CSS3多列5. 响应式 1. CSS3怪异盒模型 在说flex布局之前,再来回顾一下CSS3的怪异盒模型。 (1) 标准盒模型的总大小=width/height+padding+border+margin; 怪异盒模型的总大小=width/height+margin...
淘宝弹性布局lib-flexible lib-flexible并不单独使用,而是搭配px2rem-loader一起做适配方案,目的是自动将css中的px转换成rem,在项目中还是按照设计稿写上对应的固定像素(px)就行。 移动端适配的具体步骤 第一步...
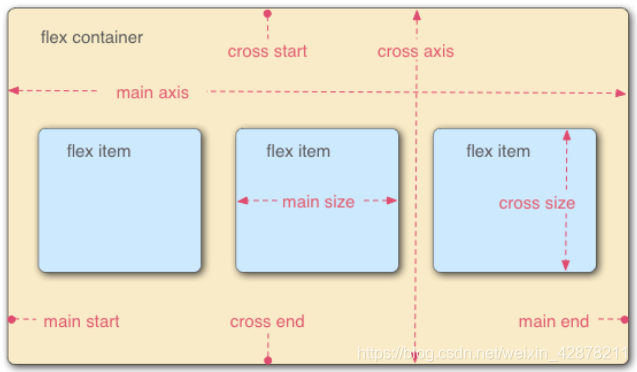
注意:弹性布局中有两个基本术语main axis和cross axis,一般情况下,我们可以把它们各自看作是屏幕上的行向和列向(但是严格讲,这和写模式以及弹性流方向有关)。 那么main-start和main-end就可以分别被看作是弹性...
中看不中用,样子货,初学,可以互相指正
flex弹性布局display:flex介绍1.flex-direction:row|row-reverse|column|column-reverse|initial|inherit (盒子排列方向)2.flex-wrap: nowrap|wrap|wrap-reverse(拆行或拆列)附加:flex-flow(1,2的结合写法)3....
我们知道,写习惯了前端的人,一般切图后布局...目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能,本人在微信小程序页面中尝试了一下弹性布局,个人感觉是:简直太好用了。 Flex 是 Flex
弹性布局,最后一行左对齐 https://blog.csdn.net/qq_36413371/article/details/102546254
一、横向导航栏实现核心要点 1、固定定位下面的布局设置 2、设置横向导航栏弹性布局 3、弹性布局主轴和侧轴设置 4、二倍精灵图 二、代码示例 1、HTML 标签结构 2、CSS 样式 3、展示效果
flex布局显示教程,子元素在父元素下实现弹性布局,给父元素开启弹性布局。让子元素在父元素下实现水平垂直居中。
弹性布局实例骰子
主要介绍了Java Swing SpringLayout弹性布局的实现代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
作者jorguema,源码flexbox-layout,android版的弹性布局flexbox-layout,类似于 CSS中的flexbox。
display: flex弹性布局
主要介绍了10分钟理解CSS3 FlexBox弹性布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
移动web端之flex布局笔记,包含案例和实战代码
1. 什么是 flex 布局 2. 基本概念 3. 容器的属性 4. 项目的属性1. 什么是 flex 布局 2. 基本概念 3. 容器的属性 4. 项目的属性 帮助理解项目属性 1. order 2. flex-grow 3. flex-shrink 4. flex-basis 5. flex 6. ...
主要介绍了CSS3 Flex 弹性布局实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧
js中flexible.js实现淘宝弹性布局方案.docx
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地