砖块设计快照描述基于React组件之间的原始约束设计,还原真实开发中组件编码过程,所见即所得。当前版本还在开发中,新功能持续更新.....欢迎关注! :package:安装yarn add @brickd/react @brickd/react-web @brickd...
”流式布局“ 的搜索结果
本文实例讲述了Java Swing组件布局管理器之FlowLayout(流式布局)。分享给大家供大家参考,具体如下:FlowLayout应该是Swing布局管理器学习中最简单、最基础的一个。所谓流式,就是内部控件像水流一样,从前到后按...
流式布局
对Java流式布局的使用
本文实例为大家分享了Android自定义ViewGroup实现流式布局的具体代码,供大家参考,具体内容如下 1.概述 本篇给大家带来一个实例,FlowLayout,什么是FlowLayout,我们常在App 的搜索界面看到热门搜索词,就是...
CSS布局之流式布局和圣杯布局
标签: css
css 布局 //style.css#first{width:300px;height:200px;background:red;float:left}#second{width:300px;height:200px;background:pink;clear:right}#third{width:300px;height:200px;background:green;clear:left}....
一版很 Fancy 的滑动 Cell 遮盖效果。VegaScroll 流式布局列表及卡片收纳式动效。Swift 4, iOS 11。
流式布局实现热门标签效果 实现起来比较简单 方便好用
Github地址 依赖 dependencies { ...} 什么是FlexboxLayout 那么FlexboxLayout 它到底是个什么东西呢?看一下Github对这个库的介绍:FlexboxLayout is a library project which brings the similar capabilities of ...
父元素设置display为flex,flex-warp为warp,子元素设置其宽度为calc(100%/3)/* //定义网格中的行和列 ,1fr,每行各占3分之1*/,也叫百分比布局,是移动端开发中经常使用的布局方式之一。当页面宽度发生变化时,页面...
本文介绍前端的布局的常用方案的概念、优缺点、适用场景等。
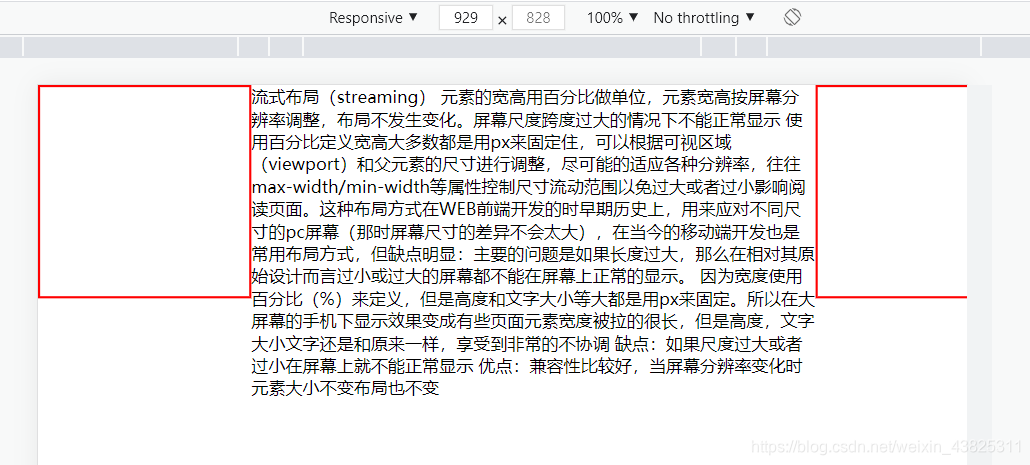
1.流式布局(百分比布局) 2.京东移动端首页制作 3.flex布局 1.流式布局 流式布局,就是百分比布局,也称非固定像素布局 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧...
目前这种流式布局主要应用于图片展示,用css、flex方法来实现的居多,但这些仅适用于固定数据,并不适用于本项目中的动态数据(即列数、每列高度均不定的情况)实现流式布局。【背景】由于项目需求中遇到一个 ‘更多...
像这样的可以折叠的流式布局 ,自定义view
流式布局(标签) 自动换行的标签 流式布局优化
该资源包含了一个自定义ViewGroup实现的流式布局,需要的可以下载
Android FlexboxLayout流式布局FlexBoxLayout是为Android带来了与 CSS Flexible Box Layout(CSS 弹性盒子)相似功能的库。一:添加依赖如果迁移的AndroidX中dependencies {implementation '...
作者:郑航 ... 来源:知乎 著作权归作者所有,转载请联系作者获得授权。 ...早期的Web前端开发者中流传着这些描述了CSS编写方式的名词: ...这种布局方式对设计师和CSS编写者来说都是最简单的,亦没有兼
今天把自己的布局从静态布局改成了流式布局,mark一下各种布局 一、静态布局(Static Layout) 即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。 1、布局特点: 不管浏览器尺寸具体是多少,网页布局始终...
静态布局、流式布局、自适应布局、弹性布局、响应式布局 前端的布局主要有: 静态布局、流式布局、自适应布局、弹性布局、响应式布局等。 一、静态布局: 尺寸上一律使用px;同时限制外层容器的大小;中间的宽度有...
流式布局应该是我们很常见的一种布局了,在很多场景下都会遇到它,例如:标签之类的功能等。用轮子不如造轮子来的爽,这里自己简单的实现下流式布局
Java流式布局管理器
标签: 布局 流式布局
//流式布局管理器 import java.awt.*; import javax.swing.*; public class Jiemian2 extends JFrame{ //定义组件 JButton[] an = {null,null,null,null,null,null,null,null}; public static void main...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地