”跨域问题“ 的搜索结果
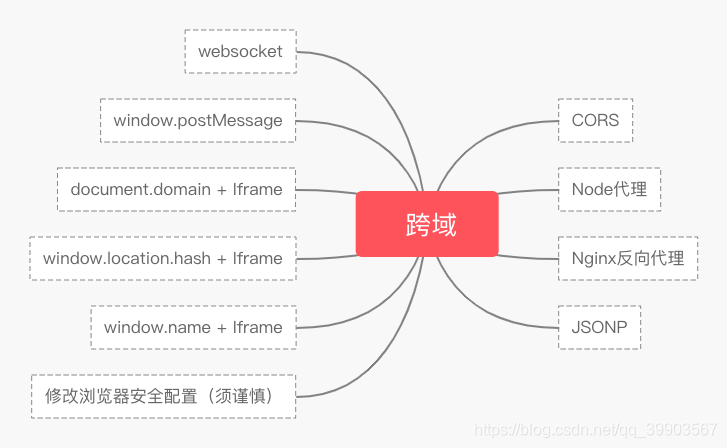
最常见的六种跨域解决方案
标签: javascript 前端 开发语言
GeoServer跨域问题 jetty-servlets-9.4.44.v20210927.jar jetty-util-9.4.44.v20210927.jar
跨域问题详解及解决方案
标签: java spring boot 跨域
然而,由于浏览器的安全策略限制,可能会出现跨域问题,导致请求失败。什么是跨域问题?为什么会出现跨域问题?什么情况下会出现跨域?如何解决跨域问题?代码示例跨域问题指的是在 Web 应用程序中,由于同源策略的...
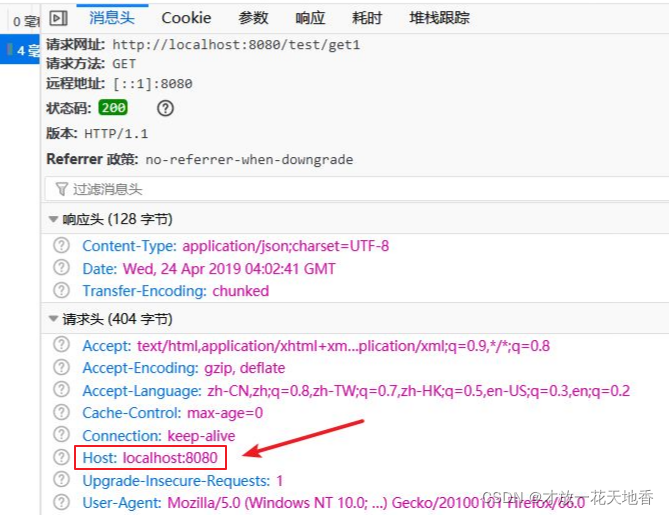
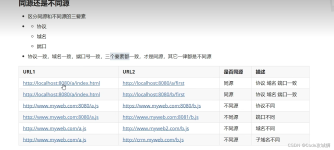
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。为了保证用户信息的安全性,防止恶意窃取当前网站的数据,禁止不同域直接与js代码交互。分布式项目:把后台放在一个服务器里,把前台...
iframe跨域问题
标签: 跨域
iframe跨域问题:Uncaught DOMException Blocked a frame with origin解决方法
N种方法解决跨域问题
标签: java 后端 spring boot
跨域问题指的是在浏览器端,当一个网页的脚本(如JavaScript)向另一个域名的网站发起请求时,如果两个网站的域名不一致,就会出现跨域问题。由于浏览器的同源策略(Same Origin Policy),默认情况下,脚本只能访问...
跨域问题来源于浏览器的同源策略。客户端和服务端不同IP不同端口都算跨域。 springboot解决跨域有cros,配置就是那几项。 如果把服务端程序部署在nginx上,在nginx 也可以解决,服务端和nginx只用写一个即可, ...
https://blog.csdn.net/qq_40216244/article/details/109046931 ceslium加载Geoserver跨域问题方法步骤,真实有效。
主要介绍了ThinkPHP框架实现session跨域问题的解决方法,需要的朋友可以参考下
框架完美解决了iframe之间的跨域通讯。底层技术采用window.name转换代理实现
如何解决跨域问题
标签: javascript 服务器 前端
跨域问题一直是前后端头疼的事情,现在教你几招解决这个问题!!!
什么是跨域问题?跨域解决问题
标签: 前端
跨域(Cross-Origin)是指在 Web 开发中,一个网页的运行脚本...同源策略要求两个网页的协议、主机和端口号必须完全相同,否则就会出现跨域问题。简单来说,同源策略要求不同域名的网页之间不能相互访问对方的资源。
主要通过增加过滤器的方式,修改xml配置文件,增加过滤jar包,增加过修改头部类,解决 geoserver 跨域问题。 使用说明,可以参考:https://blog.csdn.net/linzi19900517/article/details/124971609
但这个保护机制也带来了新的问题,它的问题是给不同站点之间的正常调用,也带来的阻碍,跨域 它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。同源策略是一种约定,它是浏览器最核心也最基本的...
跨域问题是指当一个网页试图访问来自不同源(域名、协议、端口)的资源时,浏览器会出于安全考虑而限制这种访问`**。这是因为浏览器的同源策略防止了恶意网站获取其他网站的敏感信息。
当一个请求的url的协议、域名、端口号三者之间任意一个与页面当前的url不同即为跨域。在前端领域中,跨域是指浏览器允许向服务器发送跨域请求,从而克服Ajax只能。
前后端分离架构中,前端调用后端提供的API接口来获取数据。由于浏览器的,而前端服务与后端服务往往会被部署到不同的机器,不同端口上,因此会产生跨域问题。
推荐文章
- Vite 的好与坏,你怎么看?-程序员宅基地
- python基础之运算符(五)_python使用赋值运算符将num1增加5-程序员宅基地
- 启动计算机引导windows10,Win10系统引导项丢失了怎么办?修复Win10系统启动引导项的方法...-程序员宅基地
- Word报告自动生成(例如 导出数据库结构),理论+实战双管齐下_一键生成word报告-程序员宅基地
- 人脸识别(一)调用face++实现人脸检测。_face px-程序员宅基地
- uniapp或者vue循环列表点击事件传参获取不到值得情况解决问题_uniapp 对象里有值,属性获取不到值-程序员宅基地
- Faith学习笔记:JAVA基础(2)-- 常量、变量和数据类型_数据faithfuld 变量解释-程序员宅基地
- css中calc属性不起作用_width: calc(100%-234px);属性值无效-程序员宅基地
- 如何安装p4vasp-程序员宅基地
- 天梯赛 打印沙漏-程序员宅基地