快速创建微信小程序导航栏,理解框架全局文件、工具类文件、页面文件之间的关系
”微信小程序工具类demo“ 的搜索结果
本文介绍了微信小程序如何使用wx.login进行登录以及如何应用最新的头像呢次填写能力,保存用户头像资源到服务器
本文主要讲述一个微信小程序前后端项目搭建的过程,主要内容包括小程序(前端)搭建和后端搭建,其中会描述可能遇到的问题以及解决措施,文章将会分为几个部分进行讲述,这章将讲述后端(Springboot项目)搭建的内容...
相关文章微信小程序开发(二)开发之日历打卡小程序发现页微信小程序开发(三)入门之创建打卡活动前言一直不温不火的微信小程序2018年迎来了第二春,在我的记忆中随着跳一跳小游戏的出现,一时间数千万的微信小程序...
报名预约 餐饮美食 促销抽奖 地图定位 ...小工具类 小游戏类 新ㄉ会闻资讯 滀窓砻庠绎博览 医疗保健 艺术生活 影音娱乐 优惠券卡卷 娱乐搞笑 阅读读书 运动健身 招聘行业 智能家居 装修装饰 租赁行业
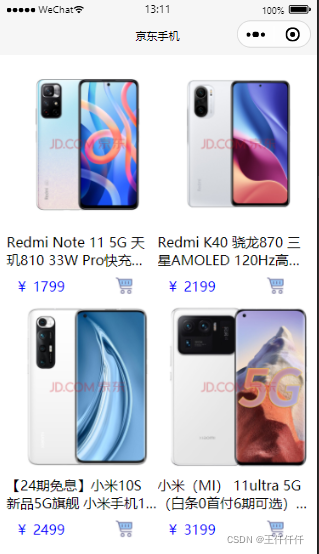
上一篇文章,微信小程序开发一个小型商城(三、商品分类设计) 在从上一个界面跳转过来,会看到商品列表这个界面:如下图所示: 页面分析:从上到下:分别是一个已经定义好的自定义组件,下面的综合,销量,也是一...
一个简单的微信授权登录的demo,我这边没有建表,是存到redis里面了,仅供参考,后续可以扩展自己的业务逻辑,把登录信息存在表里面。
微信小程序开发之路⑩
标签: 微信小程序 javascript 前端
最简单上手微信小程序
标签: 微信小程序 小程序 javascript
原标题:从15款工具中精选出4款,最靠谱的微信小程序制作软件! 大家好,我是你们亲爱的小龙老师,今天是周一,很开心又和大家见面了!今天带来的是大家很关心的,微信小程序制作软件的课程!微信小程序基础知识二:...
也不知道为什么就像写写小程序,以前错过了微信公众号之类的前端开发,这次小程序就不能错过了,要不然真的会失业吗?着手准备 工具:官方提供的开发工具 数据:某平台开放接口 首先去开放者中心下载开放工具,然后...
微信小程序--订阅消息微信小程序之订阅消息(一次性订阅示例)第一步. 订阅消息模板第二步. 调用微信订阅消息服务:第三步 获取用户OpenId要获取openid就得先获取授权code,微信有接口:1.前端:2.java后端:我的做法...
1月9号微信小程序正是上线,在网上尝试了一下,发现很厉害。所以研究了一下。下面是我的demo: 包含四个页面:news.js/news.wxss/news.json/news.wxml1.news.wxml: <!-- wx:for类似于el表达式 --> ...
⏫⏬微信小程序滚动分页加载优化方案
微信小程序之基础指南
标签: 微信小程序
腾讯的微信开发的教程是真的详细+齐全,如果你仔细看,几乎能解决你80的问题 1、申请账号 微信官方文档-申请账号 2、微信开发者工具 微信开发者工具-下载链接 微信开发者工具-使用说明 ...
推荐文章
- cpp学习笔记:多态_cpp多态-程序员宅基地
- 鸿蒙ArkTS实战开发:单次I O任务 (Promise和async await)_鸿蒙-程序员宅基地
- 云原生应用安全_云原生安全性检测工程-程序员宅基地
- 那些年我们处理过的坑爹Bug -程序员宅基地
- 超分算法之SRCNN-程序员宅基地
- VMware虚拟机安装Windows 10 详细教程_vmware安装win10-程序员宅基地
- Android Launcher 源码解析与启动流程_android launcher源码解析-程序员宅基地
- Unity显示360度全景照片_unity raw image显示全景图-程序员宅基地
- 简单LVS搭建_lvs本机搭建-程序员宅基地
- ctf-misc-buuctf刷题记录(初步)_ctf elf-程序员宅基地