流式布局(百分比布局) 视口 浏览器显示页面的屏幕区域 分为三种 布局视口 视觉视口 理想视口(重点) 总结:我们开发最终会用理想视口,而理想视口就是将布局视口的宽度修改为视觉视口 视口meta标签 <meta name=...
”流式布局“ 的搜索结果
主要为大家详细介绍了android流式布局的onLayout()方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>... /* 1....
主要为大家详细介绍了FlowLayout流式布局实现搜索清空历史记录,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本篇文章主要介绍了Android 简单实现一个流式布局的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
相信以后用Kotlin会越来越多,之前写过一篇流式布局,这次用Kotlin写一遍,废话不多说,上图: 下面是实现这个流式布局的核心代码 class FlowLayout(context: Context) : ViewGroup(context) { private val TAG = ...
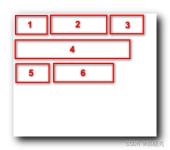
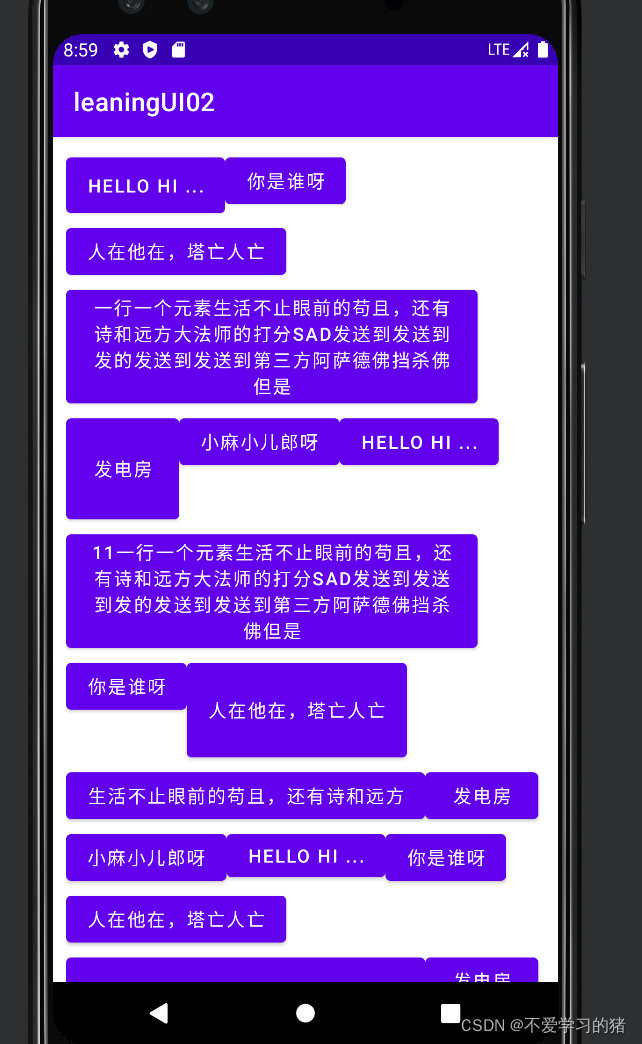
自定义流式布局
整体效果,使用RecyclerView,通过自定义的LayoutManager实现了一个流式布局,在上滑到底部和下滑到顶部时无法滑动,并且每行子item可以测量当宽度不够时自动折行显示的效果,完整项目:... 首先我们要准备...
一. 当用户访问淘宝网站的时候,网站做了什么处理? 大网站:一般情况下,PC端的网页和移动端的网页是两套代码。 用户:www.taobao.com -> 淘宝的服务端(检测用户是PC端过来,还是移动端) -> PC端 ->......
在我们开发过程中,我们有的时候会碰到这么一种需求,就是需要单选,但是呢?得多行显示要选的内容item,常规做法使用...这就有点郁闷了,没关系,今天我们来提供一种新的实现方式,那就是流式布局来实现类似功能。
Qt的流式布局QFlowLayout在QScrollArea中,默认以1列多行的排列方式撑开QScrollArea控件,导致我们将QScrollArea控件缩放的时候verticalScrollBar的显示出现问题。 现象: 解决方案: 在父窗体的resizeEvent中更新...
流式布局MyFlowLayout是My布局库系列五大布局:线性布局,相对布局,表格布局,框架布局,流式布局中的一种布局。适合于一些固定列数或者固定行数的情况下,子视图分别从左到右(从上到下)然后从上到下(从左到右)...
本文实例为大家分享了Android实现淘宝搜索记录的具体代码,供大家参考,具体内容如下 效果如下: 废话不多说 实现代码: attrs.xml <!--最大选择数量-->... <attr name=is_limit format=boolean/>
前文讲解了JFrame、JPanel,其中已经涉及到了空布局的使用。Java虽然可以以像素为单位对组件进行精确的定位,但是其在不同的系统中将会有一定的显示差异,使得显示效果不尽相同,为此java提供了布局管理器,以使编写...
一.移动端基础 1.移动端 web 开发现状 移动端浏览器主要针对 webkit 内核做兼容。...①布局视口 layout viewport:让PC网页大多都能在手机上呈现,只不过元素看上去很小,可以手动缩放网页。 ② 视觉...
流式布局 布局特征: 高度写死,宽度自适应。并不是百分百还原设计图 比如:设计图是针对320px屏幕设计的,那么只有在320设备的屏幕中,才是完美的效果,其他情况都会拉伸 小图片、小图标、文字大小一般写死 ...
移动web开发_流式布局
标签: h5
移动web开发流式布局 1.0 移动端基础 1.1浏览器现状 PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。 移动端常见浏览器:UC浏览器,QQ浏览器,欧朋浏览器,百度...
仿京东 搜索历史 流式布局 ,主要是那个 开关箭头 。完美模仿嘻嘻嘻
技术的进步,总是由需求推动的 ——安卓君1、前言流式布局是app开发中必不可少的布局方式,例如照片墙,筛选标签等等。基本上每个app里面都可以看到这样的布局,但是android API中并没有提供实现流式布局方式的控件...
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地