1.Spring Boot 整合 JSP 案例 2.Spring Boot 整合 FreeMarker 案例 3.Spring Boot 整合 Thymeleaf 案例
”视图模板技术的整合“ 的搜索结果
SpringBoot 支持 Apache FreeMarker、Thymeleaf、Mustache、GroovyTemplates 等类型的模板引擎,将介绍如何整合使用。
Spring Boot Web开发之视图模板技术的整合介绍
Dropwizard 是近期崛起的一个轻量级的微服务(Microservice) 框架,以RESTful 为核心,整合了目前Java 主流的技术框架如Jersey、Hibernate 等,从前端网页、核心服务、资料库存取到资源监控,提供了一个full-stack 却...
接着,通过大数据处理技术,对海量数据进行清洗、整合和计算,提取出有价值的信息。最后,利用大数据分析技术,对处理后的数据进行深度挖掘和智能分析,为车辆管理、路线规划、交通预测等应用提供决策支持。此外,该...
利用Django的视图类TemplateView将模板、视图与模板变量方便快速的整合在一起
Spring Boot框架为简化项目的整体开发,对一些常用的视图技术也实现了整合支持,并主要推荐整合模板引擎技术来实现前端页面的动态化内容。本章将对Spring Boot支持的视图技术进行介绍,并使用Spring Boot整合其中...
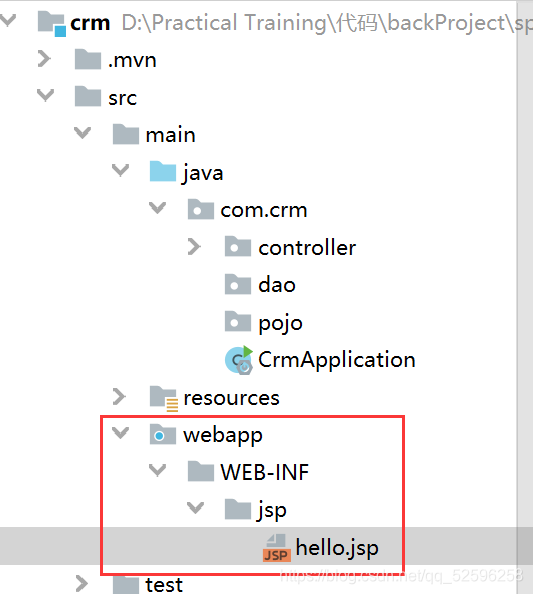
介绍了如何集成JSP模板到Spring Boot项目中。通过引入JSP依赖、配置JSP视图解析器以及指定JSP访问目录,实现了JSP的集成和访问。以及展示了整合MyBatis框架的步骤。首先介绍了引入MyBatis相关依赖的过程,然后讲解了...
【控制器调用视图view模板】 控制器----》视图 APP_DEBUG = true; 调试模式错误信息显示更详细 控制器和模板的关系 通常:在view目录通常会有一个与控制器标志一样的目录,里边有具体模板文件 例如...
springboot视图技术
默认模板:项目/app.html,就可以作为模板,需要特殊标记进行内容替换,可参考官方提供的代码。 默认布局: 位置:项目/layouts/default.vue 内容: //切换路由 <nuxt-link to=""> //显示视图 <nuxt/&...
1.以下选项中,Spring Boot整合 Spring MVC框架支持的模板引擎技术有(ABCD)。2.关于Spring Boot整合JSP模板技术的限制,以下说法错误的是(D)。4.以下关手Thymeleaf模板中th:*属性的说法,错误的是(A)。
Spring Boot框架对很多常用的模板引擎技术(如:FreeMarker、Thymeleaf、Mustache等)提供了整合支持 Spring Boot不太支持常用的JSP模板,并且没有提供对应的整合配置,这是因为使用嵌入式Servlet容器的Spring Boot...
前后端分离可以说是当今最主流的思想(前端写前端的代码,后端写...其中 Thymeleaf 就是其中较为优秀的代替JSP使用的技术之一。Thymeleaf 它是一种模板引擎,用来渲染 XML、XHTML、HTML5、JavaScript、CSS 甚至纯文本。
业余时间,整合以前项目技术,创建springMVC示例,目前升级到4.3.13版本,您的宝贵意见,是我们进步的动力。 项目说明 项目基于maven的多profile环境配置,打包时需要选择(test/pro/dev)打包运行的环境。 **项目特点*...
SpringBoot整合Freemarker模板的两个错误: 一、无法找到对应的模板路径 二、无法解析 Freemarker 模板
文章目录前言Thymeleaf整合部分Thymeleaf的基本语法 都2200年了,还在用JSP吗?但可惜Spring官方支持的服务的渲染模板中,并不包含jsp...
推荐文章
- EVO-CNN-LSTM-multihead-Attention能量谷算法优化模型结合多头注意力机制多维时序预测-程序员宅基地
- Objective-C 中的id到底是什么-程序员宅基地
- 好记性不如烂笔头---Archlinux优化简介-程序员宅基地
- 3DREM16P-7X/250YG24-8K4V比例减压阀放大器-程序员宅基地
- python文件操作(open()、write()、writelines()、read()、readline()、readlines()、seek()、os)_python open writeline-程序员宅基地
- 分布式限流实战--redis实现令牌桶限流_分布式令牌限流-程序员宅基地
- 【Linux】文件系统-程序员宅基地
- python实现ks算法_python, 在信用评级中,计算KS statistic值-程序员宅基地
- 类加载过程 与 代码的执行顺序_类加载后代码的执行顺序-程序员宅基地
- Oracle LiveLabs实验:Introduction to Oracle Spatial Studio_oracle_spatial 可视化-程序员宅基地